WebWeb server na mikroračunalu? ESP32 je dovoljno snažan? Memorije ima dosta? Odgovor je da, da i da. Naravno, ovdje ne govorimo o moćnim web serverima koji mogu posluživati “X” računala i primiti ogroman broj konekcija (requesta), nego o malim, tiny, mikro serverima koji mogu primiti nekoliko konekcija i time uspješno obaviti svoj “mikro” zadatak. Iako tehnoloških platformi za ovaj projekt ima mnogo, mi smo odlučili pokazati da naš Super “X” također može odraditi taj posao i to bez ikakvih funkcionalnih dodataka. Sve što treba, naš VIDI X ima kod sebe. Naravno, projekt nije idejno unikatan, već postoje brojni primjeri how to, ali mi smo vlastiti malo doradili tako da bude prilagođeniji našem “moćnom” X-u. Ideja projekta je da naš mikro server za povezivanje klijenata koristi wi-fi te da se ponaša kao Soft Access Point (AP), odnosno Wi-Fi pristupna točka. Na ekranu se ispisuju parametri mrežne konfiguracije te broj aktivnih konekcija koje su spojene na server. Na serveru se nalaze kratki html/css kod pomoću kojega je složena mikro web stranica i gumb koji pali plavu LED-icu na našem X-u kako bismo demonstrirali da veza klijent-server server-klijent potpuno funkcionira. Naravno, nismo se zabavljali naprednim mogućnostima mrežnih postavki kao što su, primjerice, DHCP, prilagođena enkripcija i slično, već smo koristili jednostavne postavke kao bi projekt bio što jednostavniji i razumljiviji početnicima. U projektu smo demonstrirali i korištenje ugrađenog TFT ekrana za ispis postavki servera i to u bojama te različitim veličinama fonta.
Krenimo redom…
Kao programsku platformu za razvoj ovog pokaznog projekta koristili smo Arduino IDE i to u verzji 1.8.10. Instalaciju Arduina IDE-a nismo ponovno pojašnjavali s obzirom na to da je pojašnjena u prethodnom broju VIDI-ja. Za kreiranje jednostavne web stranice korišten je HTML/CSS kod.Za početak pisanja koda učitali smo potrebne biblioteke (libraries) za ovaj projekt. Kako ćemo za povezivanje koristiti Wi-Fi, nužno je učitati potrebne programske biblioteke i to:
#include <WiFi.h> - Poziva osnovnu programsku biblioteku za rada sa integriranim WiFi-jem našeg X-a
#include <WebServer.h> - Biblioteka serverskih funkcionalnosti našeg X-a
#include <SPI.h> - Biblioteka sa korištenje serijske komunikacije (želimo iščitati što se događa kod uspostave komunikacije)
Kôd koristi Adafruit ILI9341 driver za TFT zaslon koji ćete instalirati tako da otvorite Manage Libraries (CTRL + SHIFT + I) iz izbornika „Alati“ te u tražilicu upišete ILI9341. Ovdje možete odabrati verziju te biblioteke. Mi smo instalirali verziju 1.5.3 te smo odabrali opciju instaliranja drugih pripadajućih biblioteka kako kompajliranje koda ne bi javljalo greške.
