Baš naprotiv, a to ćemo probati pokazati u današnjem tekstu. Riječ je o situaciji kakva se dosta često pojavljuje kod pripreme mobilnih aplikacija zasnovanih na Firestore bazi podataka.
Krenimo prvo od nekoliko pretpostavki. Naša mobilna aplikacija prikazivat će podatke o artiklima iz Firestore baze. Također, pretpostavimo da podatke o artiklima već imamo od prije, ali u nekom drugom formatu zapisa, naprimjer u Excel tablicama, u koje su tijekom vremena izravno upisivani podaci o artiklima ili su te tablice nastale izvozom podataka iz neke relacijske baze podataka. Naravno da nitko normalan neće prekucavati podatke iz tablica u Firestore bazu preko sučelja opisanog u prošlom broju da bi im nakon toga mogla pristupiti mobilna aplikacija.
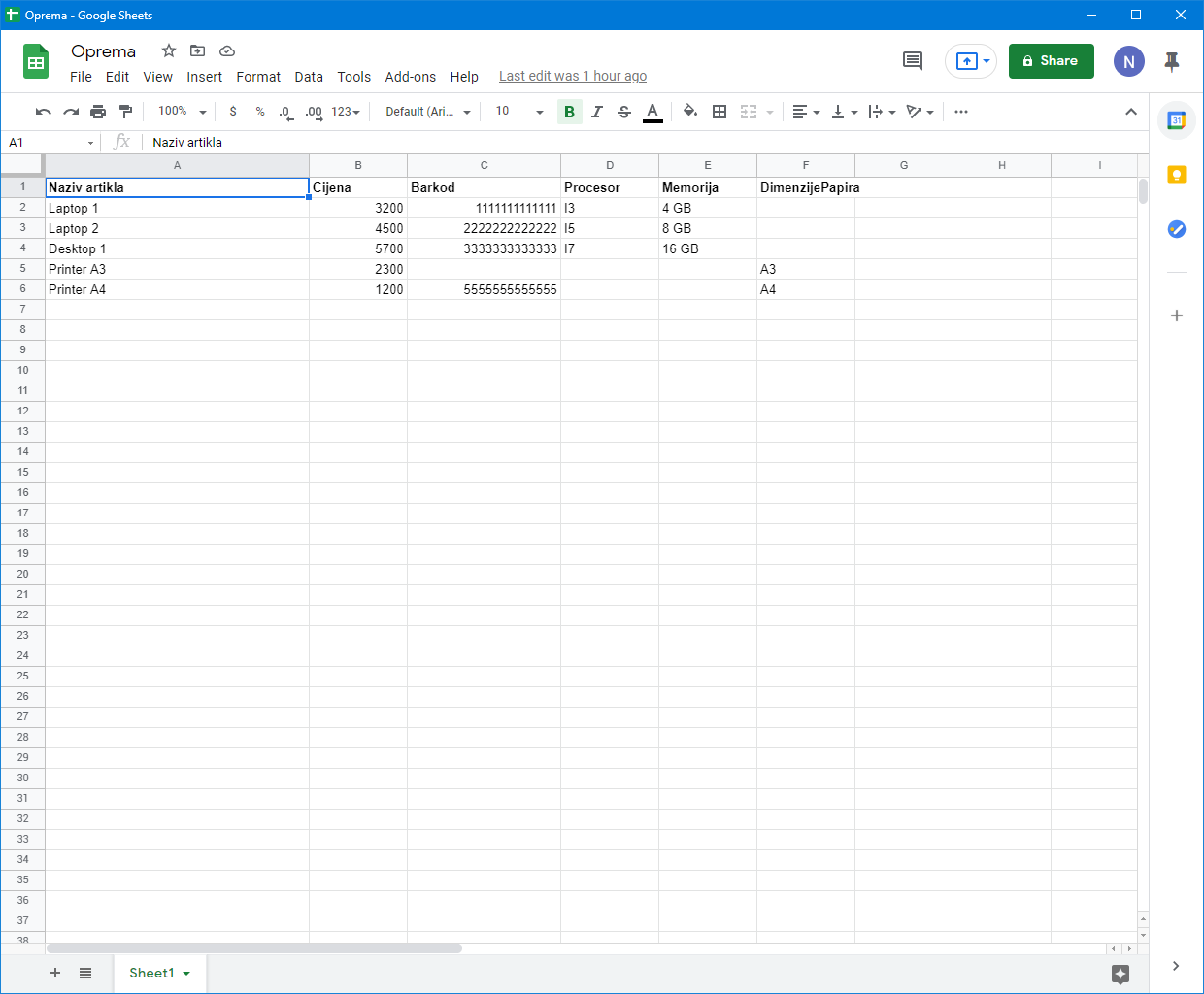
Polazni podaci: Nalaze se u Google Sheets dokumentu
Mnogo je jednostavnije uvesti podatke u odgovarajuću Google Sheet tablicu, a onda napisati odgovarajući komad programskog koda (skriptu) za prepisivanje podataka iz te tablice u Firestore bazu. Budući da je prvi korak (uvoz podataka) manje ili više automatiziran, posvetit ćemo se nastavku postupka.
Nekoliko redova podataka o izmišljenim računalima i pisačima od kojih krećemo u postupak prikazani su na pratećoj slici uz tekst. Nešto slično podacima kakvima smo već rukovali prošli put. Pokazali smo da je Firebase vrlo dobar izbor za spremanje međusobno različitih podataka o objektima. Kratki podsjetnik – osim osnovnih zajedničkih atributa poput naziva i cijene, računala imaju jednu vrstu posebnih atributa (procesor, memorija), a pisači drugu (veličina papira). Iako je u ovom slučaju primjer vrlo jednostavan u pogledu broja redova s podacima te samog broja atributa u svakom redu, u praksi nema nikakvih prepreka da to budu znatno veće količine podataka. Sve će biti jasnije kada nešto kasnije prikažemo programski kod odgovarajuće skripte.
