U međuvremenu je u Flutteru izrađeno i objavljeno (samo u online trgovini Google Play) prilično impozantan broj od preko 150000 različitih aplikacija. Broj programera koji koriste Flutter u svakodnevnom razvoju kontinuirano raste iz dana u dan, a ne treba smetnuti s uma ni da u samom Googleu tisuće programera interno koristi upravo Flutter za razvoj vlastitih aplikacija. Sve nabrojeno, uz činjenicu kako je verzija 2 doista veliki iskorak naprijed u odnosu na prethodne verzije, predstavlja sasvim dovoljan razlog da Flutteru ponovo posvetimo tekst u časopisu.
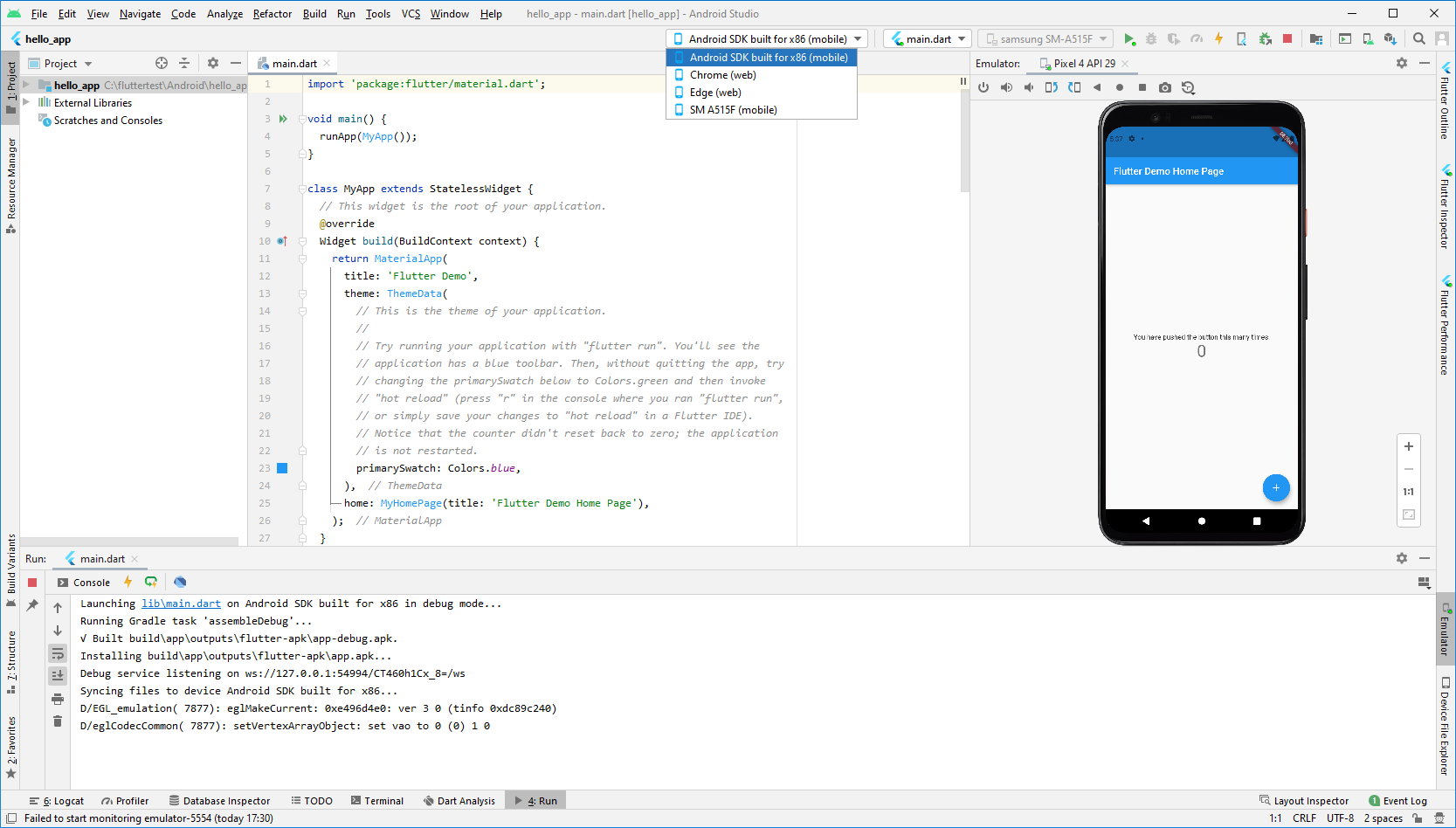
Izvođenje u razvojnoj okolini: Emulator se sad može normalno pokrenuti i koristiti u okviru razvojne okoline
Jedna od osnovnih ideja u korištenju Fluttera je prenosivost među različitim platformama uz temeljnu pretpostavku da se pri tome što bolje iskoriste mogućnosti pojedine platforme. Od prvog trenutka podržane su mobilne platforme Android i iOS, dok je krajnji cilj podržati sve relevantne platforme kao što su desktop operativni sustavi Windows, macOS i Linux, odnosno preglednici Chrome, Firefox, Safari i Edge.