Korak 1:
Prikaz potrebnih programskih biblioteka za naš potreban hardver
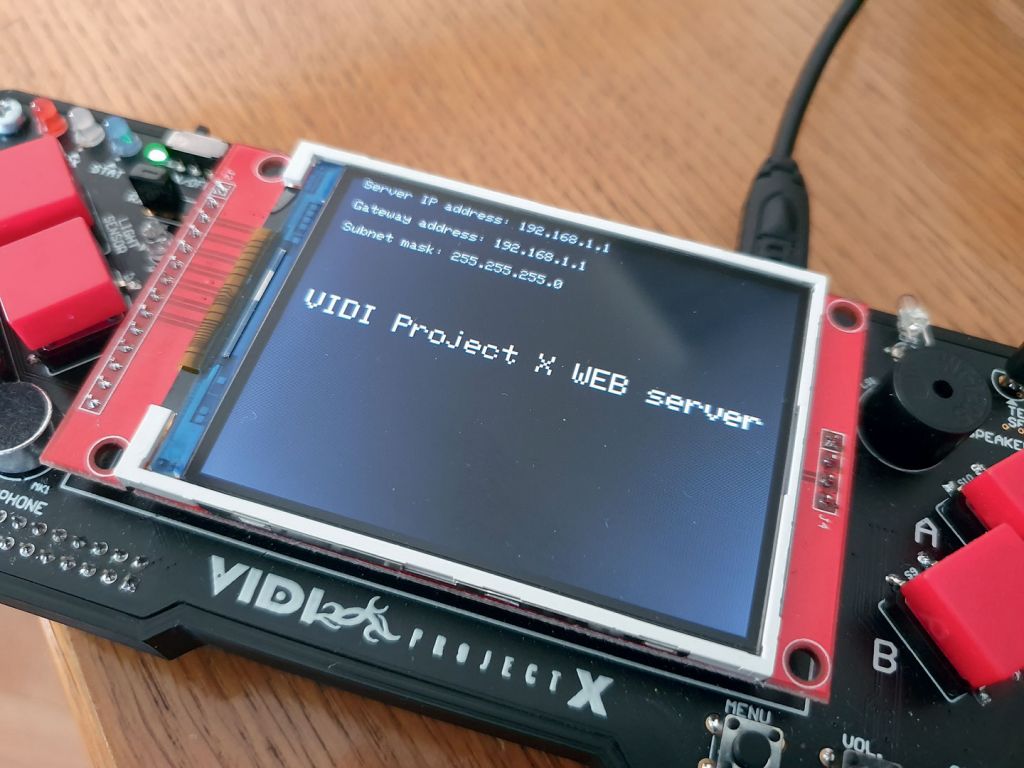
Biblioteke gfxfont.h i AdaFruit_ILI9341.h koristili smo za iskorištavanje mogućnosti našeg ekrana te ispisa na ekran. Također, za početak smo definirali SSID našeg servera u AP načinu rada te mu dodali naziv, kao i pripadajuću lozinku za spajanje (password). Odredili smo i statičku IP adresu našeg servera: 192.168.1.1. te defaultni gateway i subnet masku funkcijom IPAddress. Gateway je određen samo