O tome je već detaljno pisano u VIDI-u, ali se pritom nismo osvrnuli na dodatni efekt takvog prelaska. To je utjecaj promjene na posebnu softversku komponentu koju možete koristiti u vlastitim softverskim projektima za pregled web sadržaja.
O čemu je točno riječ? Spomenutu promjenu najjednostavnije je demonstrirati na korištenju Microsoftovog općepoznatog alata za razvoj softvera - Visual Studija. Ako ste koristili VS u nekoj od prethodnih verzija, onda ste sigurno u okviru kutije s alatima (Toolbox) primijetili (a možda i koristili) komponentu pod nazivom WebBrowser. Pomoću ove komponente bilo je vrlo jednostavno u vlastitu aplikaciju (čak i onu namijenjenu izvođenju u obliku EXE aplikacije u Windows okruženju) dodati mogućnost pregleda web sadržaja. Tako ste mogli izravno u vlastitoj aplikaciji prikazivati web sadržaje, a da pritom niste trebali otvarati preglednik.
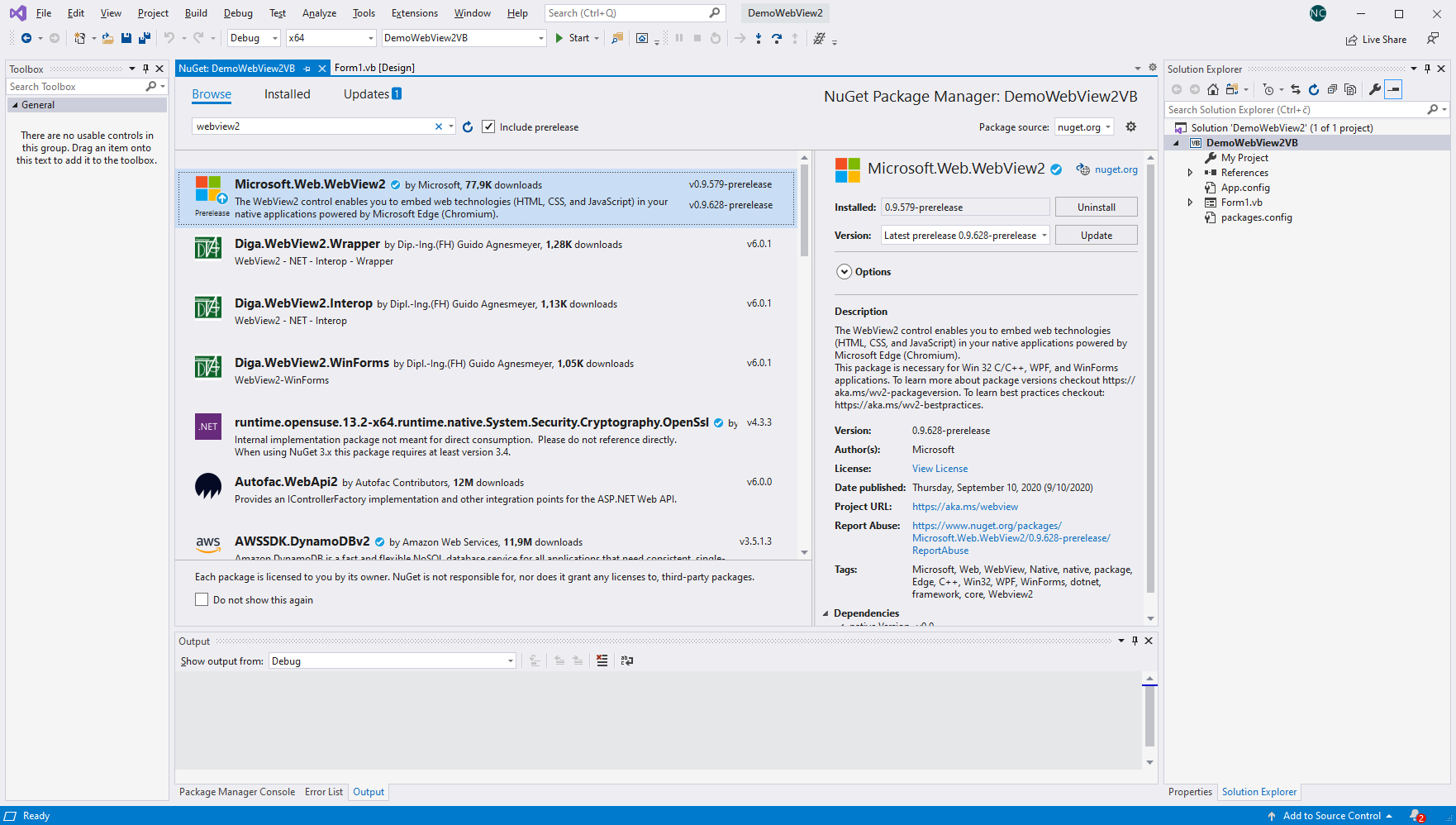
Manage NuGet Packages : Koristi se za preuzimanje nove komponente preglednika u Visual Studio
Osim izravnog prikaza web sadržaja, pomoću odgovarajućeg programskog kôda mogli ste pristupiti sadržajima prikazanim u komponenti. To je omogućavalo da, na primjer, pišete programe za „krađu informacija“ s weba i njihovo spremanje u odgovarajuću bazu podataka za kasnije korištenje. Kako je sve autor teksta koristio ovu komponentu u prošlosti, radije će prešutjeti na ovom mjestu.
