1. Sličnosti
U oba slučaja riječ je o posebnim JavaScript bibliotekama prije svega namijenjenih razvoju korisničkog sučelja web aplikacija bez obzira na stupanj njihove složenosti. Što ne znači da se ne mogu koristiti i za neku drugu namjenu.
React je dijete Facebooka (ili ako vam je draži novi naziv kompanije – to je sadašnji Meta). U razvojnim pogonima prva se verzija biblioteke pojavila sad već prilično davne 2011. godine kao rezultat rada vlastitog softverskog stručnjaka (Jordan Walke). Dvije godine kasnije biblioteka je postala javno dostupna i drugim programerima, nakon čega počinje njezino intenzivno širenje web svijetom. Danas u svojim rješenjima React, osim matičnog poduzeća, koriste poznate kompanije kao što su: Netflix, Uber, Yahoo, Airbnb, Atlassian, Dropbox itd.
Svelte na prvi pogled predstavlja vrlo sličan uradak Richa Harrisa, ali se pojavio nekoliko godina kasnije (prva verzija 2016. godine). Od samog početka je u javnom vlasništvu, što znači da iz njega ne stoji neka velika kompanija, kao što je Meta. Popis postojećih korisnika je trenutno nešto manje impozantan, premda se i tu mogu pronaći vrlo poznata imena. Na primjer: The New York Times, Avast, Philips, Decathlon, itd.
Iako se obje biblioteke za izradu vlastitih rješenja mogu koristiti bez dodatnih biblioteka, React se vrlo često koristi u kombinaciji s vrlo popularnom JavaScript bibliotekom/frameworkom Node.js (pogotovo na strani servera). Slična biblioteka namijenjena za korištenje na serveru za Svelte naziva se SvelteKit. U suradnji s poduzećem Vertel spomenutu serversku komponentu razvija isti autor kao i osnovnu biblioteku Svelte (Rich Harris). Naravno u ovom trenutku je Node.js mnogo popularniji među programerima nego Sveltekit.
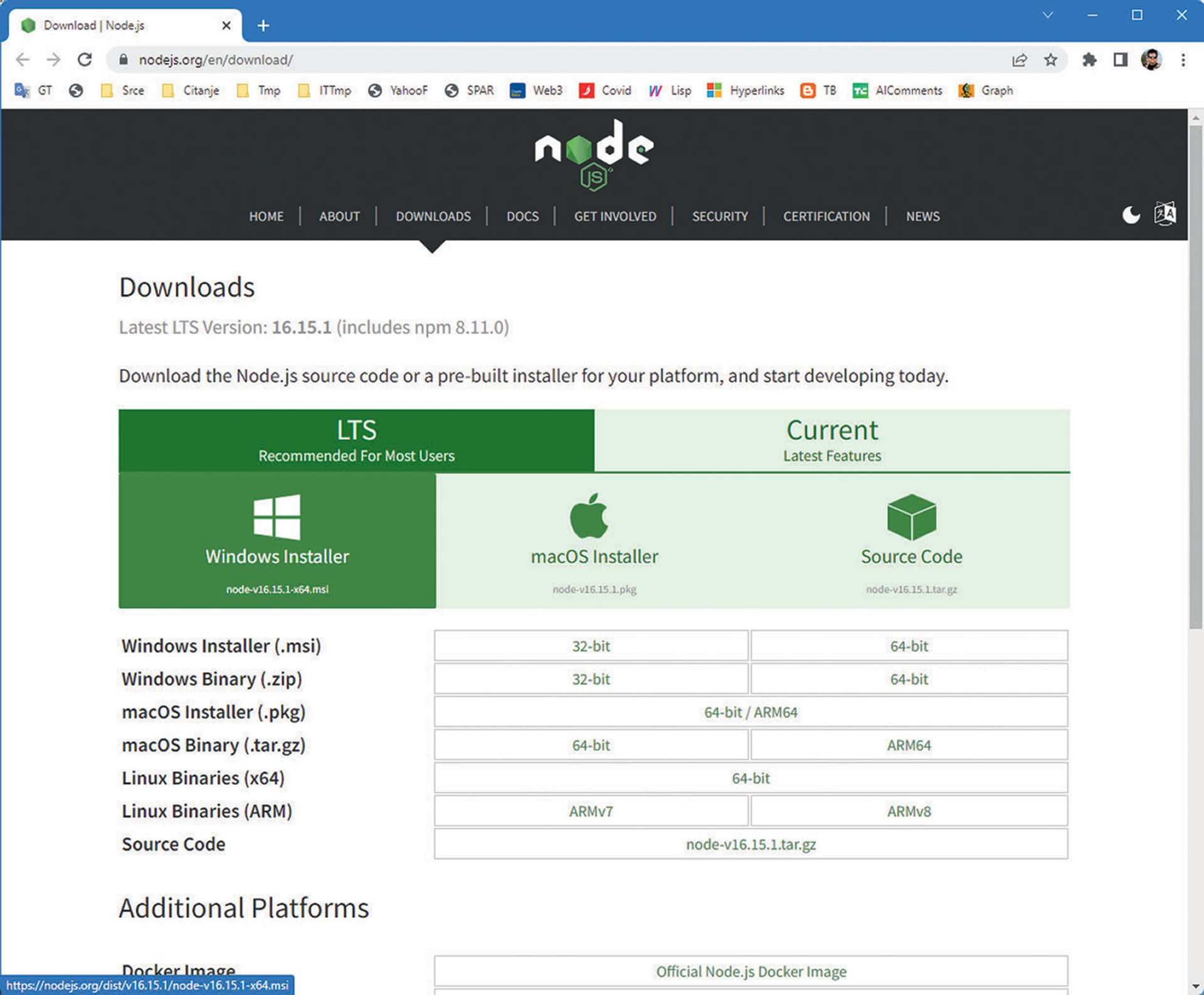
Biblioteka Node.JS: Preduvjet za korištenje obje biblioteke, iako se React teoretski može koristiti i bez nje
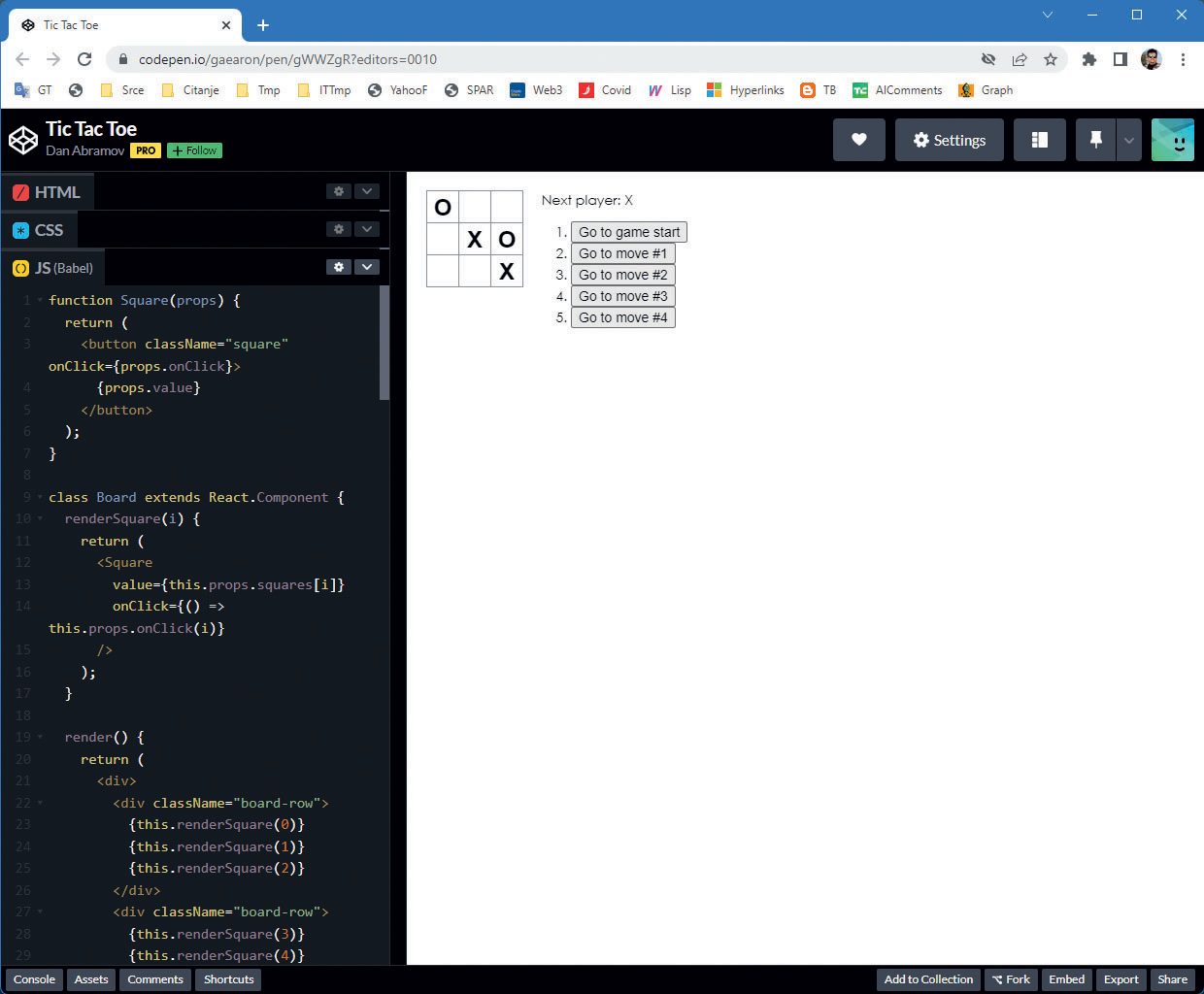
