Budući da se mobilne aplikacije danas mogu izrađivati na različite načine, nije neočekivano ni to da se Firestore tehnologija može koristiti uz pomoć različitih razvojnih alata.
U nastavku teksta odlučili smo pokazati kako se Firestore povezuje s drugim alatom iz „iste kuće“ (Google Flutter) kako bi se mogle pripremiti različite vrste mobilnih aplikacija. Naravno, ovo što ćete moći pročitati u nastavku nije nekakva škola Fluttera (pa čak ni nekakav mini uvod), jer za tako nešto treba puno više mjesta. Drugim riječima, za normalno praćenje teksta potrebno je bar nekakvo minimalno poznavanje Fluttera i odgovarajuće razvojne okoline, a u ovom slučaju je to Android Studio. Namjena preostalog djela teksta i pratećih primjera programskog koda je da prije svega pokaže koliko je takva integracija jednostavna (ili komplicirana, ovisno kako gledate na to).
Korak 1: Registracija nove aplikacije i dodavanje podrške za Firebase
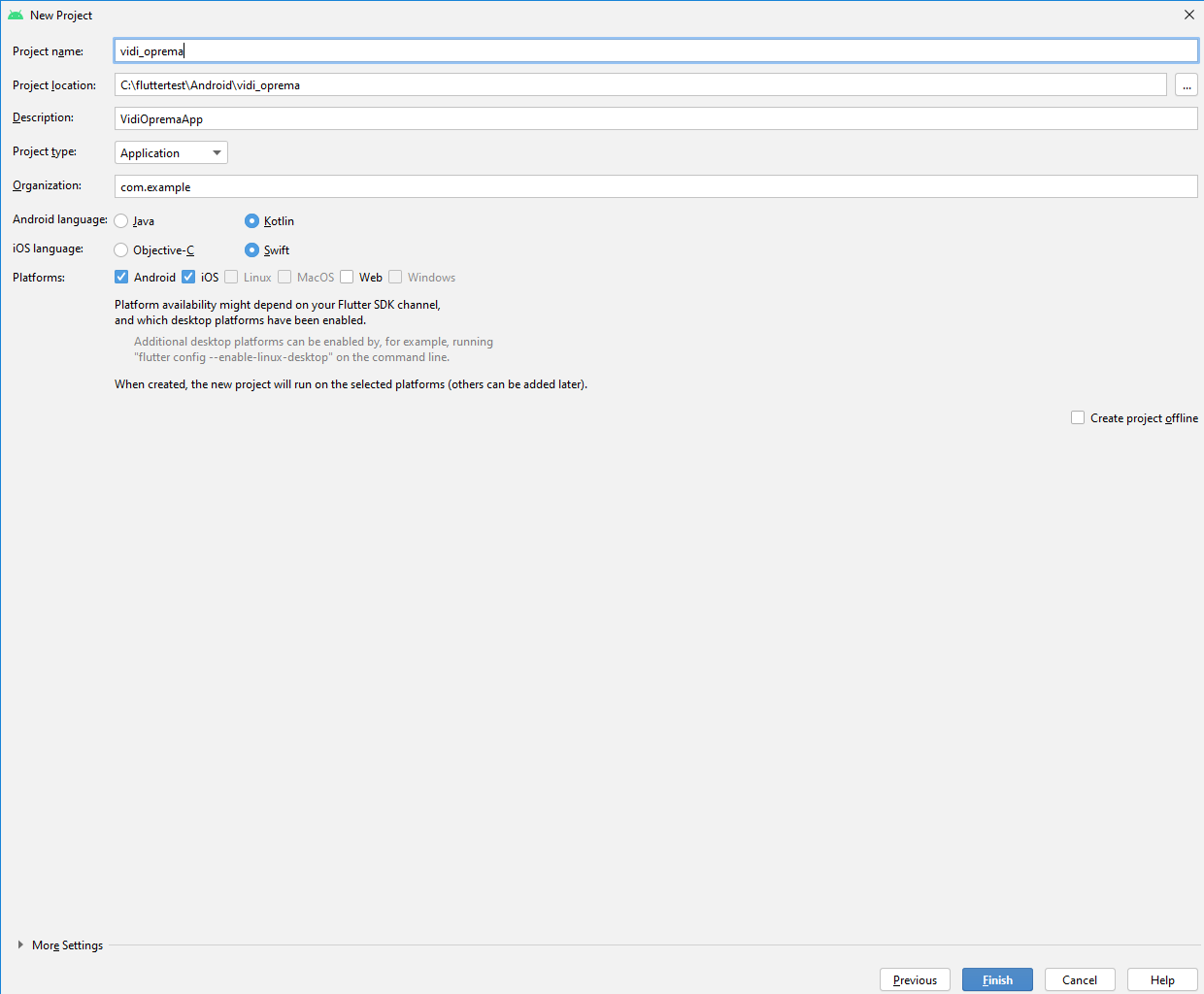
Kao prvi korak u postupku pripreme odgovarajuće mobilne aplikacije u Android Studiju treba izabrati kreiranje novog, jednostavnog Flutter projekta. Kako se to radi za projekt pod nazivom vidi_oprema možete vidjeti na pratećoj slici uz tekst. Kao rezultat izvođenja prethodne operacije automatski će se generirati vrlo jednostavan Flutter projekt s uključenim mnoštvom komentara o ulozi pojedinih dijelova koda (taman onako kako treba početniku). Budući da ćemo u nastavku sve to zamijeniti vlastitim, potpuno drugačijim kodom nije potrebno da se zamarate njegovim trenutnim izgledom.
