Kako je riječ o nečemu što će se vrlo vjerojatno intenzivno koristiti za razvoj web rješenja u godinama koje su pred nama, to je sasvim dovoljan razlog za predstavljanje čitateljima.
Što je u stvari Jamstack?
Tu je prije svega riječ o drugačijoj arhitekturi razvoja aplikacija u odnosu na većinu današnjih web rješenja izgrađenih prema takozvanom monolitnom pristupu. Da bi jednostavnije objasnili kakve promjene i poboljšanja u praksi donosi Jamstack, napišimo prvo nekoliko rečenica o monolitnom pristupu i njegovim glavnim problemima.
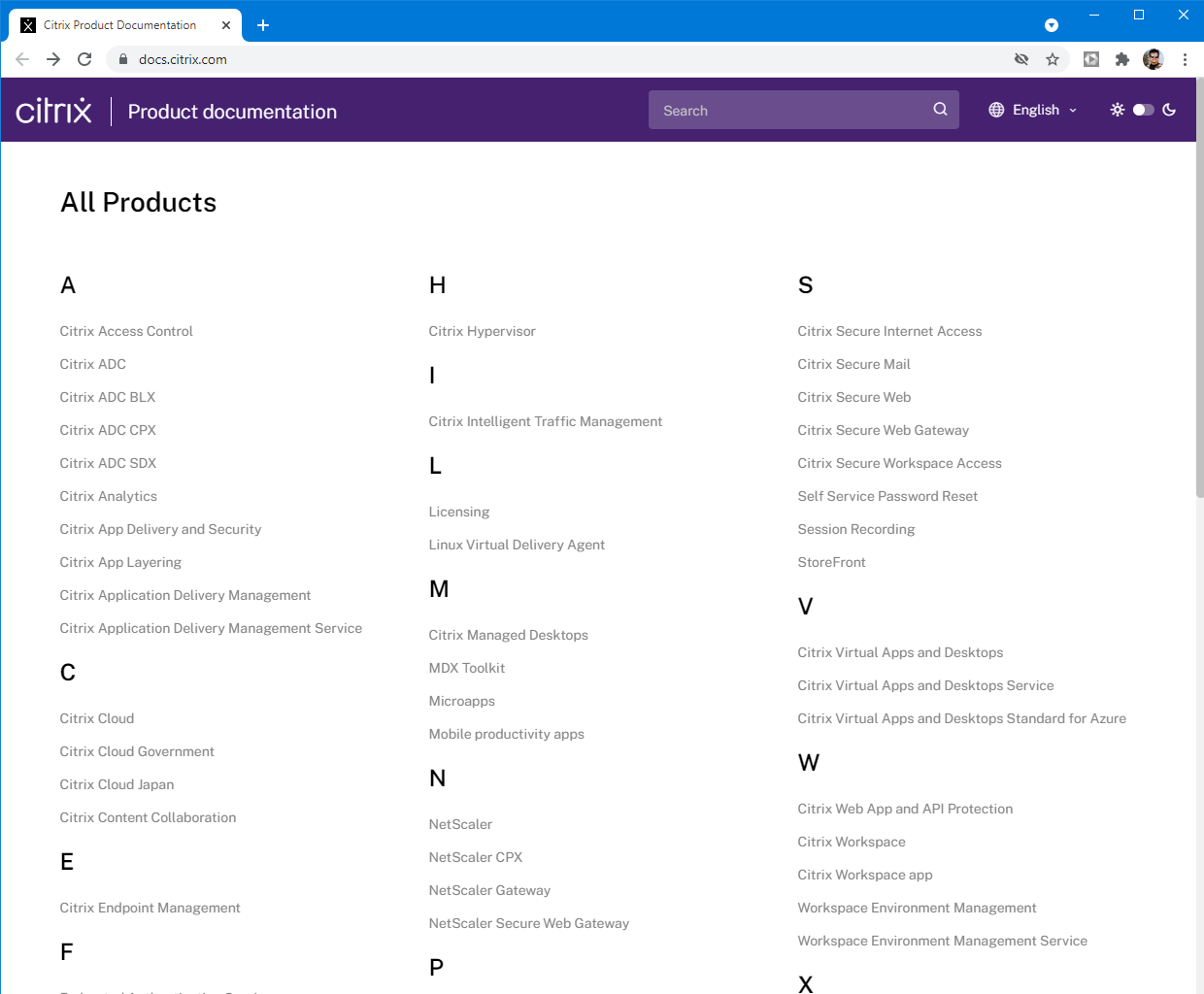
Primjer Jamstack rješenja 1: https://docs.citrix.com/
Kod monolitnih web rješenja postoje tri glavna sloja :