Još jedna sličnost prisutna kod obje biblioteke je mogućnost interaktivnog izvođenja, dakle bez potrebe za početnom instalacijom na vlastito računalo. To je odlično rješenje za upoznavanje s alatom i učenje prvih koraka u programiranju. Interaktivno okruženje za React dostupno je na više web adresa, kao što je na primjer https://codepen.io/pen?&editors=0010&layout=left.
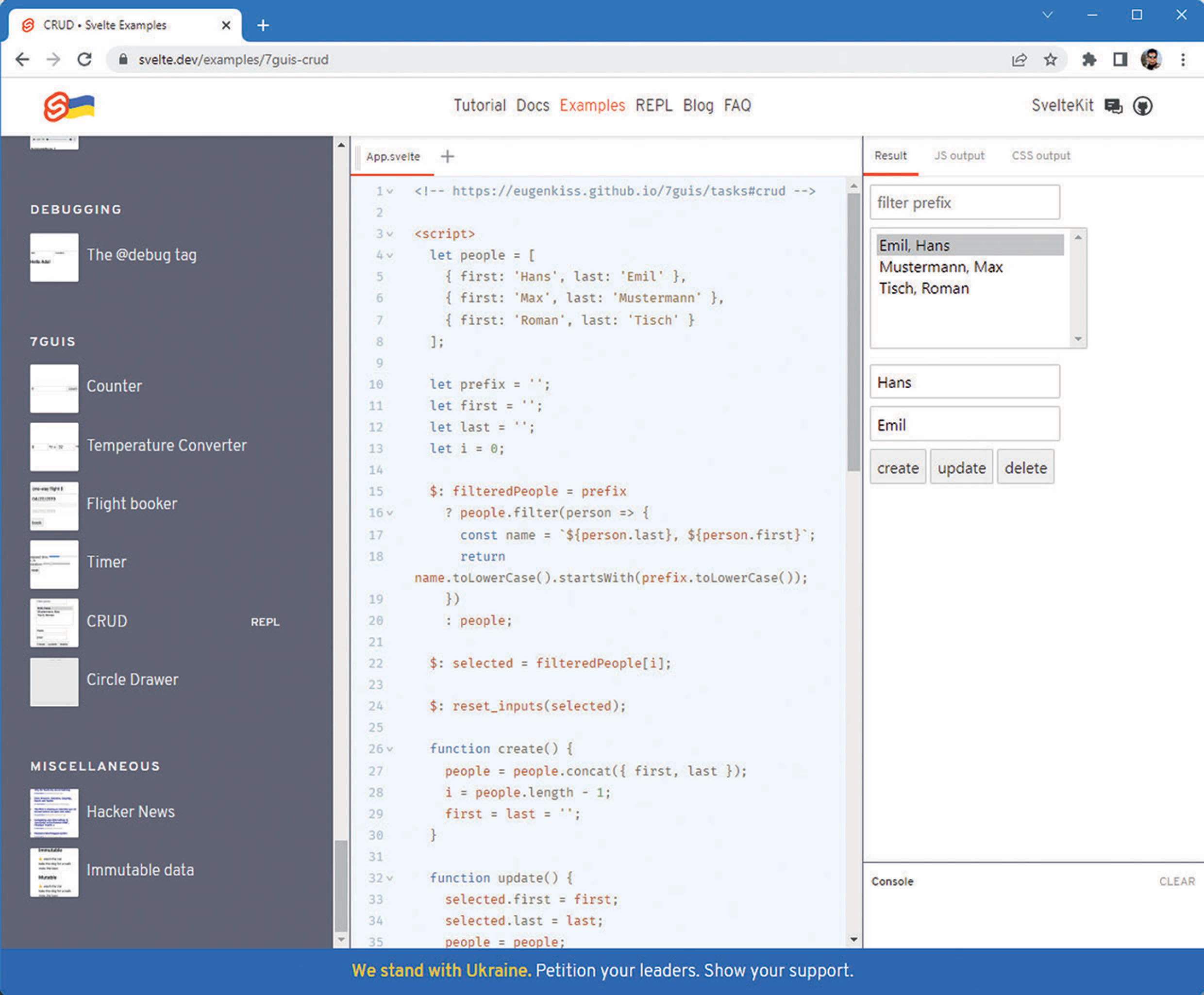
Za Svelte je nešto slično dostupno na adresi https://svelte.dev/examples/hello-world.
Naravno, za ozbiljnije korištenje potrebno je instalirati oba paketa na razvojno računalo.
2. Razlike u programskom kodu
Budući da se obje biblioteke zasnivaju na istom programskom jeziku JavaScript, sasvim očekivano mora postojati dosta velika sličnost kod pisanja programskog koda. Kao i uvijek, najjednostavnije je to demonstrirati na primjerima. Evo jednog vrlo jednostavnog primjera napisanog pomoću obje biblioteke (izvor: https://blog.logrocket.com/).
Interaktivni React se može isprobavati izravno na web adresama codepen.io, codesandbox.io ili stackblitz.com.
React kod:
import React, { useState } from ‹react›;
export default () => {
const [a, setA] = useState(1);
const [b, setB] = useState(2);
function handleChangeA(event) {
setA(+event.target.value);
}
function handleChangeB(event) {
setB(+event.target.value);
}
return (
<div>
<input type=»number» value={a} on-Change={handleChangeA}/>
<input type=»number» value={b} on-Change={handleChangeB}/>
<p>{a} + {b} = {a + b}</p>
</div>
);
};
Svelte kod:
<script>
let a = 1;
let b = 2;
</script>
<input type=»number» bind:value={a}>
<input type=»number» bind:value={b}>
<p>{a} + {b} = {a + b}</p>
Iako je u ovom slučaju riječ o zbilja vrlo jednostavnom primjeru, već je i tu vidljivo da je Svelte kod dosta kraći te jednostavniji za pisanje. Nema potrebe za pripremom posebnih funkcija, izvozom vrijednosti i drugim sličnim „komplikacijama“. Sve je nekako jednostavnije, kraće, a samim tim i razumljivije. Također, dio mogućnosti potrebnih za pripremu modernog korisničkog sučelja (npr. različiti grafički efekti i animacija) ugrađen je izravno u Svelte pa nema potrebe za uključivanjem dodatnih biblioteka, kao što je to slučaj kod Reacta.