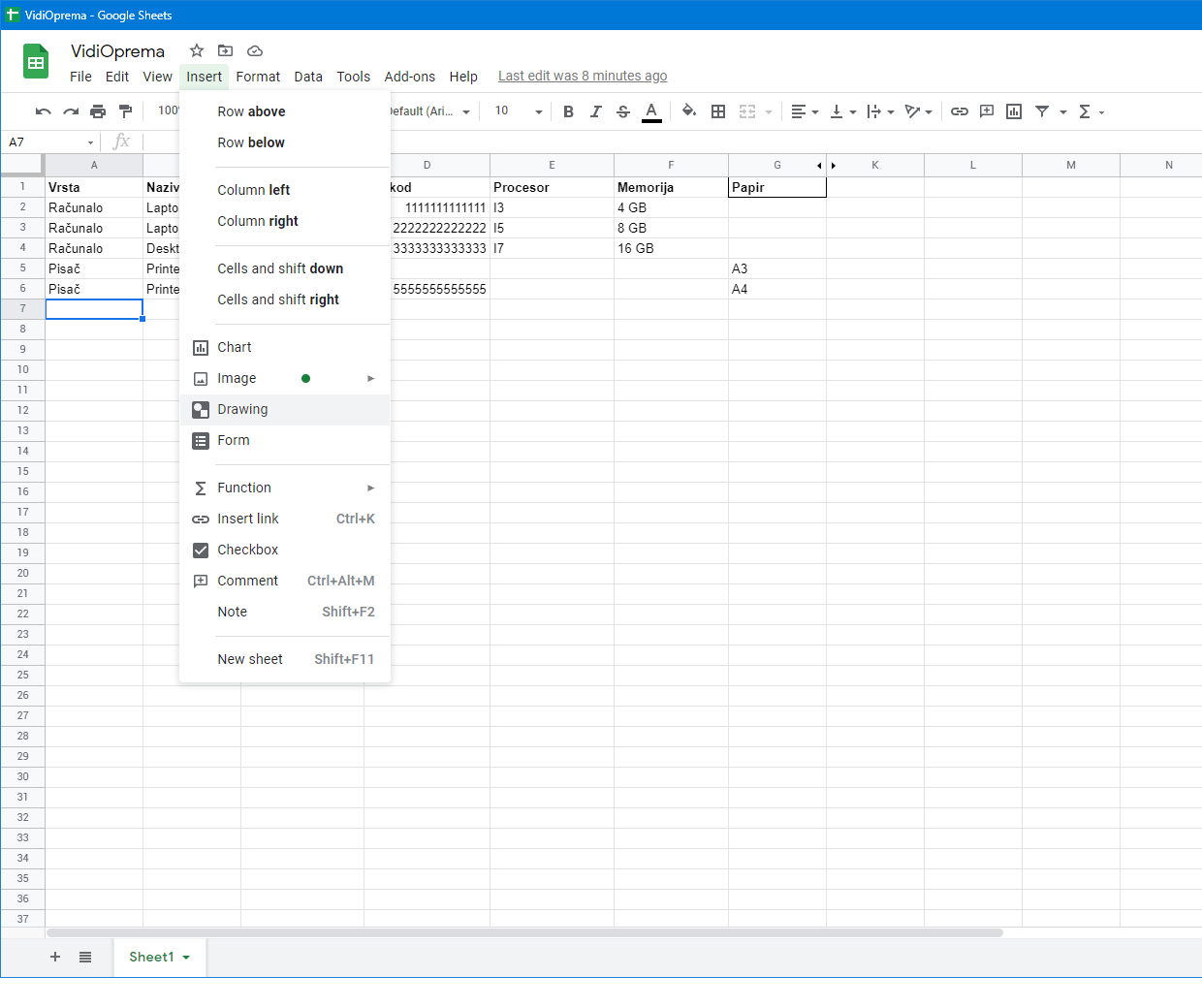
Dodavanje objekata u dokument: U ovom slučaju u dokument će biti dodan gumb
Skripta za prepisivanje podataka iz tablice u Firestore bazu piše se u posebnoj Googleovoj varijanti JavaScripta, što znači da je to prilično jednostavan posao, pogotovo ako ste već ranije imali priliku koristiti Javascript u nekom drugom projektu. Kako bi rješenje bilo što više prilagođeno korisniku, želimo omogućiti i to da se skripta pokreće pomoću posebnog gumba za pokretanje skripte, tako da korisnik ne mora petljati po izbornicima da bi pronašao način za njezino pokretanje. Opišimo prvo postupak dodavanja gumba, a njegove korake možete pratiti i na pratećim slikama uz tekst.