Budući da je autor teksta imao priliku u praksi objaviti iste aplikacije za Android i iOS, doista može iz prve ruke potvrditi da se praktično isti programski kod (naravno ne baš uvijek i ne baš za sve aplikacije) može iskoristiti za objavu aplikacije na obje platforme. U pravilu više truda treba uložiti na „rješavanje formalnosti“ za objavu aplikacije za svaku pojedinu platformu u smislu pripreme prateće dokumentacije, slika i ostalog, nego na eventualnu promjenu programskog koda.
Flutter na webu
Jedan od najvažnijih napredaka u verziji 2 odnosi se na mogućnost pripreme različitih vrsta web rješenja. Iako je mogućnost razvoja web orijentiranih aplikacija programerima na raspolaganju od same pojave alata, u verziji 2 Flutter podržava nekoliko vrlo bitnih dodatnih stvari:
pokretanje postojećih aplikacija namijenjenih mobilnim uređajima u web preglednicima (primjer kako to izgleda na osnovnoj aplikaciji nalazi se na pratećim slikama uz tekst)
razvoj web SPA (Single Page App) rješenja
razvoj PWA (Progressive Web App) rješenja
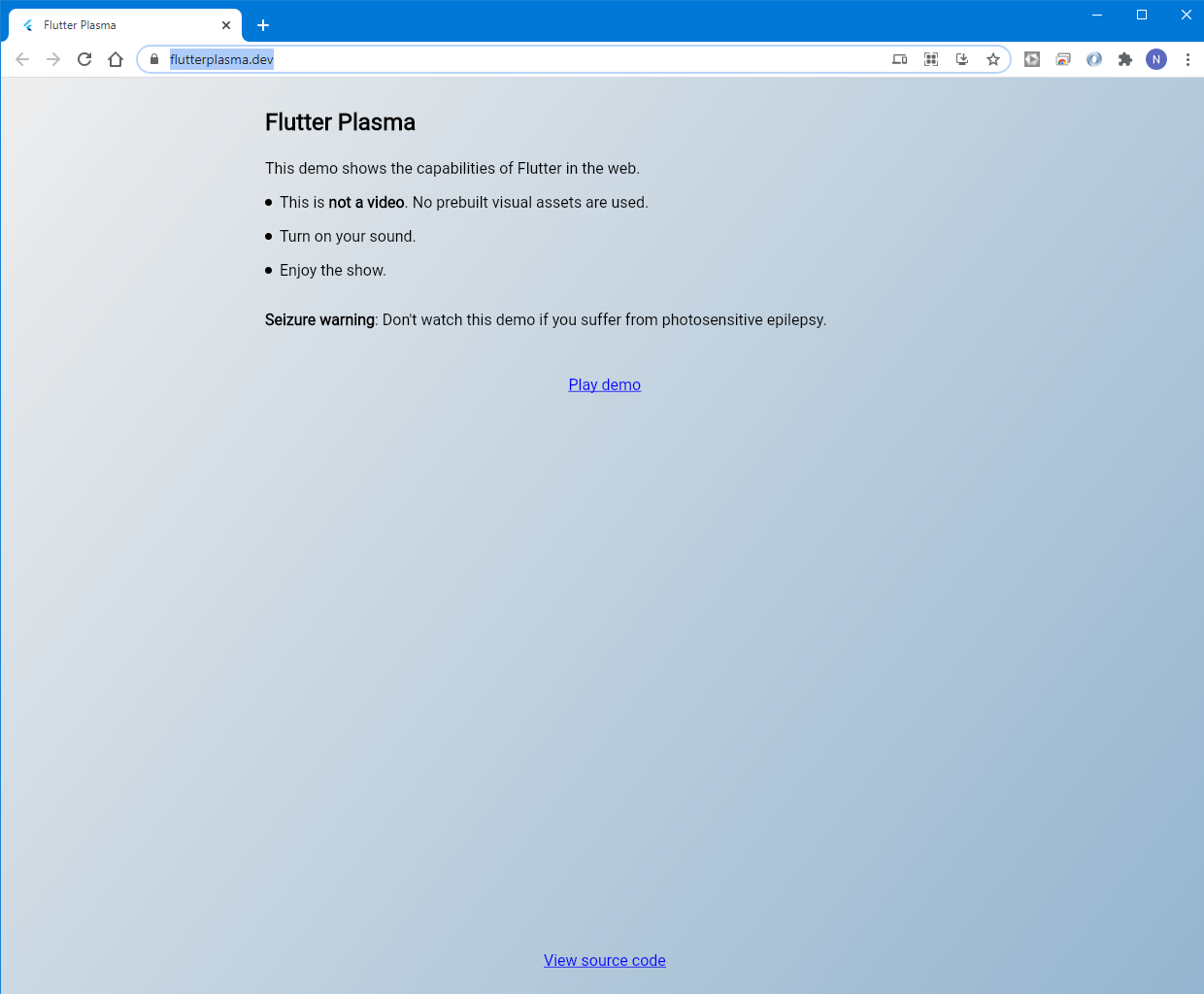
Flutter Plasma: Demo koji pokazuje grafičke mogućnosti novog Fluttera u web pregledniku
Na taj način Flutter postaje vrlo ozbiljan „igrač“ na polju razvoja budućih web rješenja. To pogotovo vrijedi u slučajevima kad već imate izrađeno rješenje za Android i/ili iOS platformu, ali bi htjeli omogućiti