1. Baza podataka - sadrži sve podatke potrebne za normalno djelovanje rješenja
2. Poslovna pravila - zadužena su pretvaranje i razmjenu podataka između baze podataka i korisnika.
3. Korisničko sučelje - ono što vidi i upotrebljava krajnji korisnik web rješenja
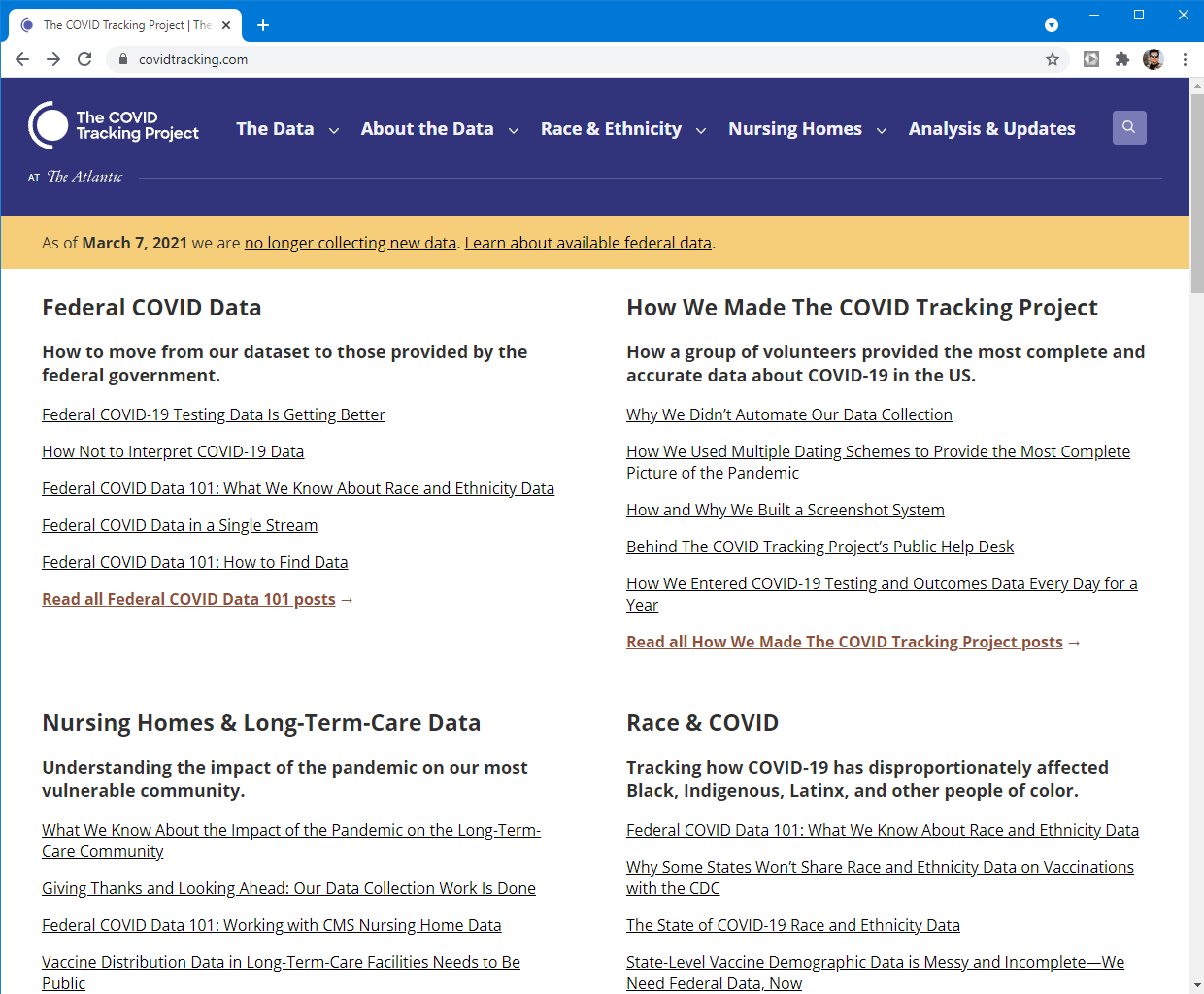
Primjer Jamstack rješenja 2: https://covidtracking.com/
Sva tri nabrojena sloja međusobno su čvrsto povezana, što tijekom korištenja može dovesti do većeg broja problema. Posebno kad takvo web rješenje istovremeno počne upotrebljavati jako velik broj korisnika.
1. Dodavanje/promjena/uklanjanje pojedinog dijela web rješenja često nije baš trivijalno jer treba dobro paziti da se pri tome ne utječe negativno na rad cijeloga sustava. Svatko tko je ikad pokušao dodati potpuno novu funkcionalnost, koja na samom početku nije bila zamišljena projektom (na primjer u webshop), dobro zna o čemu je riječ. U pravilu takva promjena zahtijeva promjene i detaljna testiranja u sva tri sloja.
2. Veliki porast broja korisnika (zato što je neko web rješenje postalo viralno) može bitno utjecati na brzinu (čitaj sporost) rada sustava. U takvom je slučaju u pravilu jedino pravo rješenje promjena hardvera