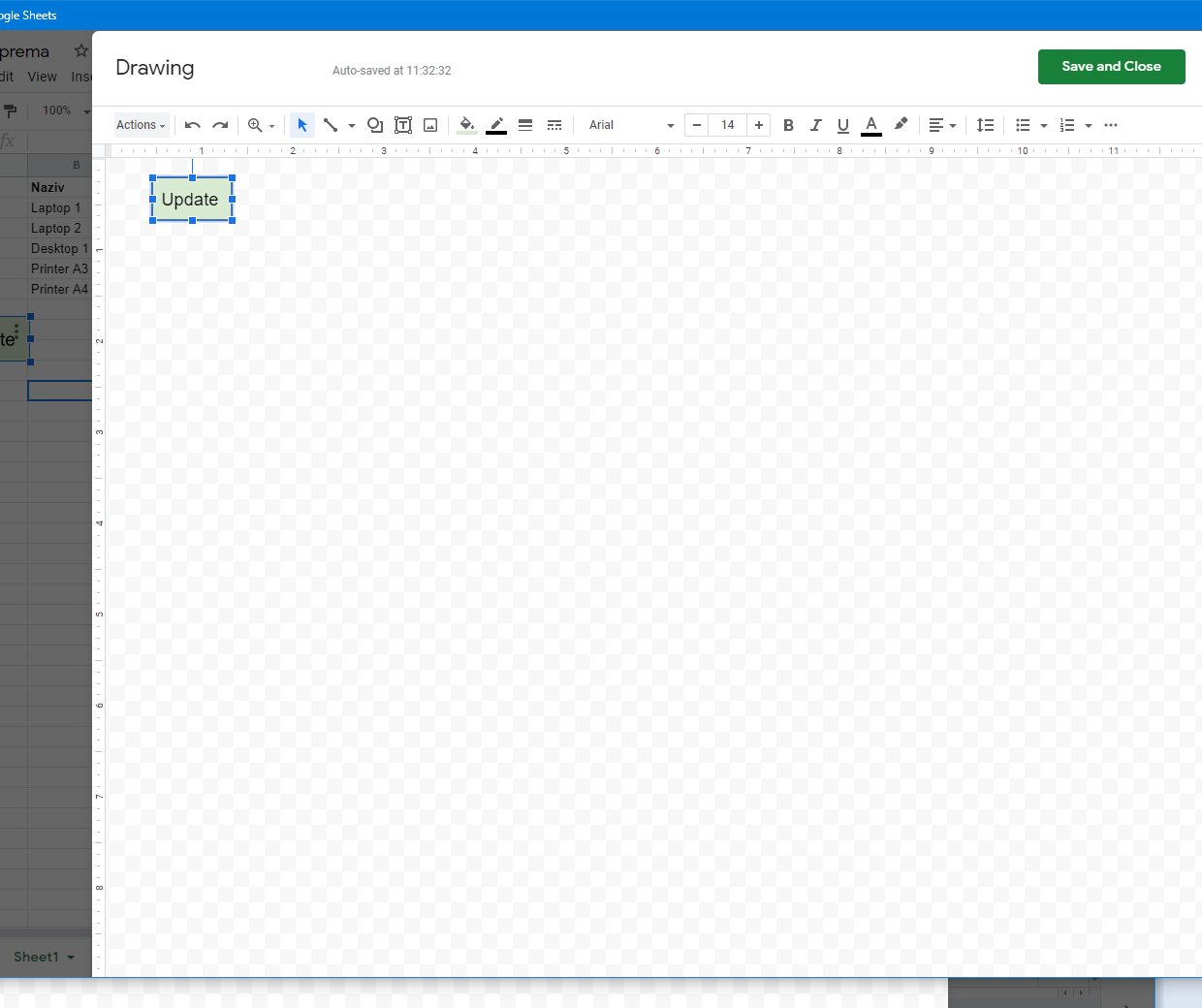
„Crtanje“ gumba: Na raspolaganju su standardni grafički alati.
Prvo treba izabrati naredbu izbornika Insert > Drawing, nakon čega se prelazi na posebno grafičko sučelje za crtanje grafičkih dodataka koji se mogu umetnuti u tablicu. Pomoću alata na vrhu sučelja možete nacrtati i obojiti gumb te na njega napisati odgovarajući tekst (na primjer Update). Nakon zatvaranja sučelja za crtanje dodataka i povratka u tablicu, automatski će se pojaviti nacrtani gumb.
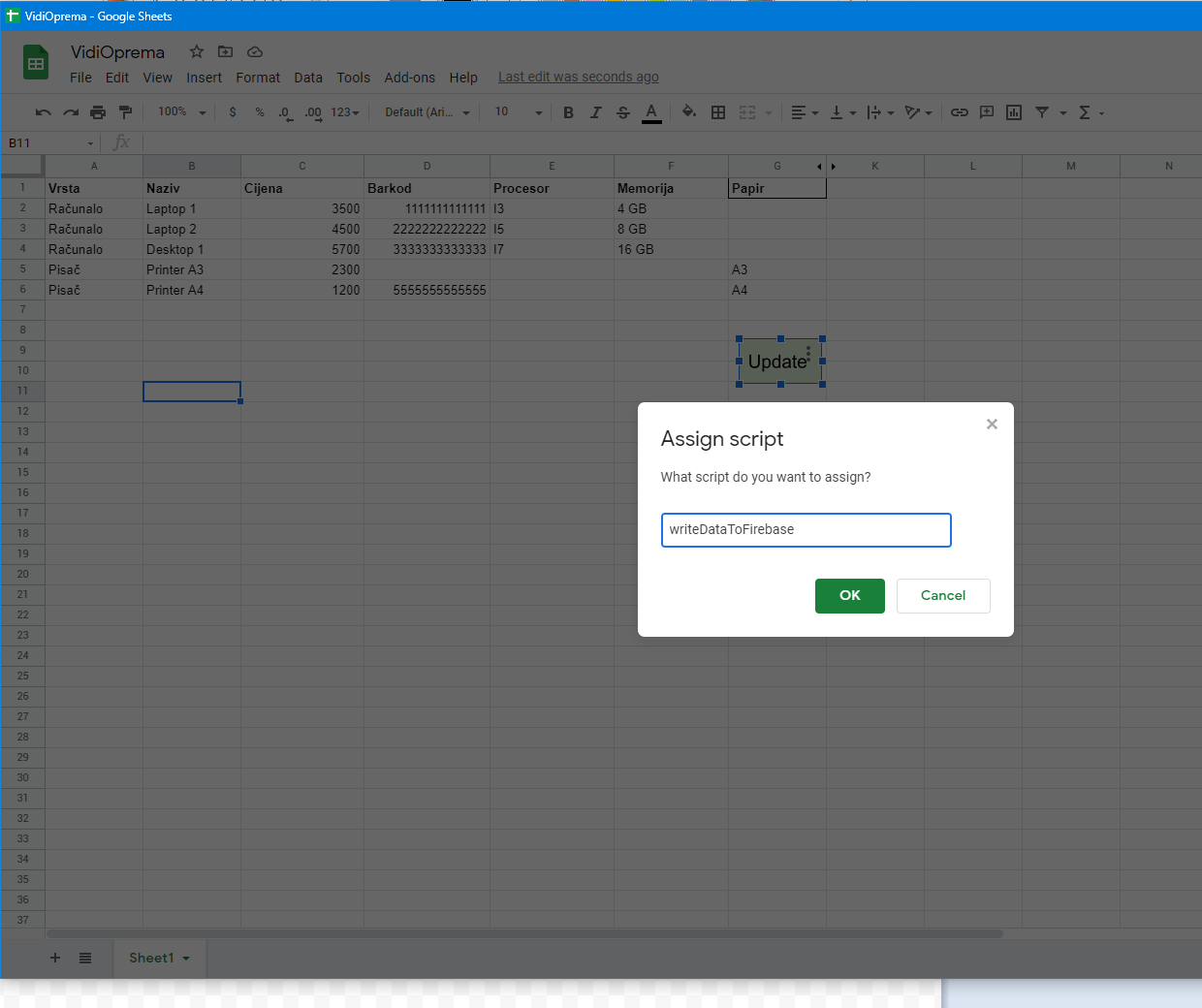
Desnim klikom na gumb on postaje aktivan pa ga možete odvući na neko drugo, pogodnije mjesto na