izvođenje i u web pregledniku. Da čitava stvar bude još ljepša, izravno u podrazumijevanoj razvojnoj okolini za Flutter (Android Studio) moguće je usmjeriti izvođenje aplikacije (vidi sliku uz tekst) na softverski emulator mobilnog uređaja, isprobati ga na pravom mobilnom uređaju spojenom na računalo preko USB kabela, ili ga pokrenuti u nekom od podržanih preglednika. Pri tome je automatski podržana takozvana „hot reload“ funkcija, što znači da se većina promjena u programskog kodu praktično trenutno pojavljuje u emulatoru, pregledniku ili pravom uređaju, bez potrebe za dugotrajnim čekanjem.
Iako ovo nije mogućnost koja se pojavila tek sada u Flutteru 2 (nego nešto ranije), svakako treba spomenuti da je izvođenje aplikacije u emulatoru mobilnog uređaja sada moguće izravno u osnovnom prozoru razvojne okoline. Nije više potrebno pokretati poseban prozor emulatora.
Flutter Plasma: Dodatni prikaz dijela grafičkih mogućnosti
Kad smo već spomenuli poboljšanje podrške za web rješenja, onda svakako treba istaknuti da novi Flutter uključuje ispočetka razvijenu komponentu za „iscrtavanje sadržaja“ (Canvas Kit rendering engine). Pomoću nje je moguće postići zbilja impresivne grafičke efekte, što je na vrlo efektan način prikazano u demo uratku pod nazivom „Flutter Plasma“, koji je dostupan na sljedećoj web adresi: https://flutterplasma.dev/ (autor Felix Blaschke).