na kojem se sve skupa izvodi. Što, priznat ćete, nije baš ni jednostavno ni jeftino. Naravno, sve to vrijedi pod sasvim normalnom pretpostavkom da je softverski u startu sve odrađeno kako treba, pa zato ne postoji neka greška s utjecajem na brzinu izvođenja koja bi se mogla popraviti.
3. Zbog izravnog pristupa bazi podataka preko korisničkog sučelja i poslovnih pravila, postoji mogućnost „proboja“ do baze podataka od strane nekog hakera, to jest potencijalni sigurnosni problemi u korištenju.
4. Da bi monolitno web rješenje dobro funkcioniralo u praksi, potrebno je potrošiti dosta vremena za njegovo postavljanje i naknadno administriranje na serveru (baza podataka, instalacija i održavanje verzija skriptnih jezika koji se izvode u pozadini, nadziranje sigurnosnih postavki i slično).
Kako Jamstack može riješiti nabrojene probleme?
Kod Jamstack rješenja web sadržaji se ne pripremaju dinamički na serveru u trenutku kad zatrebaju korisniku, nego se većina sadržaja pripremi unaprijed te se samo šalje korisniku na zahtjev. U tom smislu i potpuno statične stranice postavljene na server predstavljaju Jamstack rješenje, ali takvo fiksno rješenje nije baš često upotrebivo u praksi.