tablici od početnog, podrazumijevanog mjesta. Dok je gumb aktivan, pomoću izbornika dostupnog preko tri vertikalne točke u gornjem desnom kutu gumba može se napraviti povezivanje sa skriptom (naredba Assign script). Pomoću te naredbe gumb ćemo kasnije spojiti sa skriptom pod nazivom writeDataToFirebase. Budući da u ovom trenutku spomenuta skripta još uvijek ne postoji, zadnji korak treba napraviti kad skripta bude dovršena.
Povezivanje s kodom: Gumb treba povezati s odgovarajućom skriptom
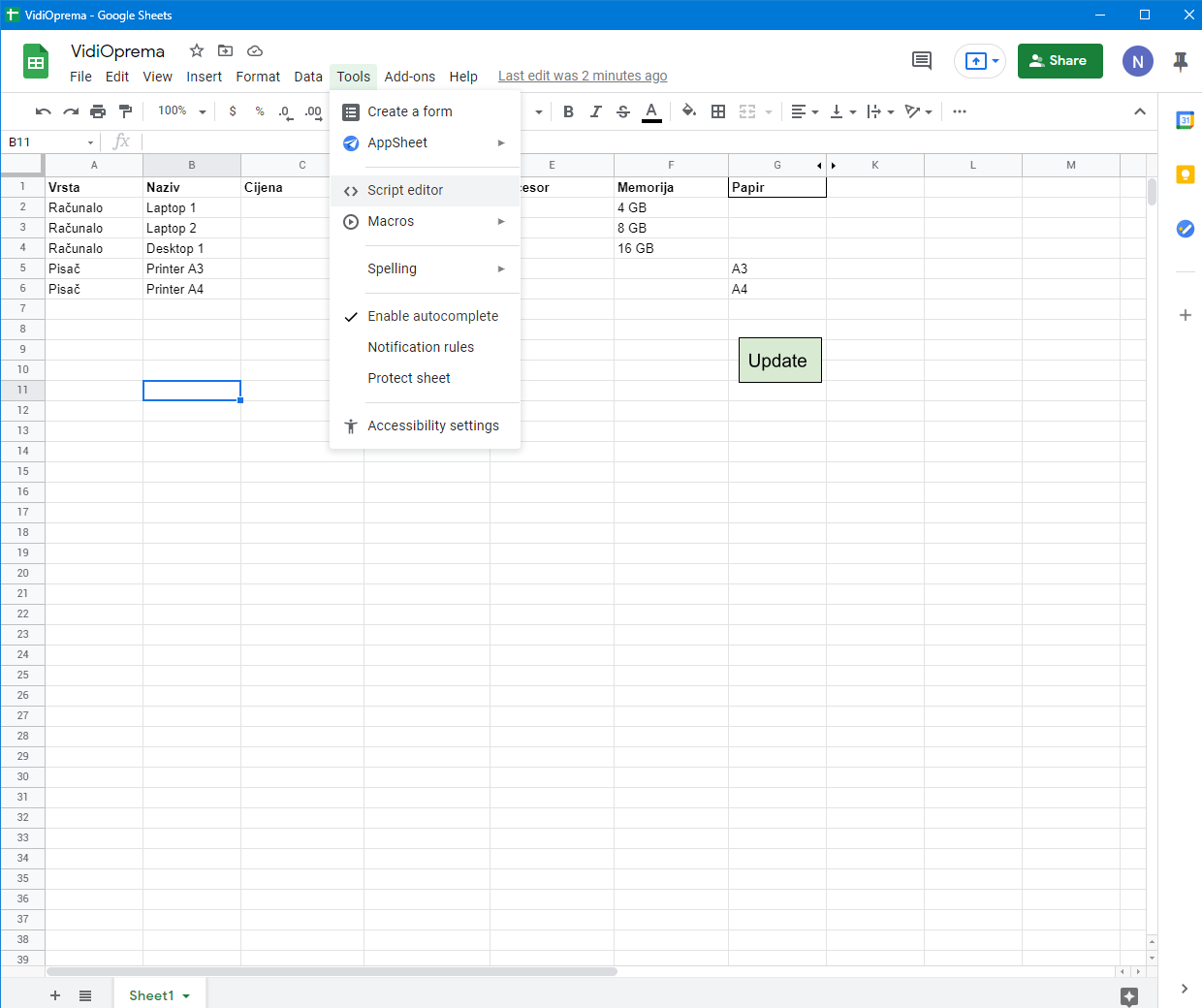
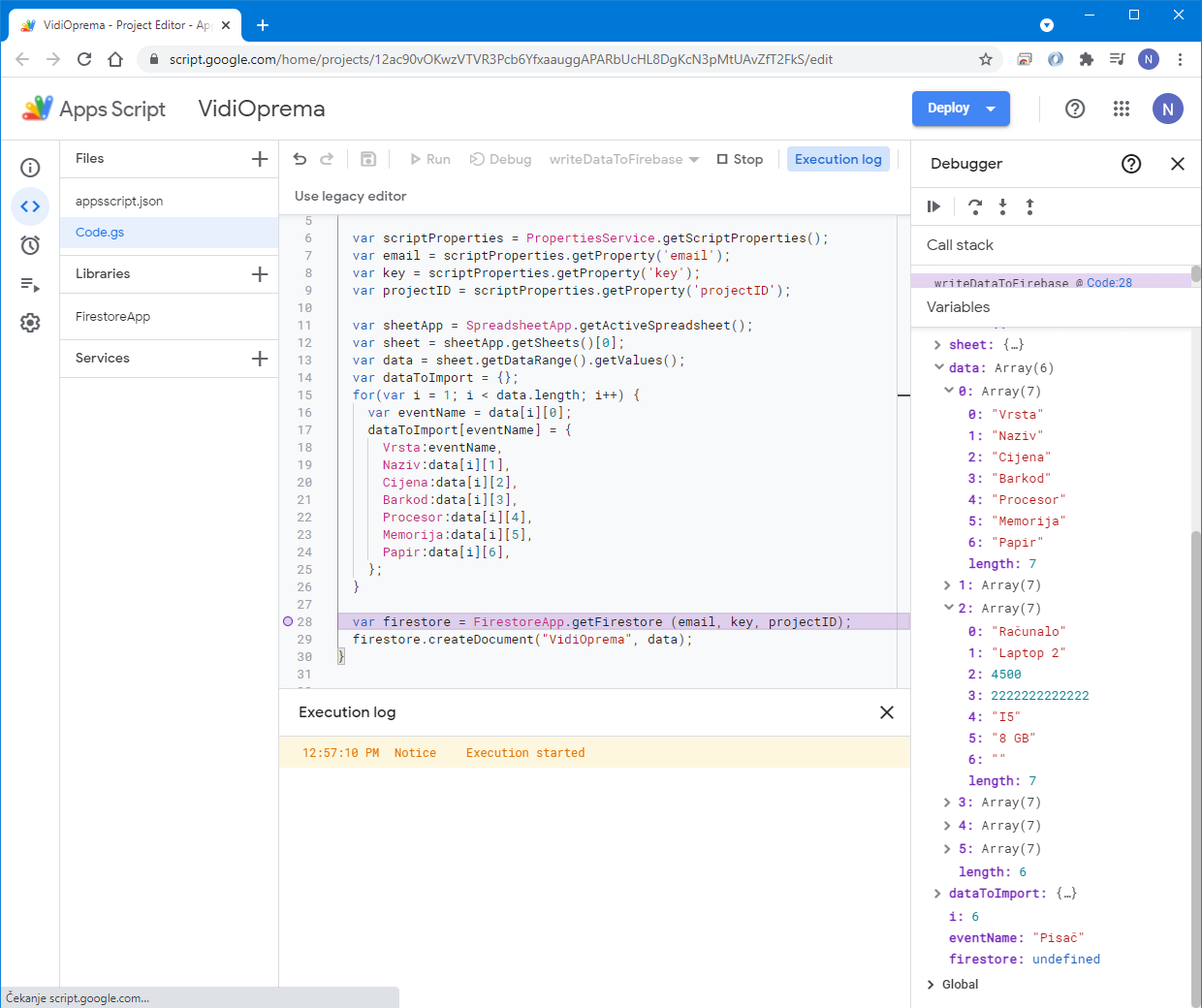
Sad je došao trenutak da se počne pisati sama skripta za prepisivanje podataka. Za to treba izabrati naredbu izbornika Tools > Script editor. Kao rezultat izvođenja prethodne operacije ponovo se otvara posebno korisničko sučelje u pregledniku namijenjeno pisanju i izvođenju skripte. Riječ je o vrlo jednostavnom alatu u pogledu mogućnosti uređivanja teksta na razini Windows Notepada, ali uz dodatnu mogućnost izravnog izvođenja napisane skripte. Čak je moguće pokrenuti izvođenje skripte korak po korak, kako bi se mogle analizirati trenutne vrijednosti korištenih varijabli te lakše uklonili greške u skripti.
Dodavanje programskog koda: Potrebno je pozvati posebno grafičko sučelje za pisanje skripti.