Sad kad na raspolaganju imate kostur Flutter projekta, potrebno je i da na Firestore strani napravite određene pripreme. Ako ste slijedili upute iz prethodnog nastavka serijala, onda bi na serveru već trebali vidjeti projekt VidiOprema. U njega treba dodati novu aplikaciju, što se jednostavno može napraviti klikom na gumb „Add app“. U slučaju da imate problema s korištenjem Googleove konzole za izvođenje sličnih operacija, predlažemo da prvo konzultirate prvi nastavak serijala iz pretprošlog broja.
Korak 2: Preuzimanje konfiguracijske datoteke za korištenje u mobilnoj aplikaciji
U sljedećem koraku treba izabrati platformu za koju pripremate aplikaciju. Budući da smo već pripremili Flutter projekt u Android Studiju, onda je nekako najjednostavnije držati se u nastavku pripreme projekta upravo Android platforme. Naravno, jedna od glavnih prednosti korištenja Fluttera za razvoj mobilnih aplikacija je jednostavno prilagođavanje postojeće aplikacije za druge platforme, ali za sada ćemo se zadržati samo na Androidu.
Nakon odabira Androida kao odredišne platforme, pojavljuje se dio sučelja na kojem se izvodi nekoliko vrlo bitnih koraka.
Korak 1 - registracija aplikacije
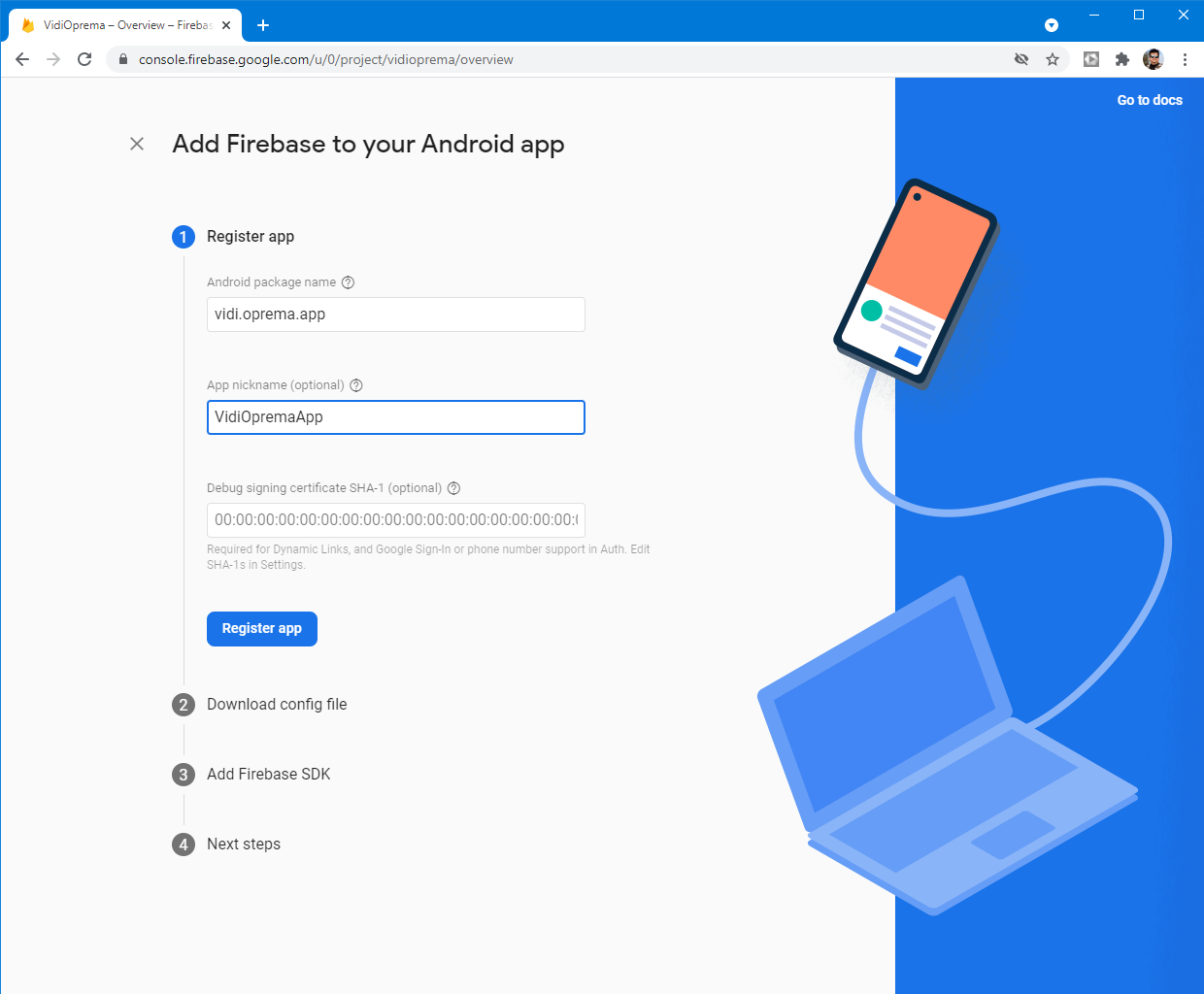
Prvo je preko odgovarajućeg web sučelja potrebno registrirati novu aplikaciju (vidi prateću sliku uz tekst). U ovom slučaju smo aplikaciju nazvali VidiOpremaApp, odnosno na razini samog Android paketa je to vidi.oprema.app. Dodatni parametar za potpisivanje aplikacije nas u ovom trenutku ne zanima previše.
Korak 3: Dodavanje preostalih nužnih dijelova u mobilnu aplikaciju (Firebase SDK)
Korak 2.
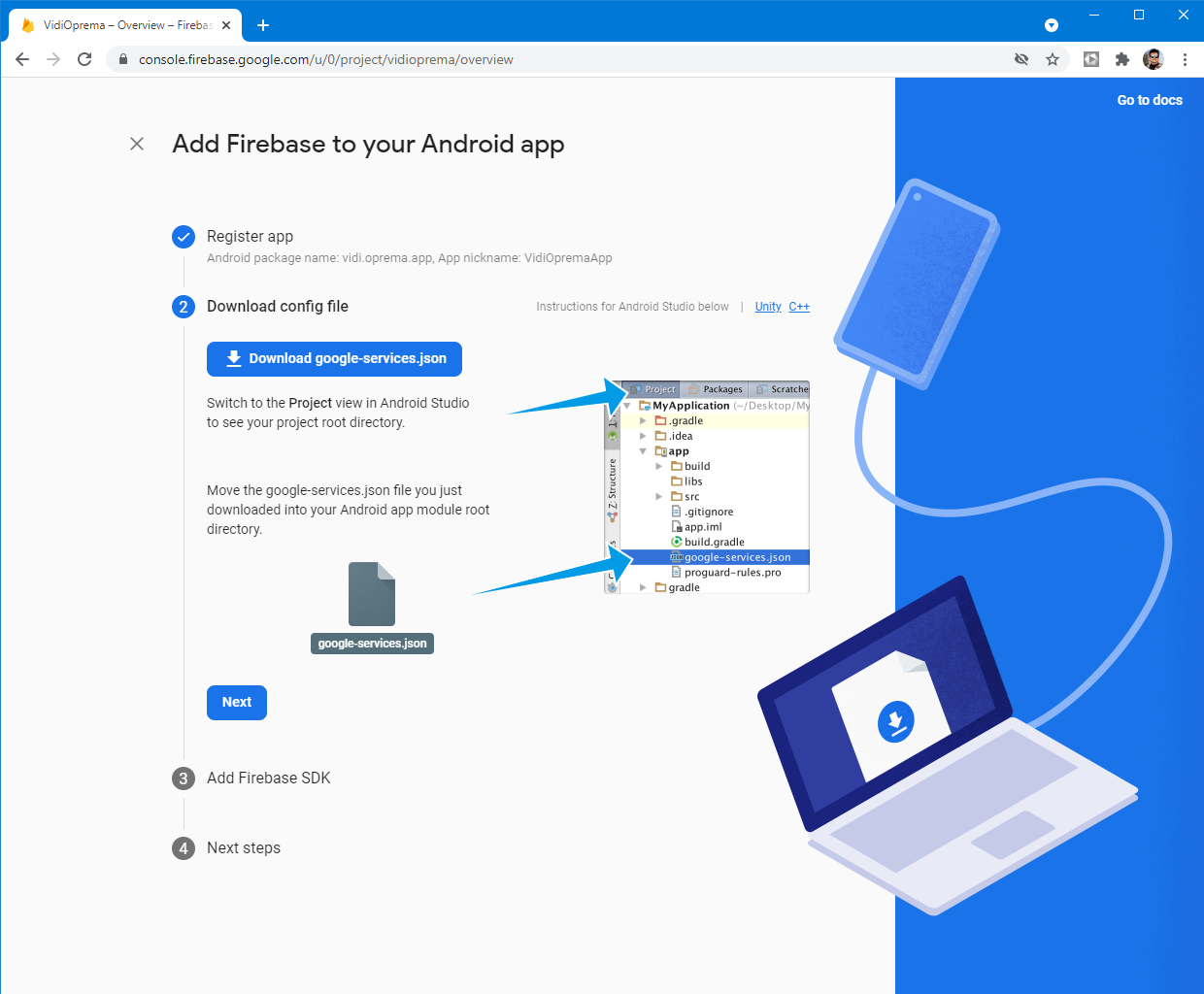
Nakon dovršetka prvog koraka, web sučelje automatski priprema konfiguracijsku datoteku (google-services.json), koju treba preuzeti i uključiti u Android projekt. Tako se vlastita mobilna aplikacija priprema za pristup Googleovim servisima i online bazi podataka. U ovom konkretnom slučaju datoteka ima oblik kao što je to prikazano u nastavku:
{ "project_info": { "project_number": "479908816629", "project_id": "vidioprema", "storage_bucket": "vidioprema.appspot.com" }, "client": [ { "client_info": { "mobilesdk_app_id": "1:479908816629:android:1a43865b6e22391acd07bc", "android_client_info": { "package_name": "vidi.oprema.app" } }, "oauth_client": [ { "client_id": "479908816629-mmk25o8fj2hfhg23cs8dd2ai7ef6j30u.apps.googleusercontent.com", "client_type": 3 } ], "api_key": [ { "current_key": "AIzaSyCruNWbll-aeRR5x3vkAl5cWiS470mYGU0" } ], "services": { "appinvite_service": { "other_platform_oauth_client": [ { "client_id": "479908816629-mmk25o8fj2hfhg23cs8dd2ai7ef6j30u.apps.googleusercontent.com", "client_type": 3 } ] } } } ], "configuration_version": "1"
Uključivanje u projekt se izvodi tako da se datoteka jednostavno smjesti na odgovarajuće mjesto u stablu mapa u okviru Android projekt, što je također vidljivo na pratećoj slici uz tekst. Sasvim konkretno to je mapa \android\app\src.
Nova Flutter aplikacija: Koristit će Firestore tehnologiju za spremanje podataka
Korak 3.