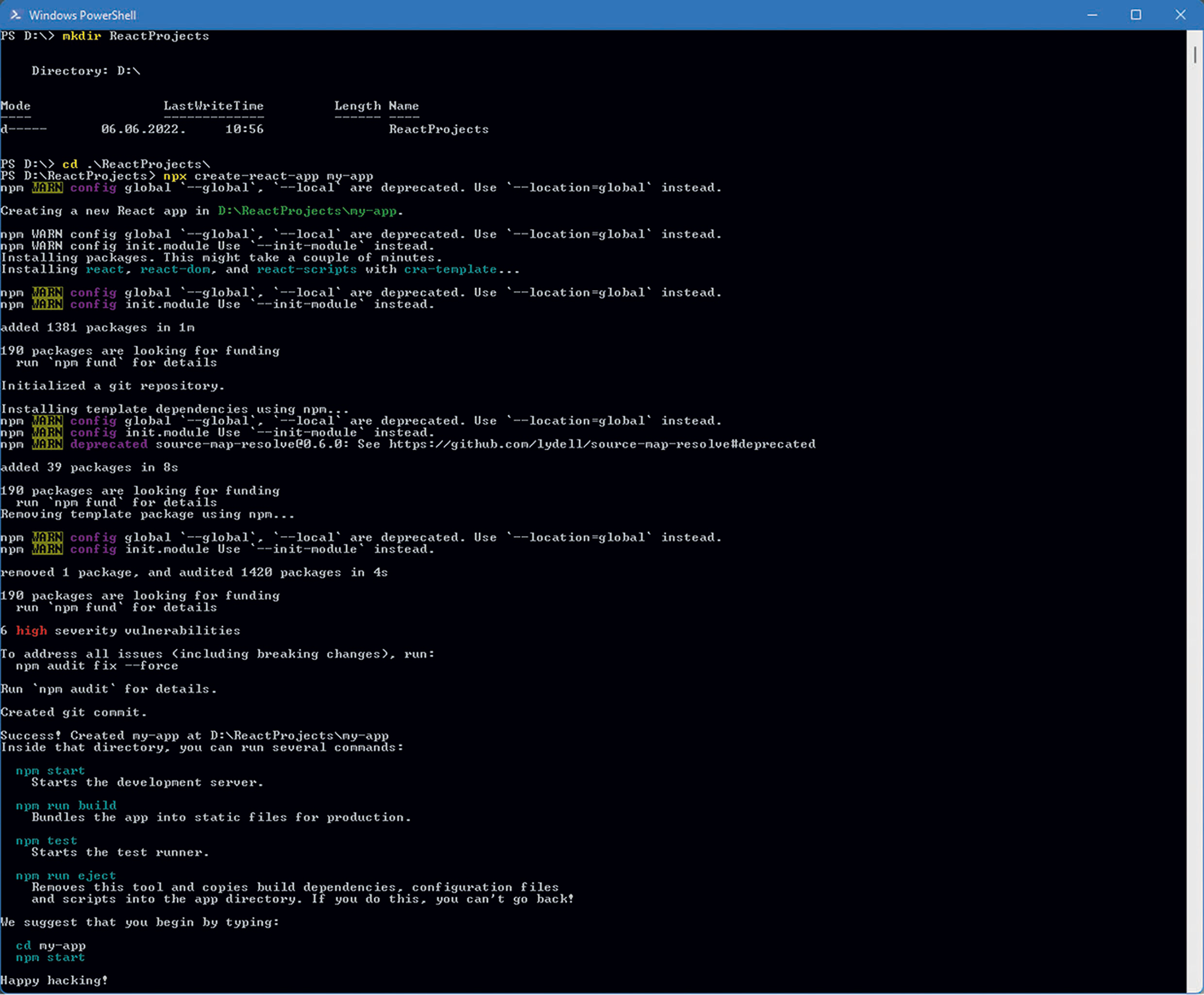
Instalacija React biblioteke: Primjer instalacije na vlastito Windows računalo.
Evo još jednog Svelte primjera koji demonstrira kako bi mogao izgledati programski kod za izmjenu slika na vlastitoj stranici. Ponovo, prilično kratko i jednostavno, zar ne?
<script>
import { fade, blur, fly, slide, scale } from «svelte/transition»;
import { quintOut } from «svelte/easing»;
let books = [
//array of links to books
];
setInterval(() => {
//logic goes here
}, 1000);
</script>
<section style=»display:flex;justify-content:center»>
{#each books as book, i}
{#if activeIndex === i}
<img
transition:scale={{ delay: 250, duration: 300, easing: quintOut }}
style=»position:absolute»
src={book}
width=»500»
height=»300»
alt=»»
/>
{/if}
{/each}
</section>
Velik broj primjera dostupan je na web adresi: https//svelte.dev/examples.