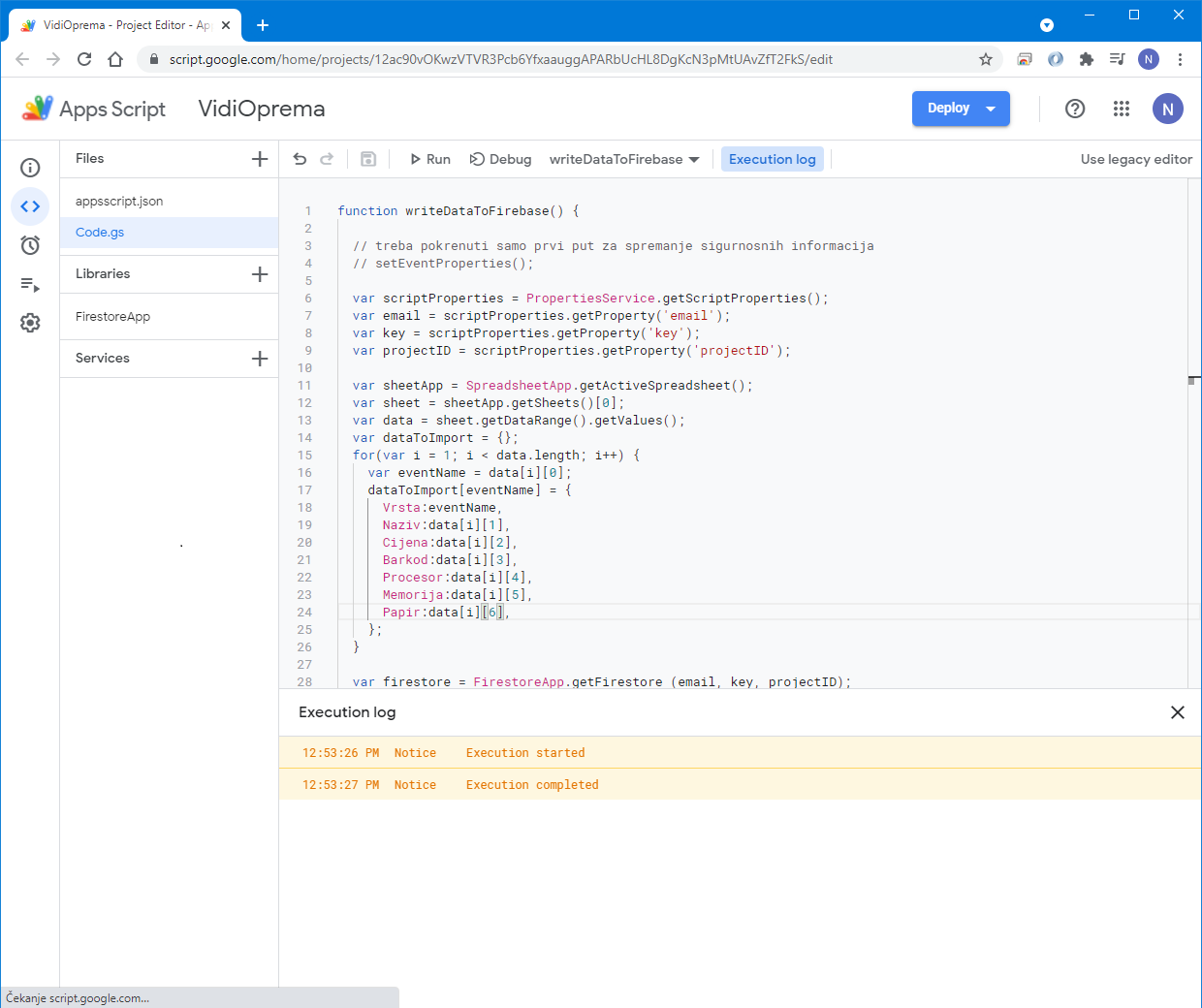
Pomoću ovo sučelja treba upisati sljedeći dio programskog koda sastavljenog od dvije funkcije:
writeDataToFirebase i setEventProperties.
functionwriteDataToFirebase() {
// treba pokrenuti samo prvi put za spremanje sigurnosnih informacija
// setEventProperties();
varscriptProperties = PropertiesService.getScriptProperties();
varemail = scriptProperties.getProperty('email');
varkey = scriptProperties.getProperty('key');
varprojectID = scriptProperties.getProperty('projectID');
varsheetApp = SpreadsheetApp.getActiveSpreadsheet();
varsheet = sheetApp.getSheets()[0];
vardata = sheet.getDataRange().getValues();
vardataToImport = {};
for(vari = 1; i < data.length; i++) {
vardataType = data[i][0];
dataToImport[dataType] = {
Vrsta: dataType,
Naziv:data[i][1],
Cijena:data[i][2],
Barkod:data[i][3],
Procesor:data[i][4],
Memorija:data[i][5],
Papir:data[i][6],
};
}
varfirestore = FirestoreApp.getFirestore (email, key, projectID);
firestore.createDocument("VidiOprema", data);
}
functionsetProperties() {
varscriptProperties = PropertiesService.getScriptProperties();
scriptProperties.setProperties({
'email': ";vidioprema@xxxxxxxxxxxx; ",
'key': "-----BEGIN PRIVATE KEY-----xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx\n-----END PRIVATE KEY-----\n",
'projectID': "vidioprema"
});
}
Prva funkcija je glavna funkcija i služi za prepisivanje podataka iz tablice u Firestore bazu, dok je druga funkcija ovdje dodana isključivo zbog sigurnosnih razloga. Objasnimo prvo glavnu funkciju.
Na samom početku glavna funkcija poziva 'pomoćnu' kako bi se u spremište podataka spremile sigurnosne postavke aplikacije (o njima detaljnije malo kasnije). Kasnije taj poziv druge funkcije može biti komentiran, jer se sigurnosne postavke kod svakog sljedećeg pokretanja skripte čitaju iz spremišta. Pomoćna funkcija se nakon početnog izvođenja zbog povećanja sigurnosti može čak i obrisati kako u programskom kodu ne bi ostao trag o bitnim sigurnosnim postavkama. Također, neku drugu skriptu (ili više njih) možete kasnije usmjeriti na čitanje istih sigurnosnih postavki, što predstavlja dodatni razlog za njihovo čuvanje u posebnom spremištu.
Apps Scripts: Sučelje za pisanje i testiranje programskog koda.
Preostali dio programskog koda glavne funkcije je zapravo prilično jednostavan. Iz aktivne tablice se preuzimaju i u petlji pripremaju svi podaci iz tablice tako da budu u formatu pogodnom za slanje u Firestore bazu, što se na kraju zaista i napravi.
Primijetite nekoliko stvari:
- Glavna petlja je pripremljena tako da bez ikakvih promjena prolazi kroz sve dostupne redove u tablici bez obzira na njihovu promjenu. Promjena količine podataka o artiklima (redovima tablice) ne zahtijeva nikakve promjene skripte.