Grafičke mogućnosti dostupne programerima pomoću navedene komponente toliko su impresivne da se na početku demo programa napominje kako nije riječ o prikazu unaprijed pripremljenog video sadržaja, već o izvođenju aplikacije pripremljene pomoću programskog koda u Flutteru 2. Cjelokupan programski kod primjera također je dostupan online, kako bi se moglo analizirati kako je autor napravio demo u Flutteru 2. Adresa izvornog koda je: https://github.com/felixblaschke/flutterplasma/
Za mali uvid kako izgleda programski kod čiji je rezultat tako impresivna animacija, evo karakterističnih dijelova iz primjera:
class Intro extends StatelessWidget { @override Widget build(BuildContext context) { return LayoutBuilder(builder: (context, constraints) { var tween = _createTween(constraints); return PlayAnimation<TimelineValue<_P>>( tween: tween, duration: tween.duration, builder: (context, child, value) { var textFadeOut = value.get<double>(_P.textFadeOut);
return Opacity( opacity: value.get(_P.sceneOpacity), child: Stack( children: [ Positioned.fill(child: _buildBackground(value)), if (textFadeOut < 1) Positioned.fill( child: Opacity( opacity: 1 - textFadeOut, child: Align( alignment: Alignment.center, child: _buildText(constraints, value), ), )) ], ), ); }); }); }
Container _buildBackground(TimelineValue<_P> value) { return Container( decoration: BoxDecoration( gradient: LinearGradient( tileMode: TileMode.mirror, begin: Alignment.topCenter, end: Alignment.bottomCenter, colors: [ Color(0xff48066e), Color(0xff0c0117), ], stops: [ 0, 1, ], ), backgroundBlendMode: BlendMode.srcOver, ), child: PlasmaRenderer( type: PlasmaType.infinity, particles: 10, color: Color(0x0dec2f0a), blur: 0.4, size: 1, speed: value.get(_P.plasmaSpeed), offset: 0, blendMode: BlendMode.screen, variation1: 0, variation2: 0, variation3: 0, rotation: 0, ), ); }
Container _buildText(BoxConstraints constraints, TimelineValue<_P> value) { var size = Size(constraints.maxWidth / 2, min(constraints.maxHeight / 3, constraints.maxWidth / 3)); var textSize = size.width * 0.1;
var t1fade = value.get<double>(_P.t1fade); var t2fade = value.get<double>(_P.t2fade); var t3fade = value.get<double>(_P.t3fade);