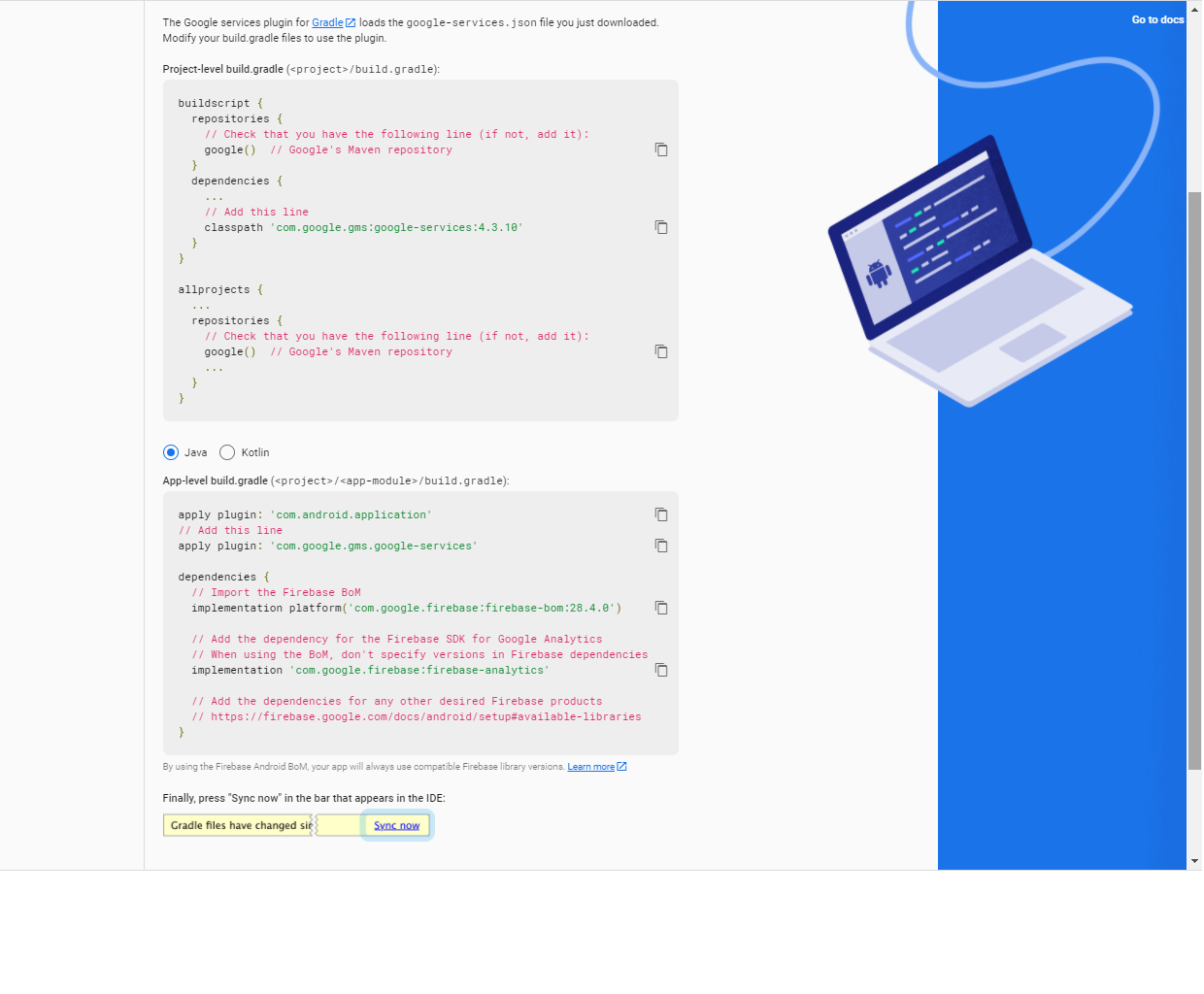
Da bi sve skupa proradilo kako treba, potrebno je još izmijeniti skripte za prevođenje projekta u izvršni oblik, što je detaljno objašnjeno u koraku 3. Riječ je o izmjenama u dvije konfiguracijske datoteke (build.gradle i app\build.gradle). U njih je potrebno ugraditi nekoliko dodatnih redova, što je vrlo detaljno objašnjeno na samoj slici (također priložena uz tekst). Time bi bio završen glavni dio posla oko konfiguriranja aplikacije. Sad možemo prijeći na sam programski kod.