- Kolone tablice se „mapiraju“ u okviru glavne petlje, a kao rezultat izvođenja u Firestore bazi nastat će kolekcija pod nazivom „VidiOprema“ sa samo jednim dokumentom. Prvi zapis u dokumentu će prikazivati nazive atributa, dok će ostali zapisi prikazivati podatke o artiklima.
- Uz nekoliko dodatnih „if“ naredbi te nešto drugačiji način pripreme podataka mogu se pripremiti različite verzije kolekcija/dokumenata. Na primjer, sva računala mogu biti u jednom dokumentu, a pisači u drugom ili čak svako računalo može biti poseban dokument u odgovarajućoj kolekciji računala, a svaki pisač poseban dokument u kolekciji pisača. Ako vam je jasno djelovanje ovog jednostavnog oblika prepisivanja podataka, za vježbu možete sami napraviti nešto složenije.
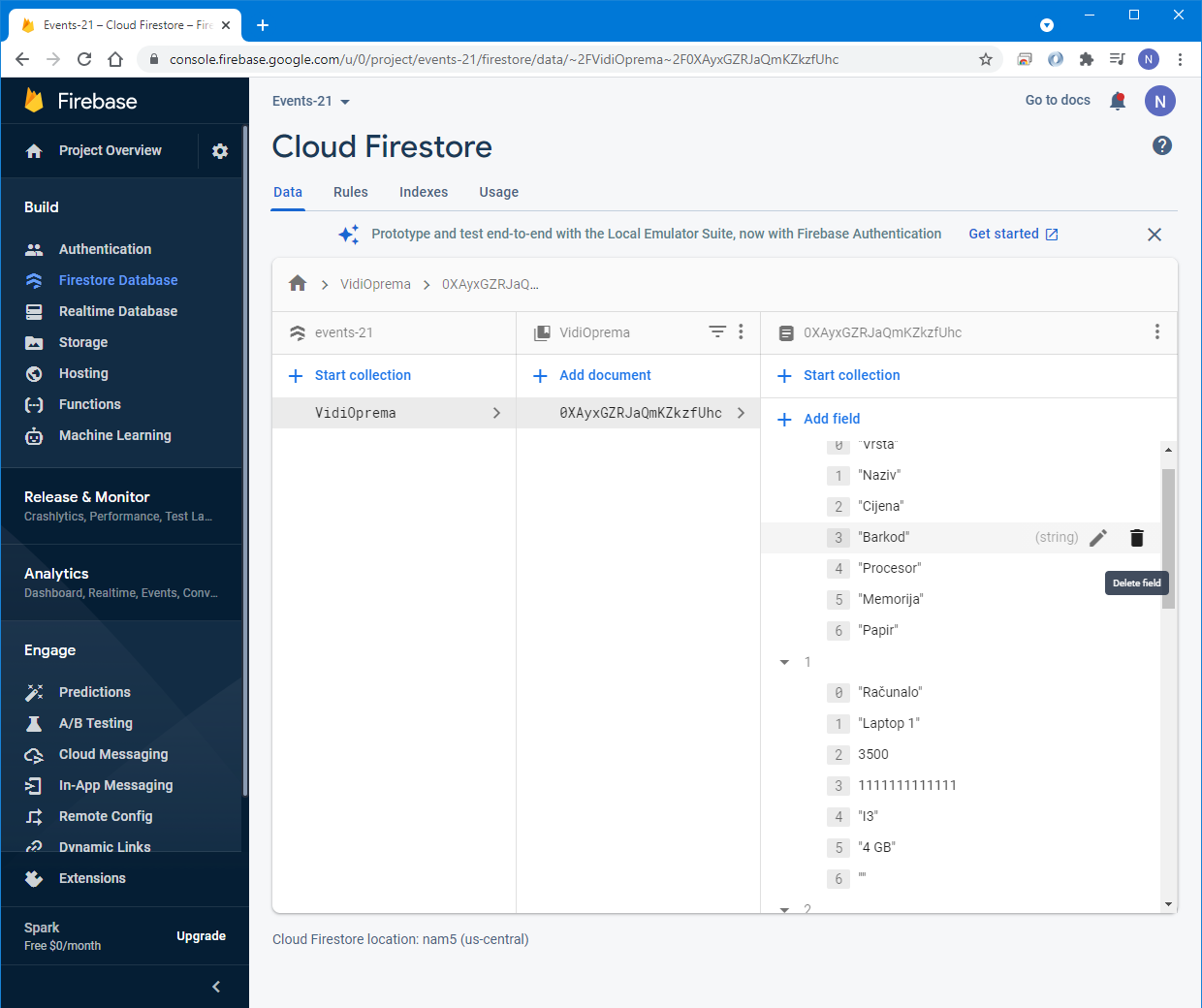
Kako izgledaju rezultati izvođenja skripte u Firestore bazi možete vidjeti na pratećoj slici uz tekst. Ako zapnete kod pisanja programskog koda, ne zaboravite da vam je na raspolaganju i mogućnost postavljanja prekidnih točki u skripti te izvođenje programskog koda naredbu po naredbu. Također, kad napišete skriptu ne zaboravite je povezati s gumbom Update u tablici.
Debugger: Programski kod se može izvoditi i red po red.
Preostaje nam da napišemo još nekoliko riječi o drugoj, pomoćnoj funkciji. U njoj su definirana tri glavna parametra za sigurno korištenje skripte, kako vašoj Firestore bazi ne bi mogao pristupiti netko neovlašten. To su: email, key i projectID.
Primijetite da se u toj drugoj funkciji pojavljuje mnoštvo znakova „x“. Oni su tu prije svega zato da malo sakriju stvarne podatke koje je koristio autor teksta. U stvarnim sigurnosnim parametrima ih nema.