return Container( width: size.width, height: size.height, child: Transform.rotate( angle: -value.get<double>(_P.textRotate), child: Stack( children: [ Positioned( child: Opacity( opacity: t1fade, child: Transform.rotate( angle: t1fade * -0.12, child: LargeText(‘time to’, textSize: textSize)), )), Positioned( left: 0, right: 0, top: size.height / 2.1 - textSize * 0.75, child: Center( child: Transform.scale( scale: t2fade, child: LargeText(‘reimagine’, textSize: textSize * 1.5, bold: true))), ), Positioned( right: size.width * 0.05, bottom: 0, child: Opacity( opacity: t3fade, child: Transform.translate( offset: Offset(size.width * 0.1 * (1 - t3fade), 0), child: Transform.rotate( angle: t3fade * 0.05, child: LargeText(‘web graphics’, textSize: textSize)), ), )), ], ), ), ); }}
enum _P { sceneOpacity, textFadeOut, plasmaSpeed, textRotate, t1fade, t2fade, t3fade,}
TimelineTween<_P> _createTween(BoxConstraints constraints) { var tween = TimelineTween<_P>();
var fadeIn = tween .addScene(begin: 0.milliseconds, end: 800.milliseconds) .animate(_P.sceneOpacity, tween: 0.0.tweenTo(1.0));
var t1 = tween .addScene( end: 1738.milliseconds, duration: 600.milliseconds, curve: Curves.easeOutCubic, ) .animate(_P.t1fade, tween: (0.0).tweenTo(1.0));
var t2 = t1 .addSubsequentScene( delay: 300.milliseconds, duration: 600.milliseconds, curve: Curves.easeOutCubic, ) .animate(_P.t2fade, tween: (0.0).tweenTo(1.0));
var t3 = t2 .addSubsequentScene( delay: 300.milliseconds, duration: 600.milliseconds, curve: Curves.easeOutCubic, ) .animate(_P.t3fade, tween: (0.0).tweenTo(1.0));
tween .addScene( begin: (0.75 * MUSIC_UNIT_MS).round().milliseconds, end: (1.75 * MUSIC_UNIT_MS).round().milliseconds) .animate( _P.textRotate, tween: 0.0.tweenTo(30 * 2 * pi), curve: _CustomExponentialCurve(), );
tween .addScene( begin: (1.25 * MUSIC_UNIT_MS).round().milliseconds, end: (1.75 * MUSIC_UNIT_MS).round().milliseconds, curve: Curves.easeIn) .animate(_P.textFadeOut, tween: 0.0.tweenTo(1.0));
tween .addScene( begin: MUSIC_UNIT_MS.milliseconds, duration: 3.seconds, curve: Curves.easeIn) .animate(_P.plasmaSpeed, tween: 0.0.tweenTo(50.0));
tween.addScene( begin: (2 * MUSIC_UNIT_MS).milliseconds, duration: 1.milliseconds);
return tween;}
Ako vam je ovo prvi dodir s Flutterom i Dartom, a do sada ste već koristili neki od “skriptoidnih” jezika, priznajte da ne izgleda nešto posebno drugačije.