Glavni problem sa spomenutom komponentnom je u tome što se ona temelji na staroj tehnologiji Microsoftovih preglednika, što znači da je danas već dobrano vrijeme pregazilo. Naravno, komponenta je i dalje zadržana u Visual Studiju da bi se za postojeće aplikacije zadržala kompatibilnost unatrag. Zbog prelaska na novu tehnologiju preglednika, buduće bi aplikacije bilo bolje temeljiti na novoj tehnologiji. Zamjenska komponenta naziva se (logično) WebView2, a u nastavku teksta ćemo dati osnove njezinog korištenja i načiniti malu usporedbu sa starom WebBrowser komponentom.
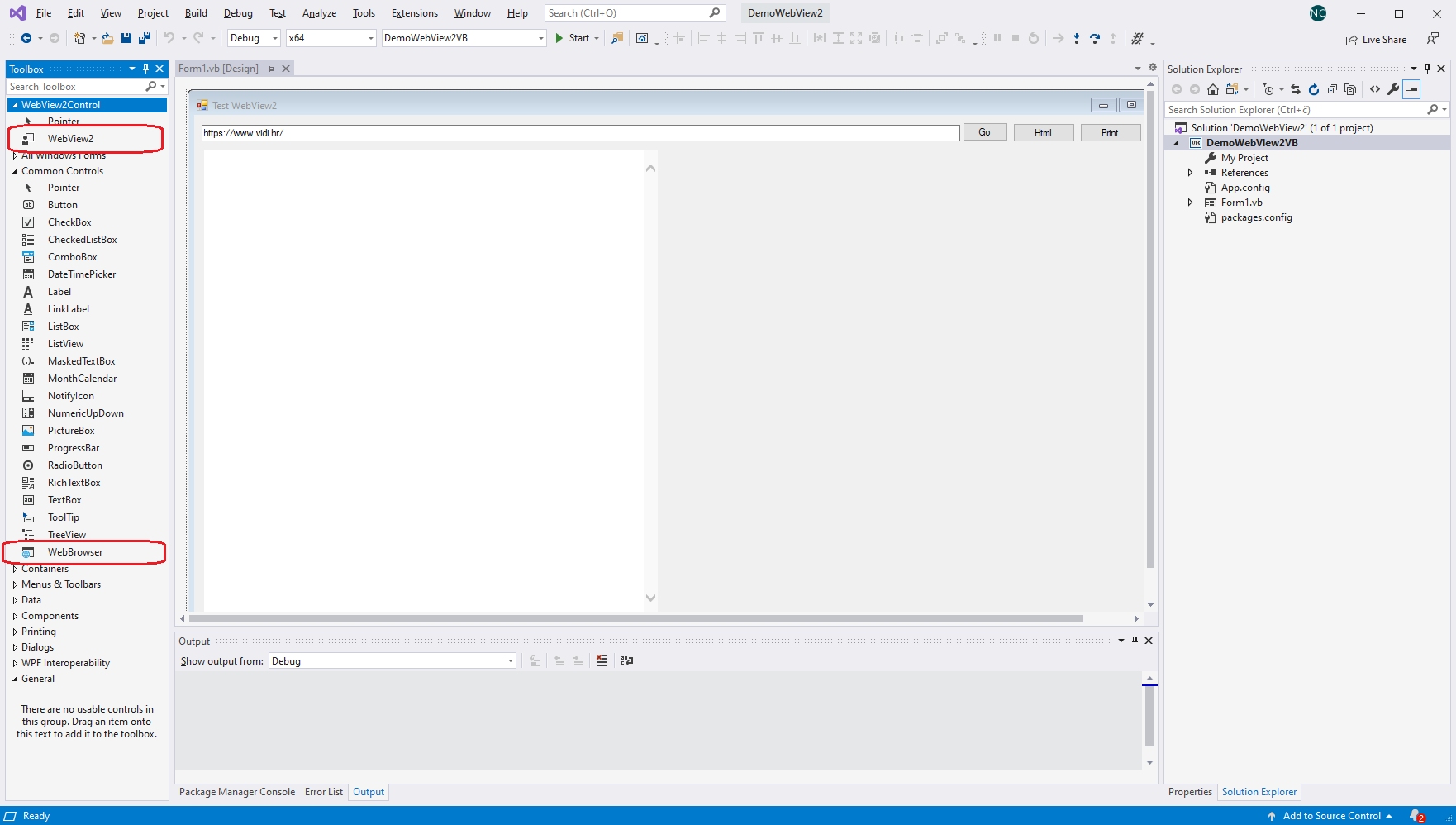