Dodavanje ključnih dijelova: U projekt treba dodati odgovarajuće biblioteke i json datoteku preuzetu iz Google konzole
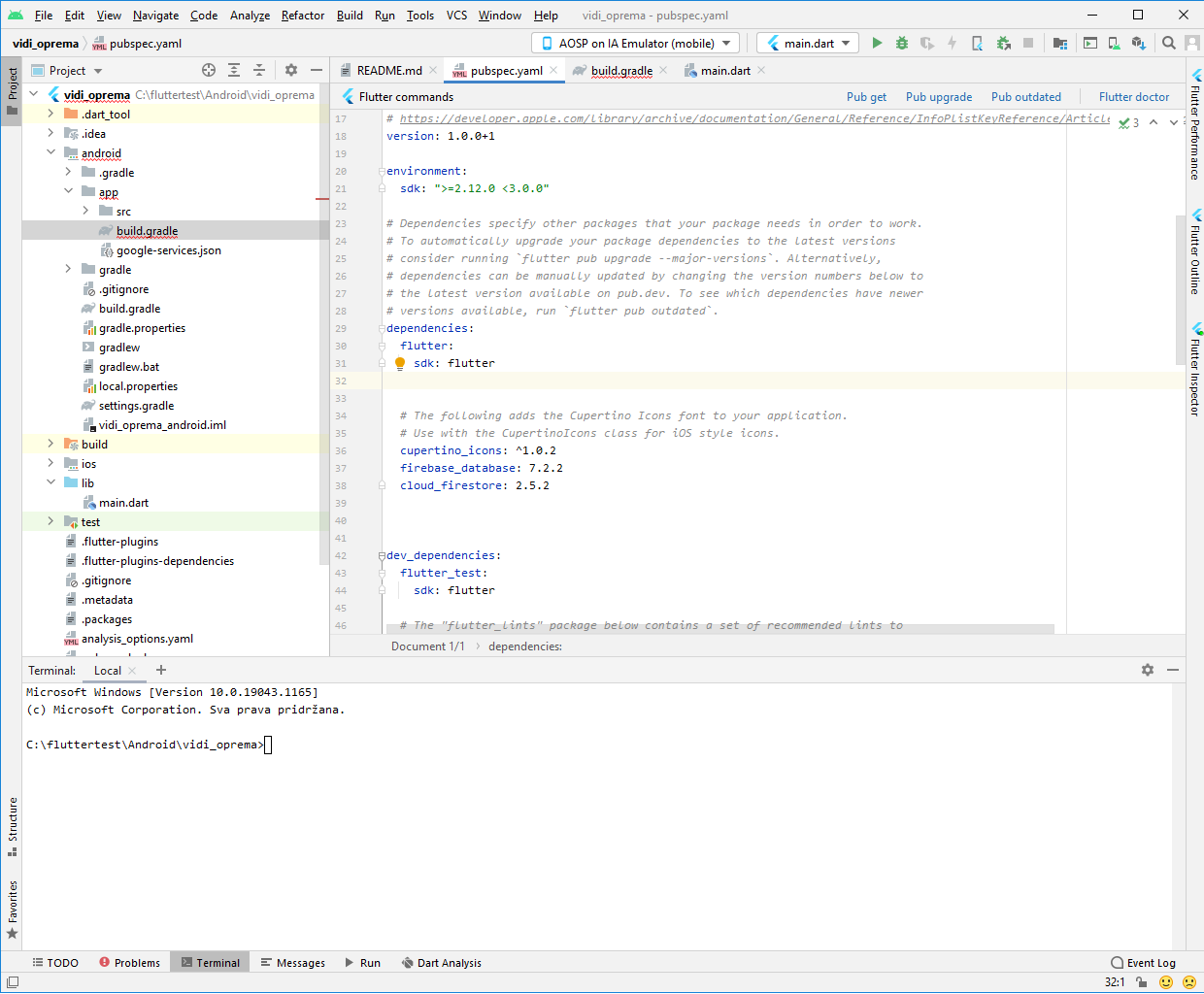
Prvo je potrebno u datoteku Flutter projekta namijenjenu nabrajanju biblioteka i ostalih korištenih dijelova u projektu (pubspec.yaml) dodati podršku za odgovarajuće Firebase biblioteke. Na primjer, nešto poput sljedećeg (ovisno o tome koju verziju biblioteka koristite):
...dependencies: flutter: sdk: flutter
# The following adds the Cupertino Icons font to your application. # Use with the CupertinoIcons class for iOS style icons. cupertino_icons: ^1.0.2 firebase_database: 7.2.2 cloud_firestore: 2.5.2
...