Zbog svih do sada nabrojanih poboljšanja u pogledu izrade web orijentiranih rješenja, može se očekivati da će se Flutter u budućnosti sve intenzivnije koristiti i na ovom području.
..i na ostalim platformama
Kad se mogućnostima korištenja na mobilnim platformama i web preglednicima dodaju intenzivni planovi o potpunoj implementaciji Fluttera na najpoznatijim desktop platformama, Flutter bi uskoro mogao postati univerzalan alat za svaku situaciju.
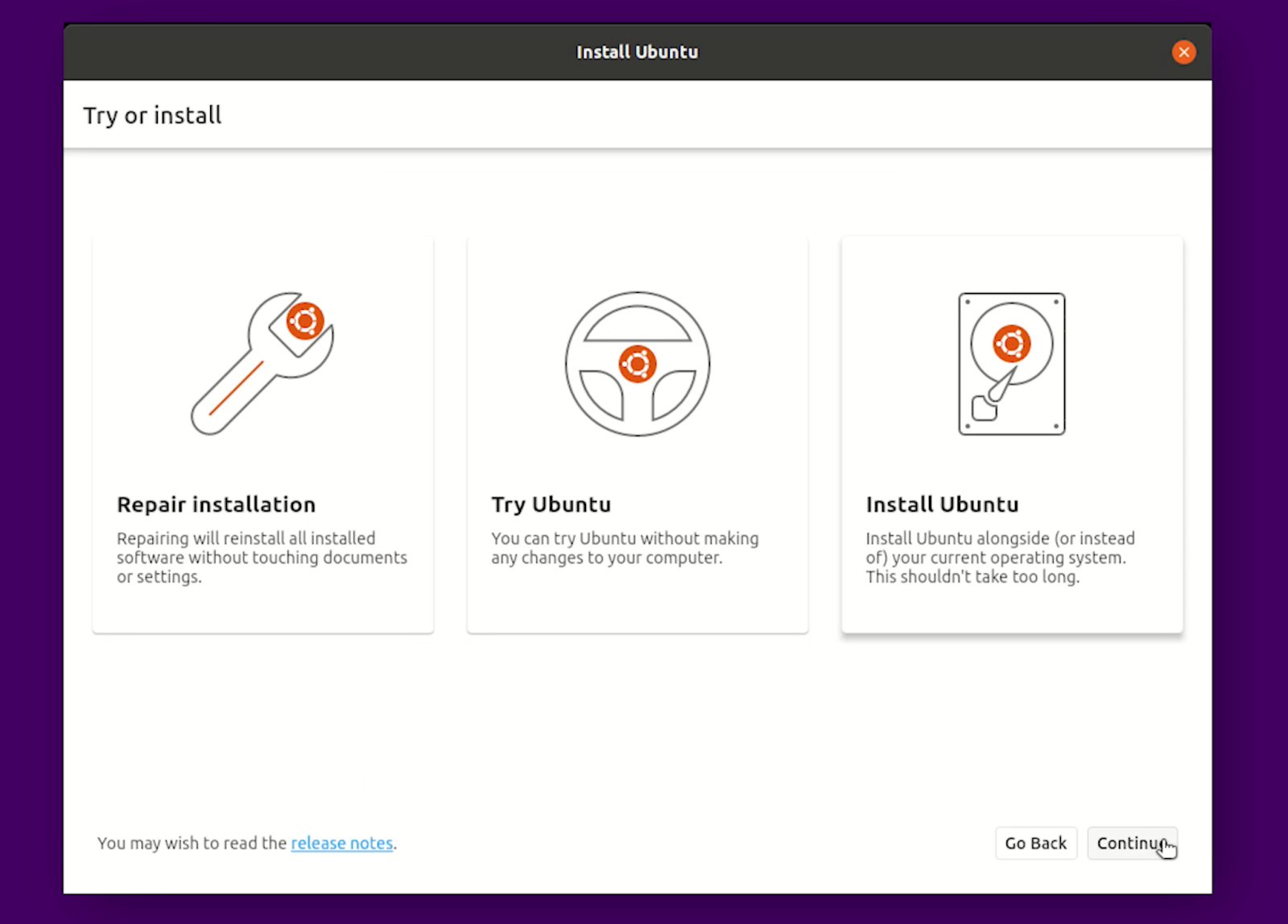
Da se Flutter doista širi u svijetu desktop operativnih sustava može se potkrijepiti i s primjerima njegovog korištenja od strane vrlo renomiranih proizvođača. Na primjer, novi program za instalaciju za Ubuntu verziju Linuxa priprema se upravo u Flutteru. Poduzeće Canonical, koje se nalazi u pozadini razvoja i distribucije novih verzija Ubuntua, planira sve buduće korisničke aplikacije za Ubuntu razvijati upravo u Flutteru! U Microsoftu također kontinuirano rade na podršci za Flutter za novu generaciju Android uređaja. U praksi to dokazuje da nije riječ o razvojnom alatu kojeg podržava samo Google (iako je i sama ta činjenica bitna zbog utjecaja ovog poduzeća u IT sektoru), nego i druga vrlo relevantna imena.
Ubuntu - program za instalaciju: Nova verzija razvija se u Flutteru, kao i sve buduće aplikacije poduzeća Canonical
Posebno je zanimljiva najnovija vijest objavljena usporedo s predstavljanjem Fluttera 2, a dolazi od strane poznatog proizvođača na području automobilske industrije - Toyote. Spomenuti proizvođač je odlučio da će buduće generacije info sustava koji se ugrađuju u vlastita vozila izrađivati isključivo u Flutteru. Neki od razloga koje Toyota navodi za takav odabir su visoke performanse rada, ali i udobnost te brzina razvoja rješenja u Flutteru. Svakako zanimljiva najava za praćenje rezultata takve odluke u narednom razdoblju, pogotovo ako nabavite Toyotino vozilo.
Za brzinu izvođenja Flutter rješenja te mogućnost prenošenja između vrlo šarolikih raspona odredišnih platformi u velikoj mjeri je zaslužan programski jezik u pozadini Fluttera, a to je Dart. Iako je u trenutku objave prve verzije alata bila riječ o potpuno novom programskom jeziku nepoznatom programerima, brojke pokazuju da se Dart kontinuirano širi u programerskoj populaciji.