Toolbox: Pozicija nove i stare komponente u kutiji s alatima
Prije nego što prijeđemo na samo preuzimanje komponente i demonstraciju njezinog korištenja, važno upozorenje. U trenutku pisanja ovog teksta čitava priča oko korištenja nove komponente još je uvijek u sferi „nadamo se da će proraditi“. Nova komponenta je u fazi intenzivnog razvoja i testiranja, a dodatne probleme izaziva činjenica da ovisi o trenutnoj verziji preglednika Edge instaliranog na određeno računalo. U praksi to znači da na nekim računalima ni uz najbolju volju i trud jednostavno neće proraditi primjer iz ovog teksta.
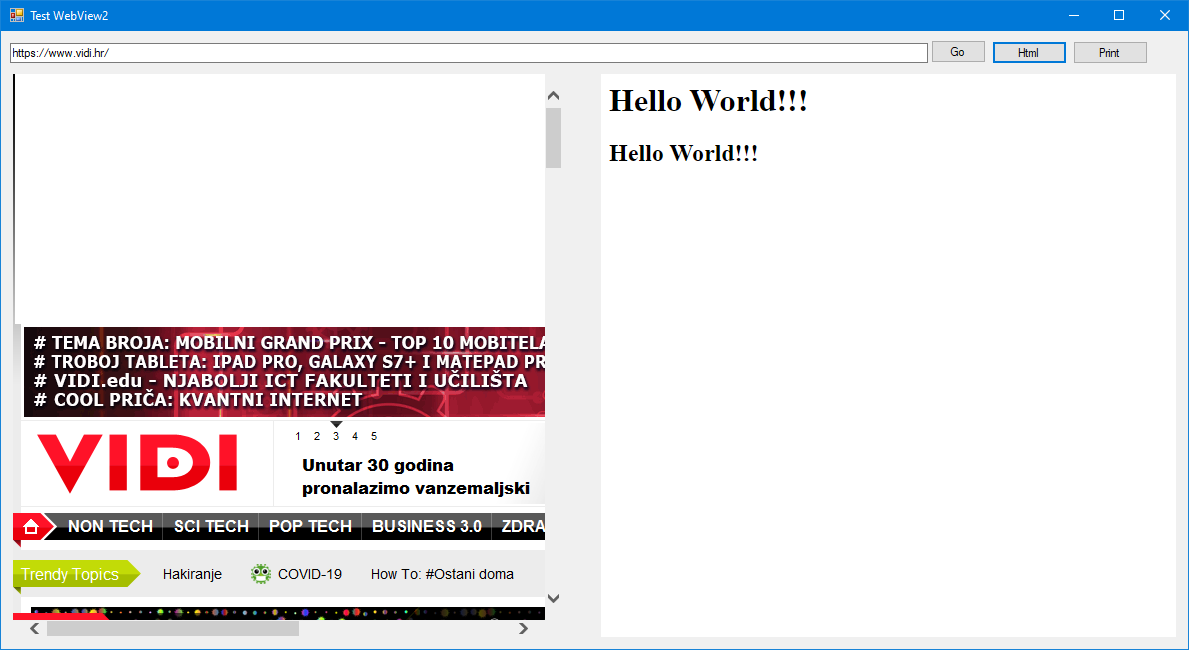
Primjer korištenja: Istovremeno korištenje obiju komponenti u istom programu
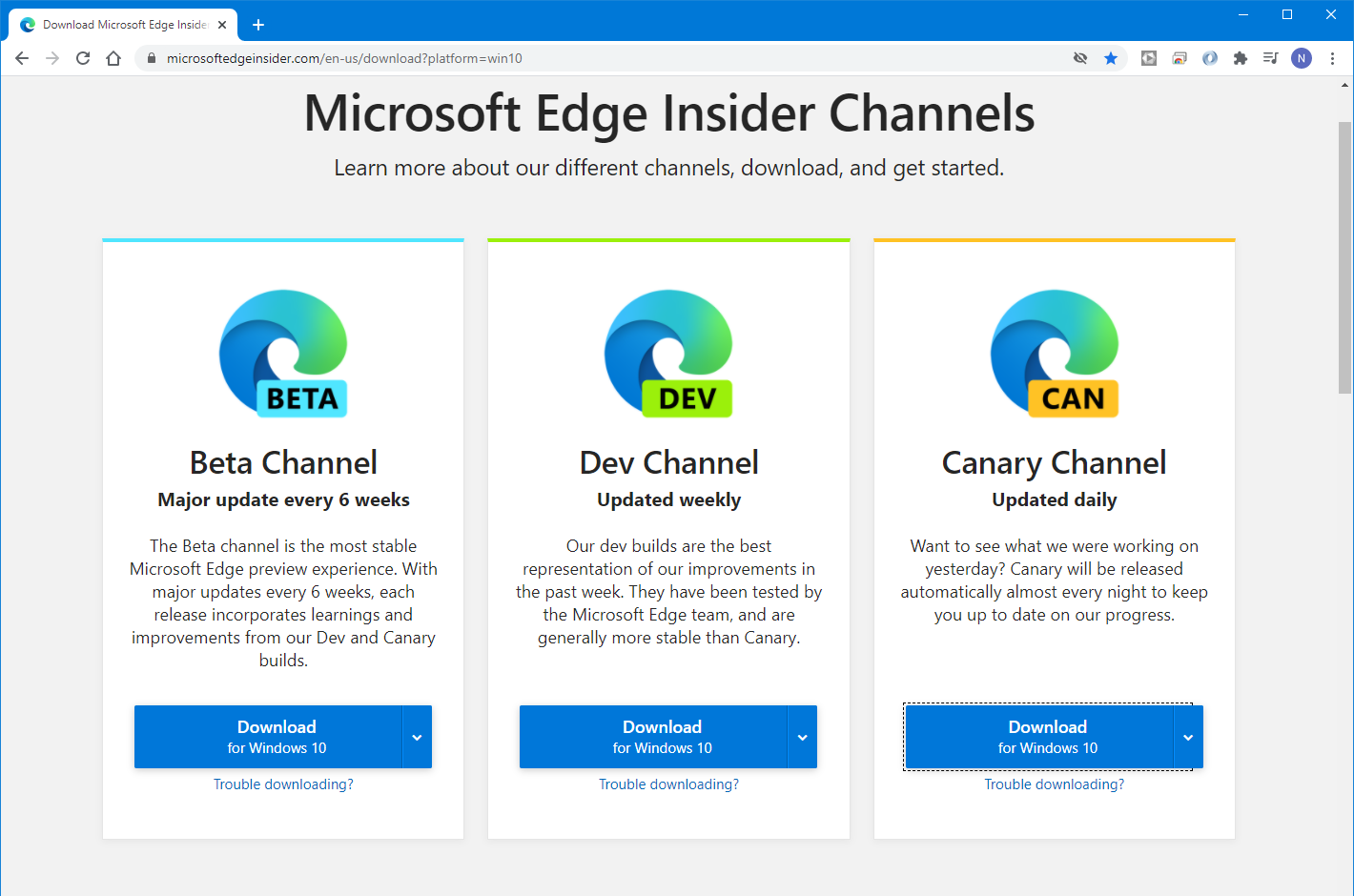
Jedino rješenje koje možete probati u tom slučaju je da uvijek prije testiranja preuzmete najnoviju verziju komponente i preglednika. Ponekad je čak potrebno preuzeti posebne (takozvane dnevne) verzije preglednika dostupne na web adresi https://www.microsoftedgeinsider.com/en-us/download kako biste dobili očekivane rezultate. Na primjer, autor teksta je uspio pripremiti primjer tek kad je preuzeo „Canary Channel“ verziju.