radi demonstracije rada i nismo ga pokretali unutar pravog LAN mrežnog okruženja. Za pokazni IoT projekt to je sasvim dovoljno. Također, odredili smo da server sluša na portu 80 (defaultni port za http request) - WebServer server(80).
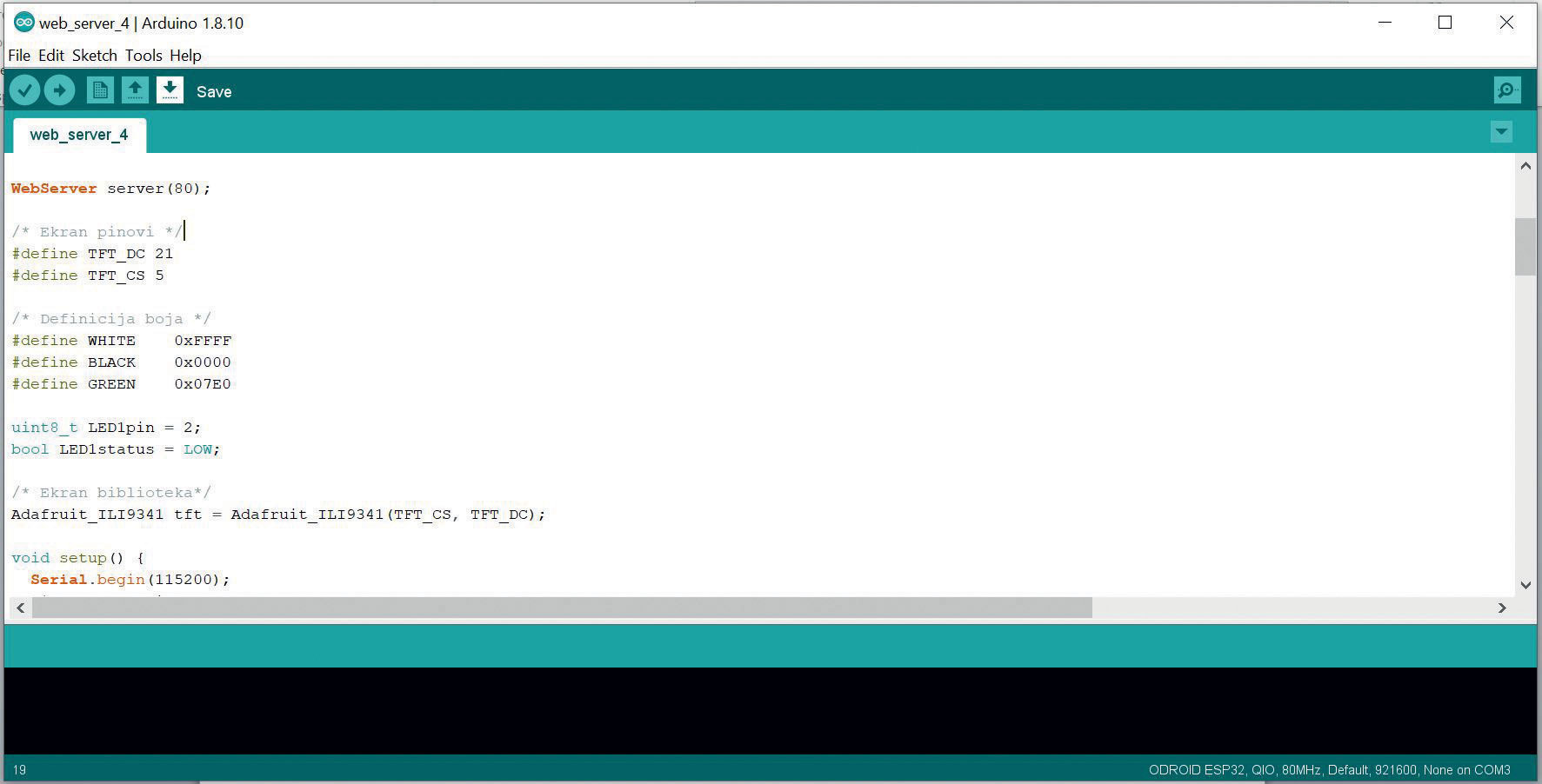
Korak 2:
Definicija ekranskog prikaza
Zatim smo se malo pozabavili funkcijama ekranskog prikaza. Definirali smo TFT_DC i TFT_CS pinove na koje je spojen naš TFT ekran. Potom smo definirali i boje koje ćemo koristiti u ekranskom prikazu statusa