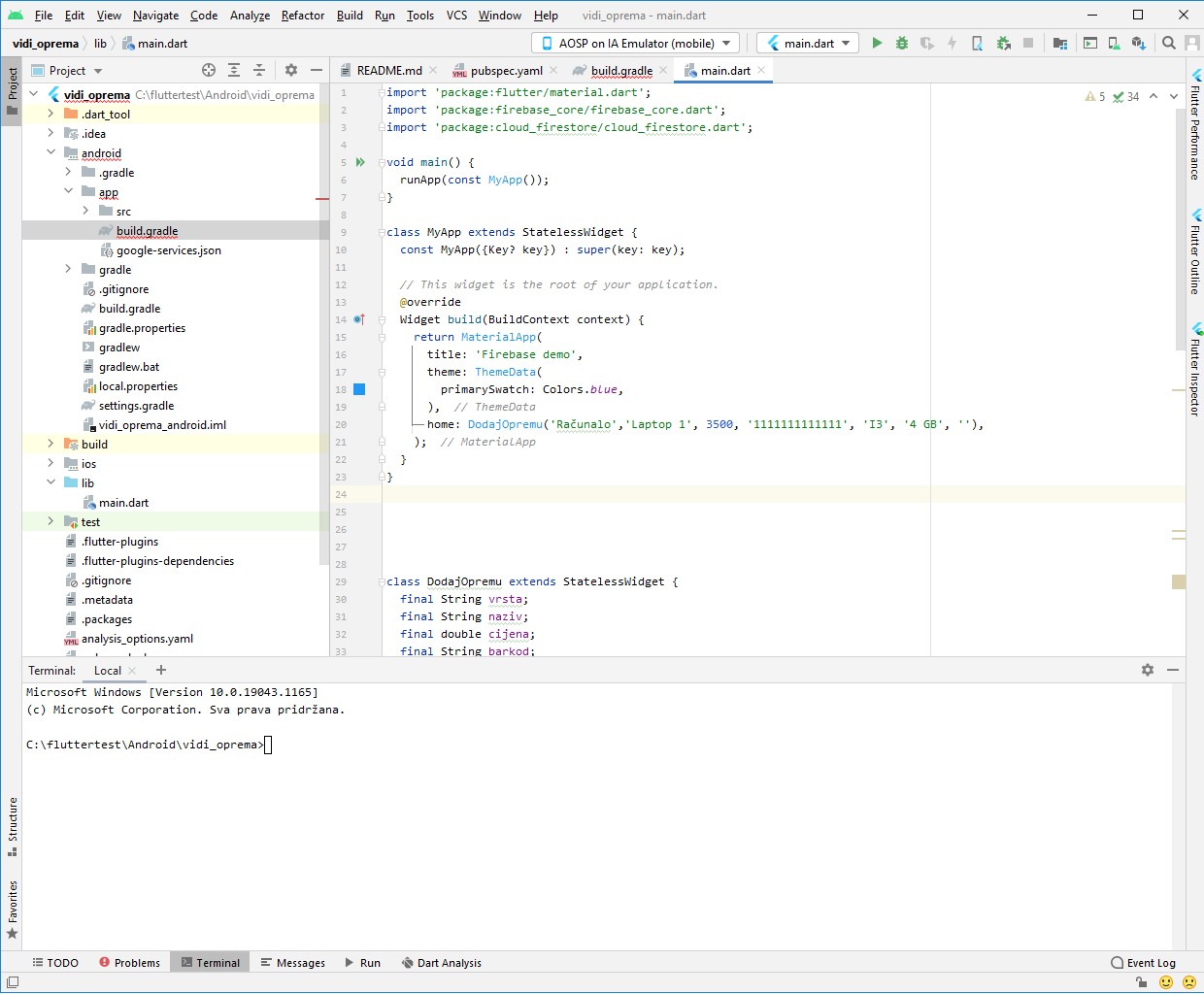
Novi programski kod koji u potpunosti zamjenjuje automatski generirani dio programskog koda nastao tijekom početne pripreme Flutter projekta (datoteka main.dart) ima sljedeći oblik:
import 'package:flutter/material.dart';import 'package:firebase_core/firebase_core.dart';import 'package:cloud_firestore/cloud_firestore.dart';
void main() { runApp(const MyApp());}
class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Firebase demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: DodajOpremu('Računalo','Laptop 1', 3500, '1111111111111', 'I3', '4 GB', ''), ); }}
class DodajOpremu extends StatelessWidget { final String vrsta; final String naziv; final double cijena; final String barkod; final String procesor; final String memorija; final String papir;
DodajOpremu(this.vrsta, this.naziv, this.cijena, this.barkod, this.procesor, this.memorija, this.papir);
@override Widget build(BuildContext context) {
Future<void> addOprema() async { Firebase.initializeApp(); CollectionReference oprema = FirebaseFirestore.instance.collection('oprema'); // Call the user's CollectionReference to add a new user return oprema .add({ 'Vrsta': vrsta, 'Naziv': naziv, 'Cijena': cijena, 'Barkod': barkod, 'Procesor': procesor, 'Memorija': memorija, 'Papir': papir }) .then((value) => print("Dodan je novi komad opreme")) .catchError((error) => print("Greška kod dodavanja komada opreme: $error")); }
return TextButton( onPressed: addOprema, child: Text( "Dodavanje opreme", ), ); }}
Najvažniji dio koda za rad s Firebase bazom podataka nalazi se u klasi DodajOpremu, koja se poziva iz glavnog dijela projekta. Spomenuta klasa na sličan način dodaje nove podatke o izmišljenom hardverskom uređaju u kolekciju podataka u okviru online baze podataka, kao što smo to radili u prošlom nastavku, ali ovaj put uz korištenje nešto drugačije tehnologije. Samo korisničko sučelje mobilne aplikacije je u ovom slučaju vrlo jednostavno, jer je naglasak prije svega na korištenju Googleove online baze podataka.