Edge preglednik: Na raspolaganju je nekoliko kanala s različitim izdanjima preglednika
Za potrebe demonstracije korištenja nove komponente, u Visual Studiju je pripremljen najjednostavniji mogući slučaj - Windows Forms App (Visual Basic). Na lijevu polovinu osnovne forme, zbog usporedbe međusobnog korištenja, postavljena je stara WebBrowser komponenta, dok je desni dio ostavljen za novu komponentu (koju tek treba preuzeti na računalo). Na vrh forme postavljen je okvir za unos teksta te nekoliko gumbiju kako bi se mogla upisati web adresa čiji sadržaj želimo prikazati, a onda izabrati neka od osnovnih operacija.
Dodatna mogućnost: Izravan pregled dinamički pripremljenog HTML sadržaja u pregledniku
Preuzimanje nove komponente WebView2 na vlastito računalo, tako da se ona može koristiti u VS-u, najjednostavnije je napraviti odabirom naredbe Manage NuGet Packages. Naredba je dostupna nakon desnog klika mišem na naziv projekta u VS-u. Nakon odabira naredbe, pojavljuje se poseban prozor za pretraživanje dostupnih komponenti. U kartici Browse treba potražiti sadržaj webview2. Kad se pojavi tražena komponenta, treba je preuzeti na računalo (kao što to pokazuje slika uz tekst). Uključivanjem opcije Include prelease možete preuzeti i zadnju „nestabilniju“ verziju komponente. Ponekad je baš to potrebno da primjer proradi, a ponekad navedenu opciju treba isključiti. To je posljedica prije spomenute nestabilnosti komponente u trenutnoj fazi razvoja.
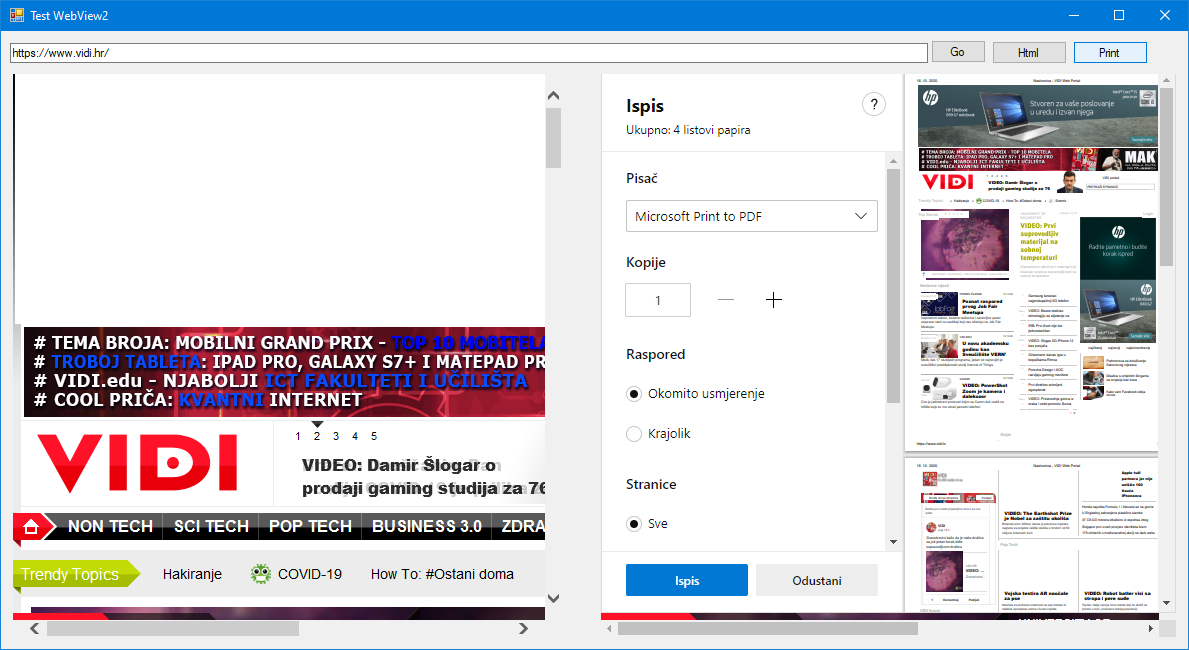
Ispis iz komponente: Primjer ispisa sadržaja iz nove komponente
Nakon preuzimanja, komponenta bi se trebala pojaviti na vrhu kutije s alatima (Toolbox) pa je možete nacrtati u ostavljenom prostoru u desnom dijelu osnovne forme. Pod uvjetom da se okvir za unos teksta naziva textBox1, a gumbi btnGo, btnHtml i btnPrint, osnovni programski kôd za demonstraciju rada komponente vrlo je kratak i jednostavan:
Option Strict On
Public Class Form1
Private Sub btnGo_Click(sender As Object, e As EventArgs) Handles btnGo.Click If webView21?.CoreWebView2 Is Nothing Then MessageBox.Show(“WebView2 i snot ready.”) Else Try webView21.Source = New Uri(textBox1.Text) WebBrowser1.Url = New Uri(textBox1.Text) Catch ex As UriFormatException MessageBox.Show($”Error: {ex}”) End Try End If End Sub