servera. Boje su u hex zapisu (npr. WHITE – 0xFFFF). Kako smo našem serveru dodali funkcionalnost da unutar html/css koda ima mogućnost klikanja gumba kojim će se paliti lampica na našem X-u, definirali smo i to. Prema shemi u prošlom broju VIDI-ja, plava LED-ica spojena je na PIN 2.
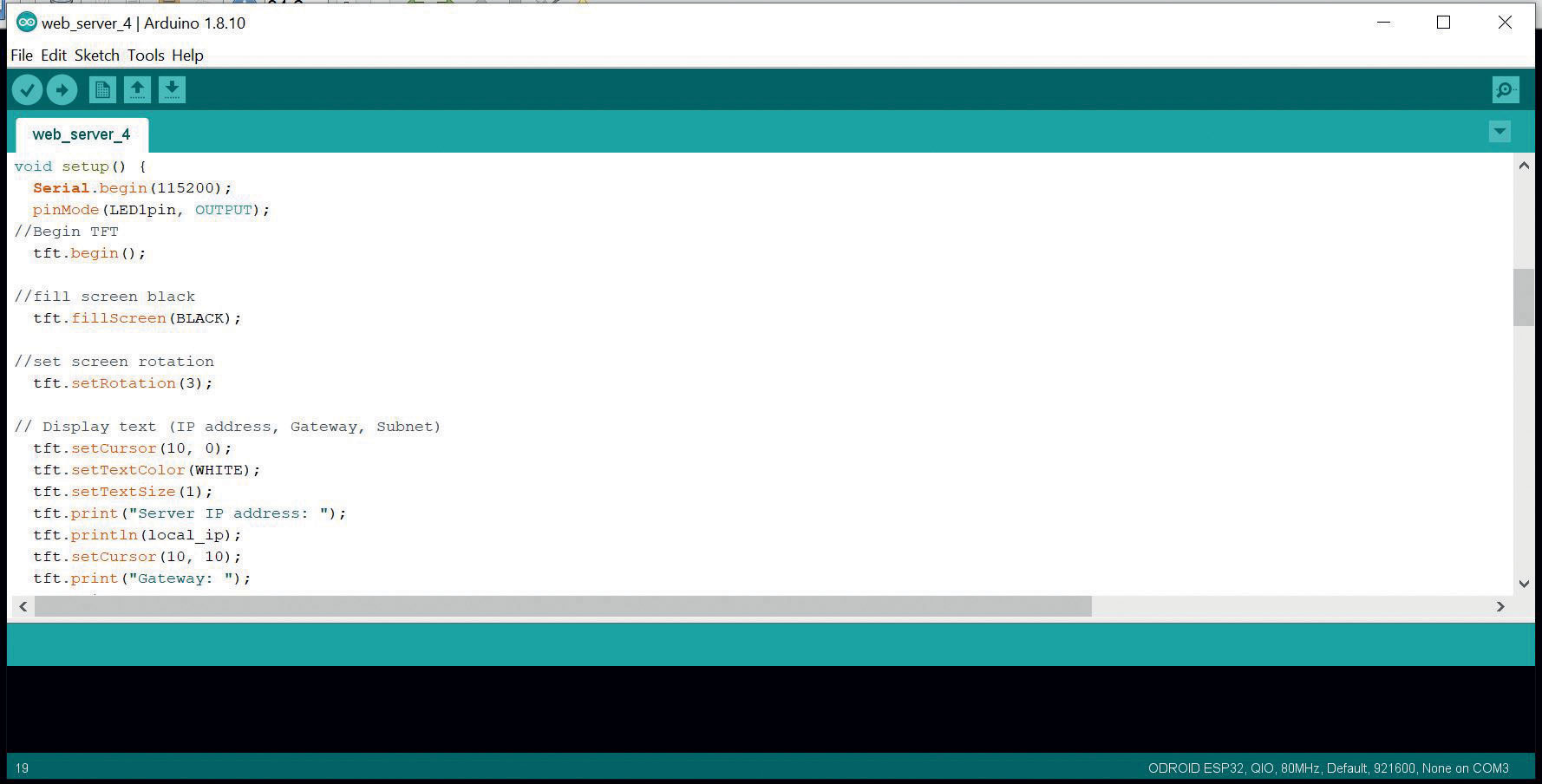
Korak 3:
Još malo oko ekrana
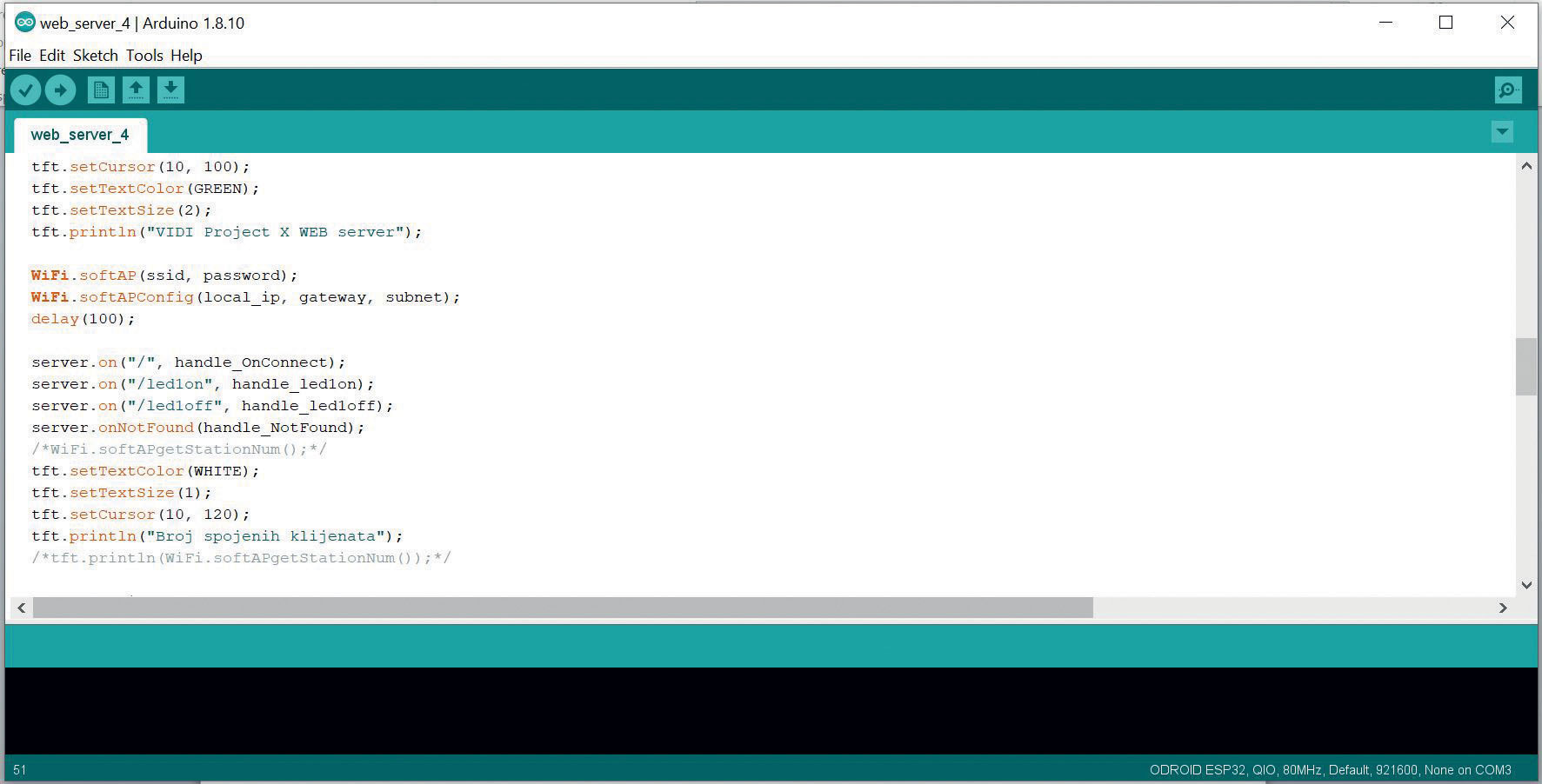
Korak 4:
Naš server kao SoftAP
WiFi.softAP i WiFi.softAPConfig daju našem server funkcionalnost pristupne točke – AP-a . Na početku smo kazali da se klijenti na naš mikroserver spajaju putem WiFi-ja. server.on(“/”, handle_OnConnect)- Poziva “HandleONConnect” funkciju kada klijent zahtjeva URI “/”. Kako bismo bradili dolazne HTTP zahtjeve, moramo odrediti koji će se kôd izvršiti kada stigne zahtjev sa URL-a. Ova metoda uzima dva parametra. Prvi je put (path) do URL-a, a drugi je naziv funkcije koju želimo izvršiti kada dođe do toga URL-a. Kada poslužitelj primi HTTP zahtjev na root (/) stazi, pokrenuti će funkciju handle_OnConnect.