Primjer programskog koda: Dodavanje podataka o opremi iz mobilne aplikacije
Nadamo su da su vam ovaj tekst (kao i njegova prethodna dva nastavka) bar u osnovnim crtama pokazali što sve može Firestore tehnologija te da ćete je nakon dodatnog upoznavanja bez ustručavanja koristiti u vlastitim projektima u različitim razvojnim alatima.
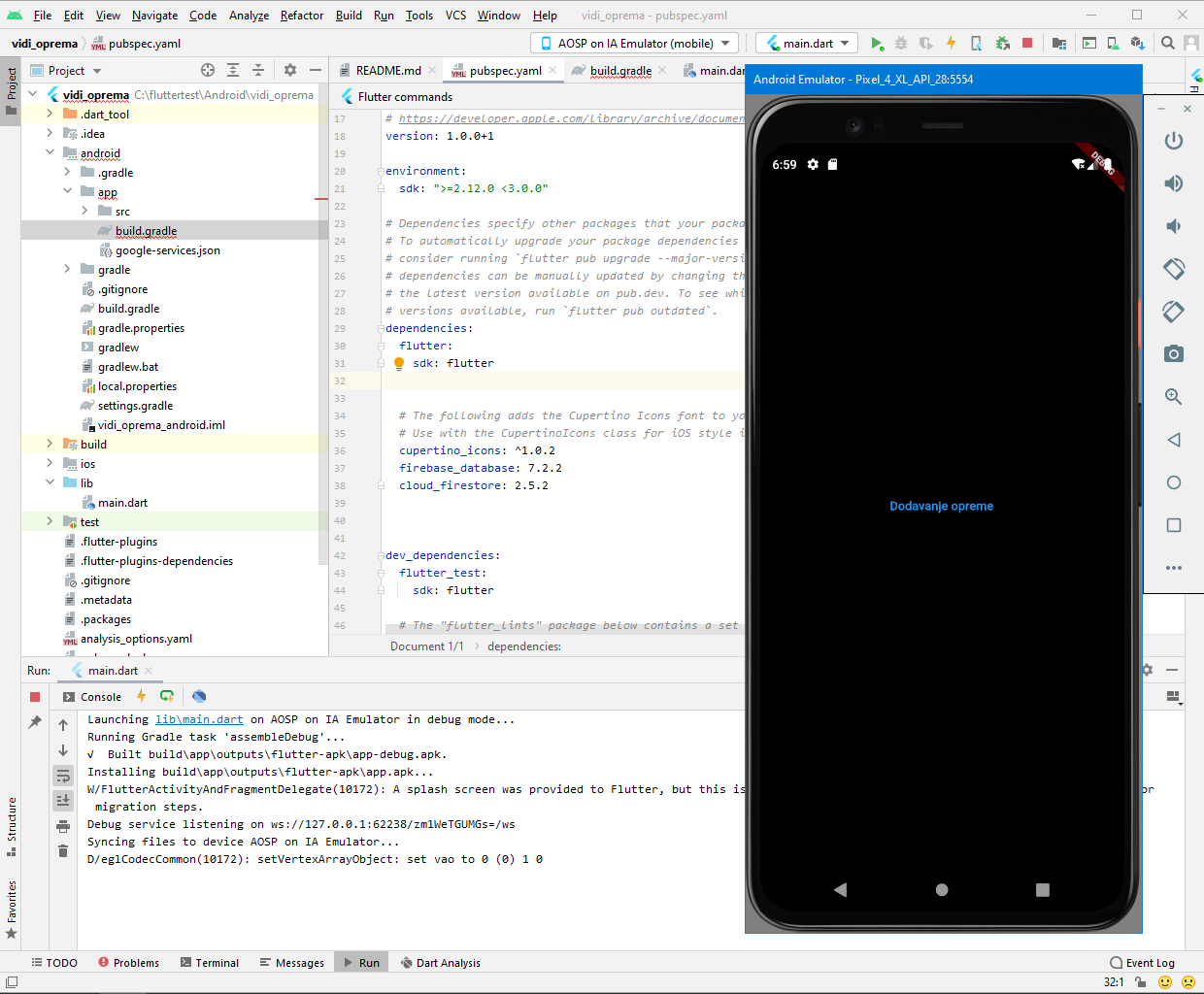
Izvođenje u emulatoru: Primjer izvođenja aplikacije u emulatoru