Private Sub btnHtml_Click(sender As Object, e As EventArgs) Handles btnHtml.Click If webView21?.CoreWebView2 Is Nothing Then MessageBox.Show(“WebView2 i snot ready.”) Else Dim strHtml As String = “<h1>Hello World!!!</h1><h2>Hello World!!!</h2>” webView21.NavigateToString(strHtml) End If End Sub
Private Sub btnPrint_Click(sender As Object, e As EventArgs) Handles btnPrint.Click webView21.CoreWebView2.ExecuteScriptAsync(“window.print();”) End SubEnd Class
Prvi spomenuti gumb, btnGo, namijenjen je za prikaz sadržaja zadane web adrese u obje komponente. Preostala dva gumba zadužena su za izravnu pripremu i prikaz HTML sadržaja u novoj komponenti, odnosno za ispis trenutnog sadržaja.
Ako kao odredišnu web adresu navedete https://www.vidi.hr/, odmah možete primijetiti vrlo bitnu razliku između stare i nove komponente (također, na pratećoj slici uz tekst). Dok nova komponente veselo prikazuje cjelokupni sadržaj navedene adrese, stara komponenta će najvjerojatnije imati problema s ponekim dijelovima. Što je i sasvim očekivano. Budući da su i u samom Microsoftu digli ruke od stare tehnologije preglednika, onda više nije ni potrebno da se autori web sadržaja širom svijeta trude pod svaku cijenu prilagoditi prikaz napuštenoj tehnologiji. Već je ovo samo po sebi dovoljan razlog da u vlastitim rješenjima počnete sa zamjenom stare komponente novom.
Ostala dva gumba demonstriraju mogućnost dinamičke pripreme HTML sadržaja i prikaz u novoj komponenti te ispis trenutno prikazanog sadržaja. Prva mogućnost je vrlo zgodna ako, na primjer, u vlastitim rješenjima želite dinamički pripremati poruke korisniku o pogrešnom unosu podataka u aplikaciji na temelju trenutno upisanih podataka. A sigurno ćete se vremenom sjetiti i drugih oblika primjene.
Detaljan prikaz komponente: Dostupan je na adresi
Na pratećoj slici uz tekst prikazan je primjer prikaza dostupnih svojstava i metoda iz uputa.
Ako ste do sada koristili staru verziju komponente za prikaz web sadržaja u vlastitim aplikacijama, onda pravo pitanje nije trebate li je zamijeniti novom tehnologijom, nego kada ćete to napraviti. Uz napomenu da je bolje da to „kada“ bude negdje početkom sljedeće godine jer iz Microsofta najavljuju kako bi se do kraja 2020. godine nova komponenta trebala „ustabiliti“ kod instalacije i korištenja.
Ali najavljuju i da ćemo do onda imati cjepivo. Tko zna, vidjet ćemo.