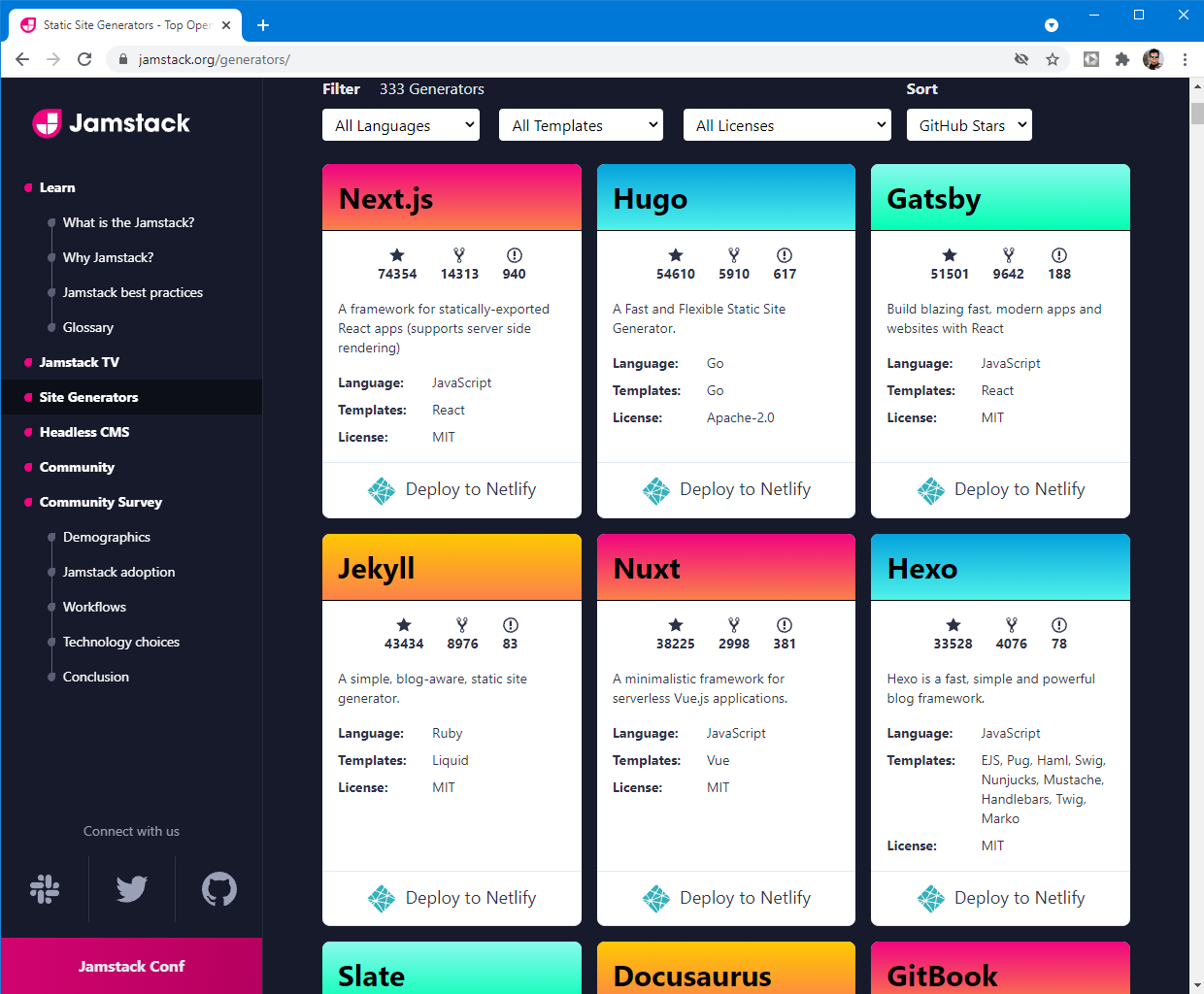
Primjeri generatora web rješenja: https://jamstack.org/generators/
Za „dinamičnost“ Jamstack rješenja zadužen je JavaScript kod u okviru unaprijed pripremljene stranice, a dinamički podaci za prikaz na stranici u potpunosti se dobivaju korištenjem odgovarajućih API poziva. U tom smislu je sad jednostavnije razumjeti odakle potječe sam naziv arhitekture JavaScript-API-Markup-stack.