server.handleClient(); - Sluša dolazeće HTTP zahtjeve (requestove) koje dolaze od klijenata server.onNotFound(handleNotFound); - Kada klijent zahtjeva nepoznat URI (različit od “/” npr.) poziva se funkcija “handleNotFound”server.begin(); - Funkcija koja pokreće naš server
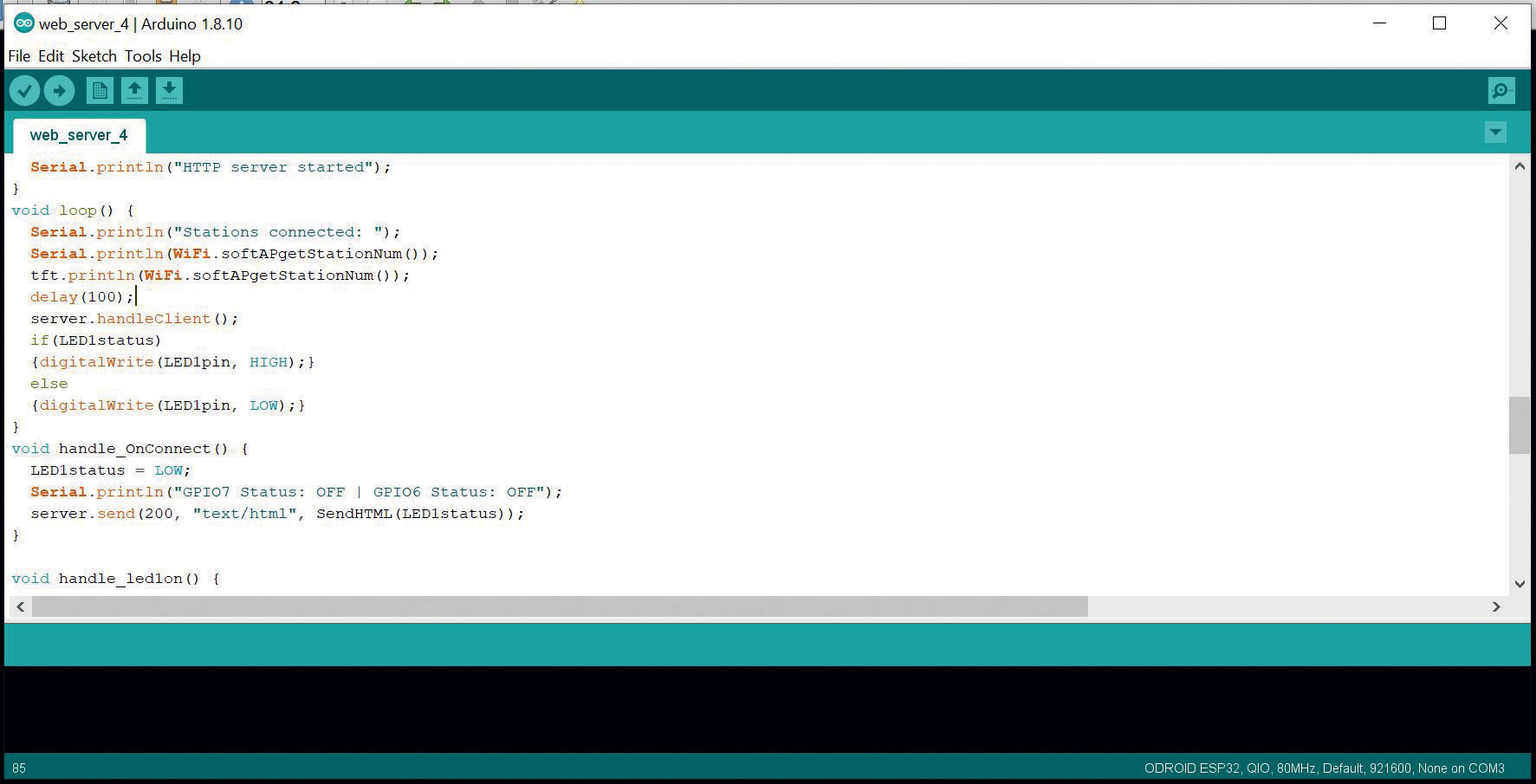
Korak 5:
Koliko imamo spojenih klijenata?