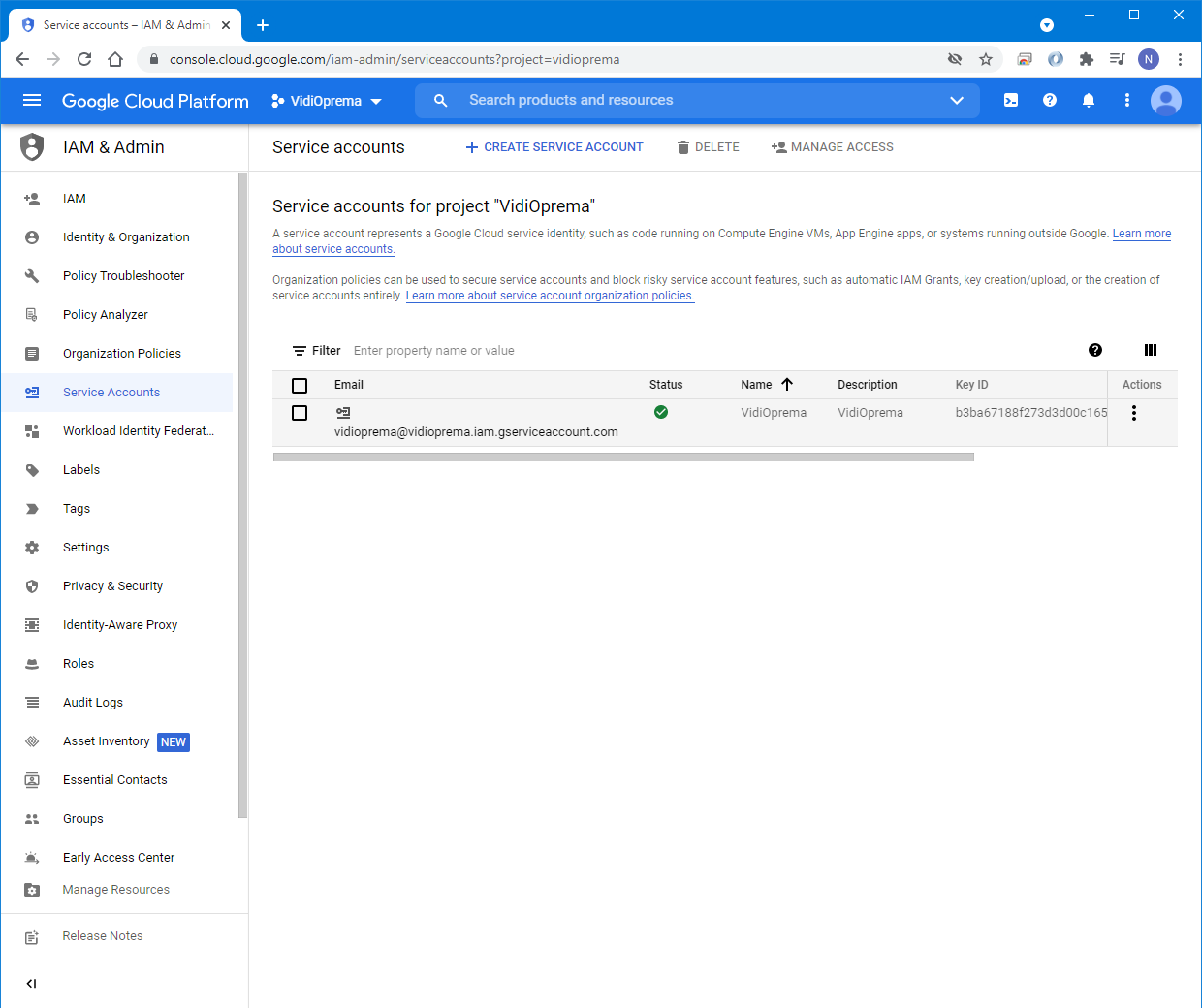
Naravno, postavlja se pitanje kako se uopće stiže do ta tri podatka. Riječ je o malo složenijem postupku, ali uz malo truda sigurno ćete ga uspjeti dovršiti. Potrebno je napraviti prijavu na adresu https://console.cloud.google.com/ za što je najbolje koristiti neko gmail korisničko ime. Ako ga nemate od ranije, možete ga uvijek kreirati ispočetka.
Rezultati izvođenja: Podaci se zapisuju i spremaju u Firestore bazu.
Nakon prijave potrebno je pripremiti vlastito korisničko ime za korištenje Google servisa te nakon toga i odgovarajući ključ. Kad završite s pripremom ključa automatski će vam na raspolaganju biti sva tri potrebna podatka pa ih možete kopirati u vlastitu skriptu za pristup Firestore bazi iz Google Apps aplikacije. Kako izgleda taj dio sučelja za pripremu ključa možete vidjeti na pratećoj slici u tekst.
Nadamo se da vam je današnji tekst pomogao da otkrijete kako možete u Firestore bazu „utrpati“ čitav niz različitih podataka iz vlastitih tablica. Sad kad su podaci u bazi preostaje da još pokažemo kako im možete pristupiti pomoću mobilne aplikacije, a to ćemo napraviti sljedeći put, koristeći Googleov sve popularniji razvojni alat za mobilne (ali i druge platforme) pod nazivom Flutter.
Google Cloud Platform: Koristi se za pripremu sigurnosnih podataka potrebnih za normalno korištenje skripte
Spomenimo na kraju još jednu stvar koja nema izravne veze s glavnom temom ovih tekstova, ali je vrlo prikladna na ovom mjestu. Google Apps tehnologija pisanja skripti nije zamišljena samo zato da bi pomoću nje prepisivali podatke iz tablica u Firestore bazu kako bi im kasnije mogla pristupiti mobilna aplikacija. Pomoću iste tehnologije možete raditi brojne druge stvari – na primjer dekodirati podatke iz drugih (npr. JSON) izvora da bi dobili tablice, itd.