Uz pomoć opisanog pristupa rješava se većina problema monolitnih rješenja. Izvođenje Jamstack rješenja na serveru izuzetno je brzo i manje podložno problemima povezanim sa skalabilnošću jer zahtijeva znatno manje „naprezanje“ servera kod pripreme sadržaja.
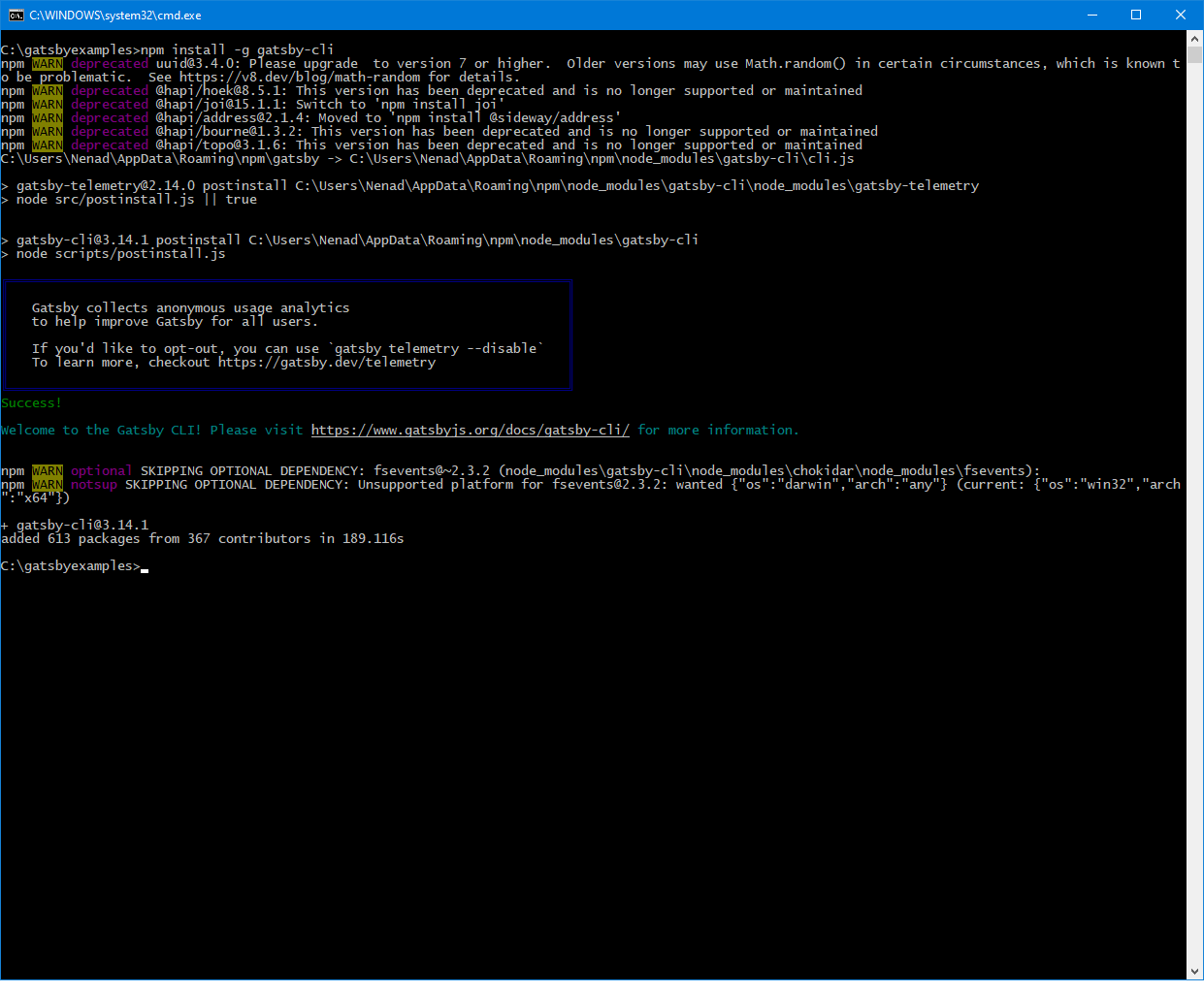
Generator Gatsby: Instalacija alata na računalo.