3. I razlike „ispod haube“
Na ovom mjestu će dio čitatelja (s iskustvom korištenja nekih drugih programskih jezika) sasvim sigurno primijetiti kako jednostavnost pisanja programskog koda nije jedina karakteristika zbog koje će se neki alat biti izabran (ili odbačen) za korištenje u praksi. I potpuno su pravu. Treba li bolji argument za prethodnu tvrdnju od toga da se uz mnogo jednostavnije programiranje u Pythonu u brojnim situacijama i dalje koristi C ili C++ s brojnim nepreglednim i teško razumljivim pointerima, samo zato da bi se postigla veća brzina izvođenja koda?
Pogledajmo zato kako u tim „dodatnim detaljima“ stoji Svelte u odnosu na React. Tu moramo prvo malo zaviriti pod haubu (kako bi se to slikovito reklo u automehaničarskom žargonu). A upravo se tu nalazi ključna razlika Sveltea u odnosu na React i druge slične pakete (Vue i ostali).
Da bi se JavaScript kod povezao s HTML elementima koji se nalaze na web stranici, koristi se DOM (Document Object Model). Čisto kao mali podsjetnik – osnovni sastavni dijelovi HTML dokumenata su elementi <head> i <body>, a svaki od njih može sadržavati čitav niz dodatnih podelemenata kao što su <h1>, <h2>, <p>, <table>, <tr>, <td> i ostali. Da bi se pomoću JavaScript koda moglo pristupiti točno određenom elementu u okviru HTML dokumenta, potrebno je prvo napraviti analizu i interpretaciju svih elemenata. Očito je da kod vrlo složenih dokumenata to nikako ne može biti baš superbrz postupak.
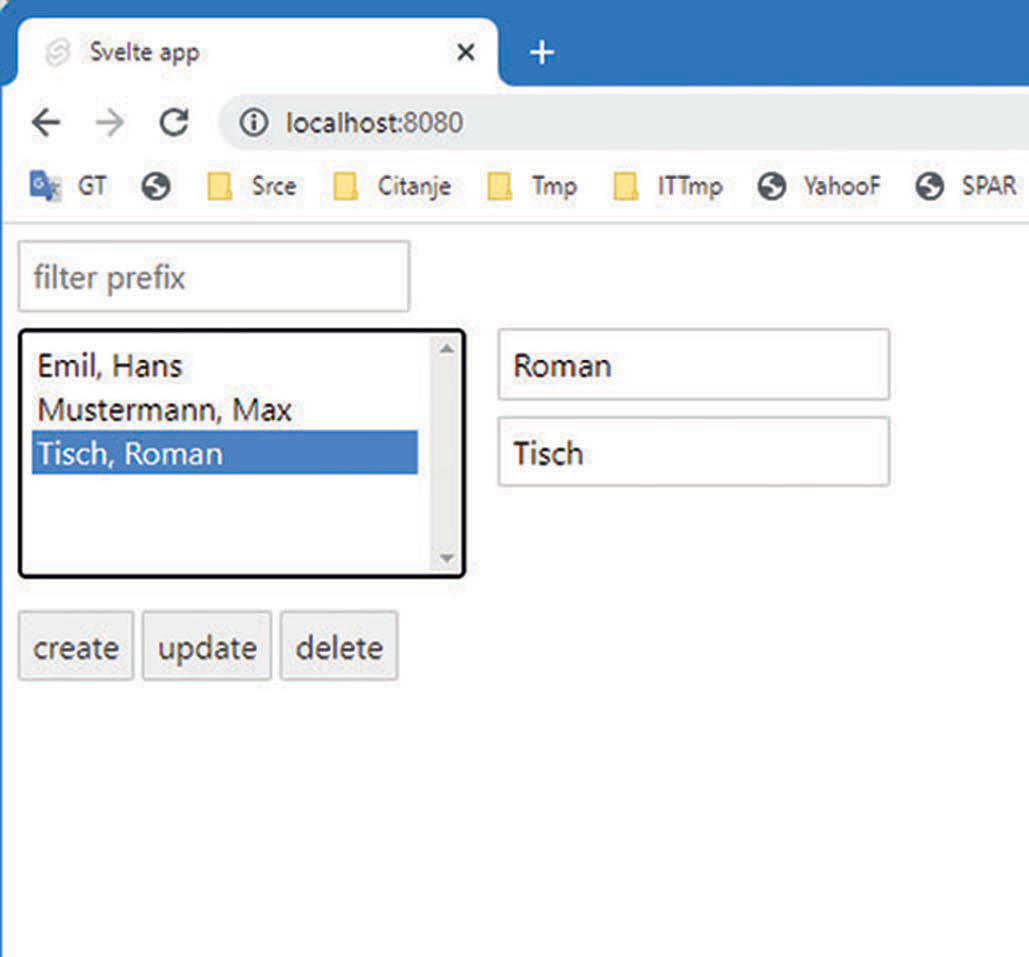
Izvođenje Svelte aplikacije: Primjer izvođenja u lokalnom pregledniku.