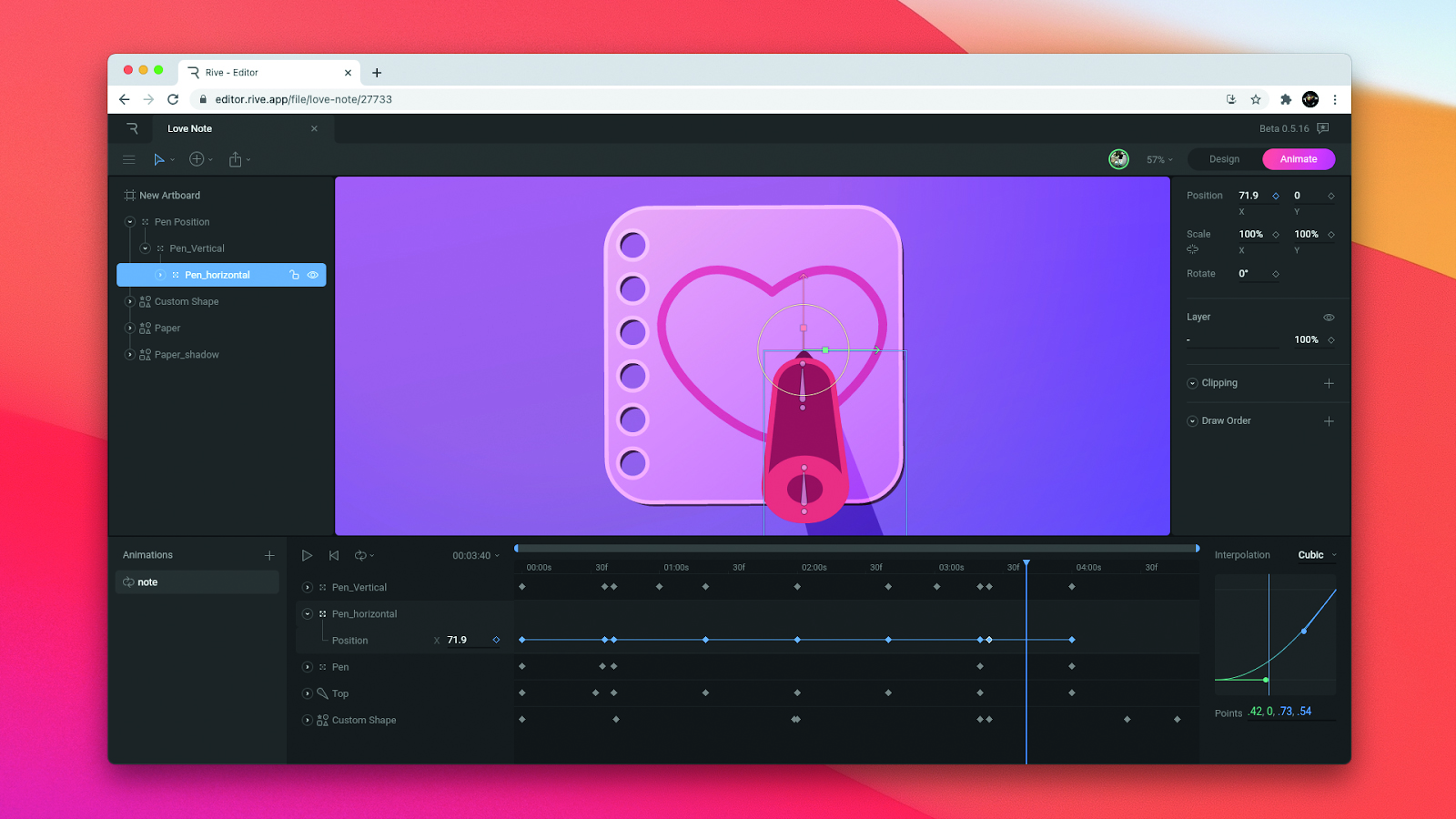
Rive: Nova verzija aplikacije za pripremu različitih vrsta animacija također se priprema u Flutteru
Istina, podaci o trenutnoj popularnosti programskih jezika na GitHub-u dostupni na web adresi https://madnight.github.io/githut/#/pull_requests/2020/4 još uvijek pokazuju da je Dart dosta daleko od samog vrha top liste (trenutno zauzima tek 13 mjesto). Međutim, stvari postaju mnogo zanimljivije kad se pogledaju postoci promjene u popularnosti u odnosu na prethodni period, gdje je Dart mnogo bolje plasiran.
Zaključak
Flutter 2 predstavlja vrlo bitnu točku u budućem razvoju i raširenosti Fluttera. Ako do sada niste imali prilike razvijati rješenja u njemu, možda je došao trenutak da probate i ovaj razvojni alat. Teško da ćete pogriješiti.