Također, ovakvim pristupom rješava se većina sigurnosnih problema povezanih s vlastitom aplikacijom jer zapravo više nema pristupa bazi podataka nego se svi potrebni podaci dobivaju preko API poziva. Naravno, to ne znači da neki haker ne može probiti vašu vlastitu ili neku dodatnu biblioteku API funkcija, ali sa stanovišta sigurnosti to nije problem same Jamstack aplikacije.
Budući da je u Jamstack arhitekturi čitavo rješenje podijeljeno na veći broj unaprijed pripremljenih i međusobno nezavisnih sadržaja, jednostavnija je izmjena (ili dodavanje ili uklanjanje) pojedinog dijela aplikacije. Baš onako kako treba biti u duhu rješenja orijentiranih prema korištenju mikroservisa.
Na kraju, bitno se pojednostavljuje održavanje aplikacije na serveru jer više nema potrebe za instalacijom i održavanjem baze podataka, skriptnih jezika za izvođenje programskog koda web rješenja na serveru, nekakve posebne brige oko sigurnosti servera i slično. Jednostavno se čitava aplikacija koja se razvija lokalno može kopirati na neki web server. Uz pomoć keširanja sadržaja na prikladnom CDN (Content Delivery Network) mjestu, Jamstack rješenja uvijek rade jako brzo bez obzira na trenutni broj korisnika.
Prethodne tvrdnje o velikoj brzini izvođenja takvih rješenja najlakše je provjeriti posjetom nekoj od sljedećih web adresa pripremljenih korištenjem Jamstacka. Evo nekoliko primjera:
https://docs.citrix.com/
https://covidtracking.com/
https://www.panmacmillan.com/
Izrada vlastitog Jamstack rješenja