Zato u igru ulazi VDOM (Virtual DOM) koji, kao što mu i samo ime govori, predstavlja virtualnu reprezentaciju standardnog DOM modela u memoriji. Korištenjem VDOM-a mogu se primijeniti različite optimizacijske tehnike kod obnavljanja sadržaja dokumenta.
Umjesto da se odmah izvodi svaka zahtijevana promjena u JavaScriptu kodu, proces obnavljanja sadržaja izvodi se tek nakon pronalaženja optimalnog načina za konkretnu situaciju.
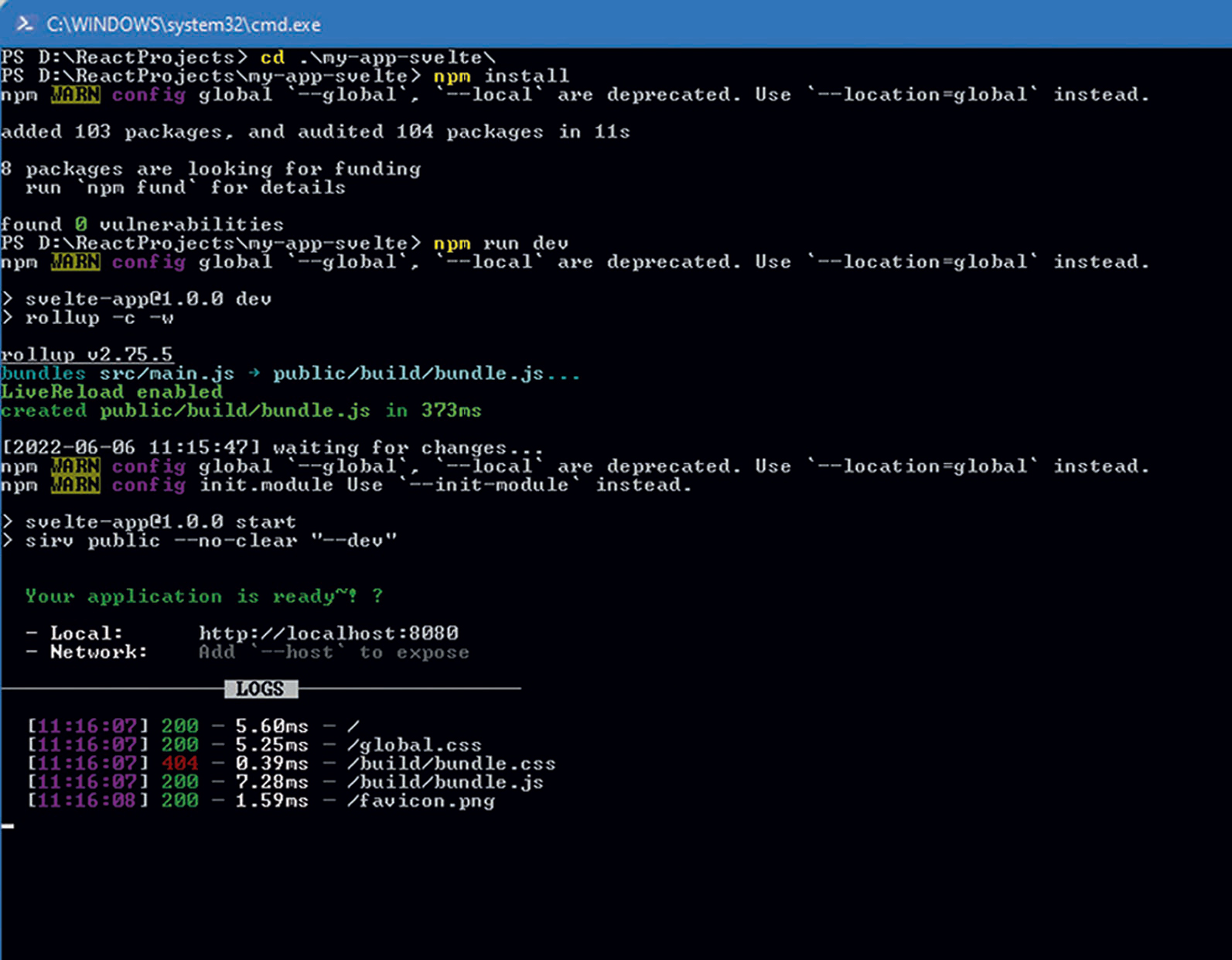
Instalacija Svelte biblioteke: Primjer instalacije na vlastito Windows računalo.
Naravno, tu optimizaciju ne mora navoditi programer u svojem JavaScript kodu, nego se ona provodi automatski od strane korištene biblioteke. To je način na koji djeluje React, ali i druge slične biblioteke.
Svelte ne koristi VDOM, nego se više ponaša kao program prevoditelj (compiler) kod drugih programskih jezika. Brojni optimizacijski detalji pripremaju se „unaprijed“ (a ne tek za vrijeme korištenja HTML dokumenta), čime u brzini izvođenja uspijevaju nadmašiti rješenja zasnovana na VDOM tehnologiji.
Da bi čitava stvar bila još ljepša, takav „prevedeni“ Svelte kod ujedno je prilično kraći nego istovrsno React rješenje. A to opet između ostalog pozitivno utječe na brzinu njegovog učitavanja i izvođenja.
Razlike u brzini i veličini koda najlakše je demonstrirati na konkretno provedenim mjerenjima između različitih JavaScript biblioteka. Primjer takvih mjerenja dostupan je na web adresi: https://j-avascript.plainenglish.io/angular-vs-vue-js-vs-react-vs-svelte-in-2022-what-do-the-numbers-say-7ae38a549d8d.