Budući da se u okviru Jamstack arhitekture koriste već poznate tehnologije poput JavaScripta, nema nikakve posebne prepreke da krenete sami od početka s pripremom takvog rješenja. Ako želite ubrzati postupak, onda možete koristiti neki od generatora web sadržaja kao što su Gatsby, Hugo, Next i slični. Pregled takvih alata možete pronaći na web adresi https://jamstack.org/generators/
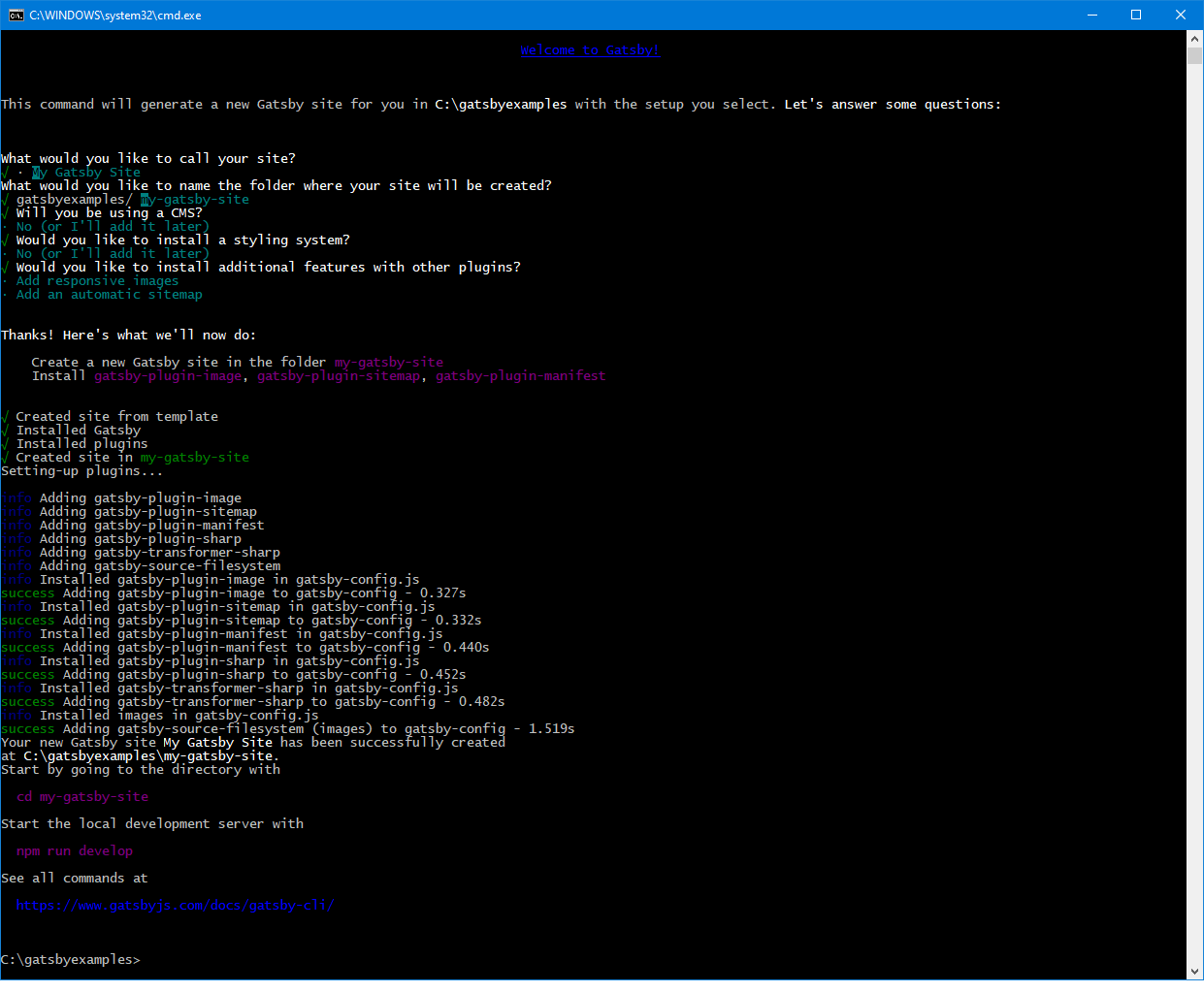
Korištenje generatora Gatsby: Priprema prvog test rješenja.
U nastavku teksta pokazat ćemo kako to izgleda na korištenju jednog od najpopularnijih alata takve vrste, a to je Gatsby. Evo koraka:
1. Prvo treba u komandnoj liniji Windowsa otkucati naredbu za instalaciju alata:npm install -g gatsby-cli
2. Nakon instalacije Gatsby se može upotrijebiti za pripremu prvog web rješenja lokalno na računalu. Potrebno je upisati sljedeću naredbu:gatsby new
Kao rezultat izvođenja prethodne naredbe pokreće se odgovarajuća automatska procedura za pripremu, tijekom čijeg je izvođenja potrebno odgovoriti na veći broj pitanja o konfiguraciji sustava. Na primjer, treba li se u generirano rješenje uključiti podrška za neki CMS i slično. Kako izgleda korištenje alata Gatsby možete vidjeti na pratećoj slici uz tekst.
3. Preostalo je još samo da se rješenje i pokrene, a za to treba prijeći u mapu s generiranim rješenjem i onda upisati naredbu:gatsby develop
Potrebno je neko vrijeme da se rješenje pripremi za start nakon čega je moguće u pregledniku otvoriti adresu http://localhost:8000/ i pogledati kako izgleda.
Kako izgleda izvorni kod u pozadini? U nastavku je navedeno nekoliko karakterističnih dijelova koje je jednostavno pratiti uz elementarno razumijevanje JavaScripta:
import * as React from "react"
// stylesconst pageStyles = { color: "#232129", padding: 96, fontFamily: "-apple-system, Roboto, sans-serif, serif",}const headingStyles = { marginTop: 0, marginBottom: 64, maxWidth: 320,}const headingAccentStyles = { color: "#663399",}const paragraphStyles = { marginBottom: 48,}...
// dataconst links = [ { text: "Tutorial", url: "https://www.gatsbyjs.com/docs/tutorial/", description: "A great place to get started if you're new to web development. Designed to guide you through setting up your first Gatsby site.", color: "#E95800", }, { text: "How to Guides", url: "https://www.gatsbyjs.com/docs/how-to/", description: "Practical step-by-step guides to help you achieve a specific goal. Most useful when you're trying to get something done.", color: "#1099A8", }, { text: "Reference Guides", url: "https://www.gatsbyjs.com/docs/reference/", description: "Nitty-gritty technical descriptions of how Gatsby works. Most useful when you need detailed information about Gatsby's APIs.", color: "#BC027F", },...// markupconst IndexPage = () => { return ( <main style={pageStyles}> <title>Home Page</title> <h1 style={headingStyles}> Congratulations <br /> <span style={headingAccentStyles}>— you just made a Gatsby site! </span> <span role="img" aria-label="Party popper emojis"> ??? </span> </h1> <p style={paragraphStyles}> Edit <code style={codeStyles}>src/pages/index.js</code> to see this page update in real-time.{" "} <span role="img" aria-label="Sunglasses smiley emoji"> ? </span> </p> <ul style={listStyles}> <li style={docLinkStyle}> <a style={linkStyle} href={`${docLink.url}?utm_source=starter&utm_medium=start-page&utm_campaign=minimal-starter`} > {docLink.text} </a> </li> {links.map(link => ( <li key={link.url} style={{ ...listItemStyles, color: link.color }}> <span> <a style={linkStyle} href={`${link.url}?utm_source=starter&utm_medium=start-page&utm_campaign=minimal-starter`} > {link.text} </a>... <img alt="Gatsby G Logo" src="data:image/svg+xml,%3Csvg width='24' height='24' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M12 2a10 10 0 110 20 10 10 0 010-20zm0 2c-3.73 0-6.86 2.55-7.75 6L14 19.75c3.45-.89 6-4.02 6-7.75h-5.25v1.5h3.45a6.37 6.37 0 01-3.89 4.44L6.06 9.69C7 7.31 9.3 5.63 12 5.63c2.13 0 4 1.04 5.18 2.65l1.23-1.06A7.959 7.959 0 0012 4zm-8 8a8 8 0 008 8c.04 0 .09 0-8-8z' fill='%23639'/%3E%3C/svg%3E" /> </main> )}
export default IndexPage
Glavna prepreka za korištenje
Na temelju svega do sada napisanog o Jamstacku, zapravo nema puno prepreka da ga počnete koristiti u vlastitim rješenjima. Osim jedne i to prilično velike. A to je postojanje vrlo složenog monolitnog rješenja od prije, koje se uz sva spomenuta ograničenja na početku ovog teksta normalno koristi u praksi. Nije uopće jednostavno donijeti odluku da se u cjelokupan razvoj krene ispočetka koristeći Jamstack arhitekturu, pogotovo kad se u obzir uzmu potrebni vremenski i ljudski resursi za tako nešto.
Moguće međurješenje je (ako je tako nešto izvedivo) da prvo samo najsporije i najčešće korištene dijelove napravite na drugačiji način. A onda, ako se nekad ukaže prilika, preradite i sve ostalo.
Srećom, kod potpuno novih rješenja sve je to mnogo jednostavnije pa nema nekog posebnog razloga zbog čega bi izbjegavali Jamstack arhitekturu.