Naravno, uz ovakva „revolucionarno drugačija“ rješenja kao što je Svelte, obično se pojavljuju i problemi, pa u tome ni Svelte nije izuzetak. Jedan od glavnih problema unaprijed pripremljenog koda za izvođenje najčešće su različite „mutirajuće“ tehnike u pisanju programskog koda, koje neki programeri možda koriste u kombinaciji s Reactom i drugim sličnim bibliotekama. Ali to nije nešto što se ne bi moglo izbjeći uz malo samodiscipline u pisanju koda.
A što je zaključak?
Ovdje je situacija zapravo vrlo slična situaciji kakva se vrlo često susreće na području baza podataka. Iako su brojnim slučajevima mnogo bolji izbor za rješavanje problema baze dokumenata ili graf baze, zbog velikih ulaganja u postojeće sustave (ali često i čiste inercije) i dalje se u praksi većinom koriste relacijske baze podataka.
Trenutno je prilično slična situacija i sa Svelte bibliotekom. Znatno veći broj programera širom svijeta bolje poznaje React (i druge slične alternative) zbog čega je jednostavnije pronaći dodatne članove razvojnog tima, ako vam zatrebaju. Pogotovo ako su postojeća rješenja već napravljena na takav način pa ih samo treba nadograđivati.
Međutim, nema nikakvog objektivnog razloga da kao neki startup koji počinje ispočetka ne izaberete Svelte kao svoj osnovni razvojni alat. Nećete pogriješiti.