WiFi.softAPgetStationNum()- Zanimiljiva funkcija koja nam je poslužila za dobivanje broja trenutno spojenih klijenata na naš server – AP. server.handleClient(); - Funkcija koja osluškuje HTTP zahtjeve od strane klijenata
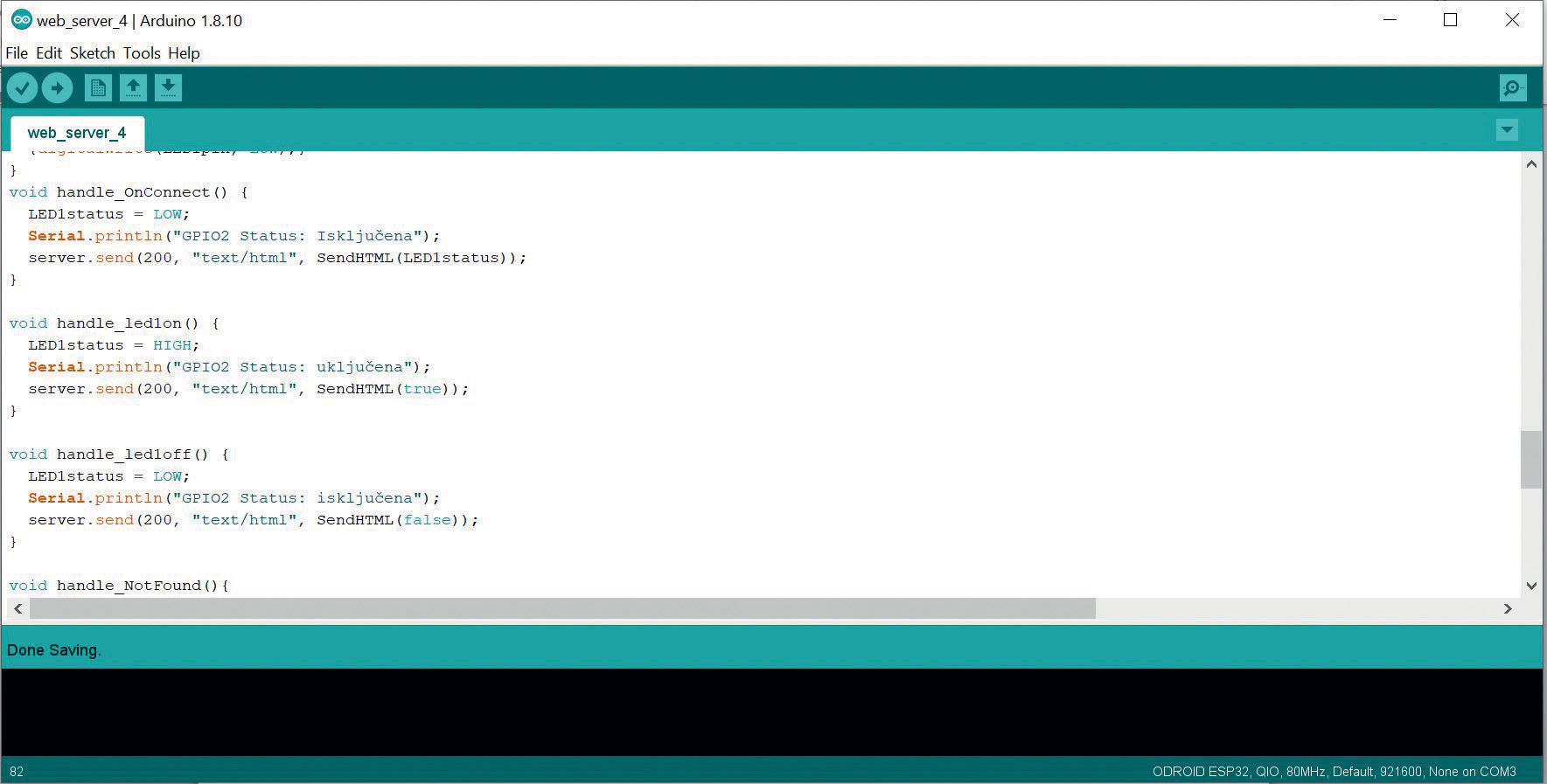
Korak 6:
Deklarirali smo funkcije koje pale ili gase LED-icu
void handle_led1on() void handle_led1off() Funkcije kojom šaljemo kôd 200 (koji je jedan od kodova HTTP statusa) što odgovara potvrdnom odgovoru (OK). Kao vrsta sadržaja koja se šalje navodimo “tekst / html”, a na kraju pozivamo prilagođenu funkciju SendHTML () koja stvara dinamičnu HTML stranicu koja sadrži TRUE/FALSE vrijednost za našu LED-icu, odnosno pali ju ili gasi. Funkcijom tft.printl(“LED-ica upaljena/ugašena”) ispisujemo status na ekran.
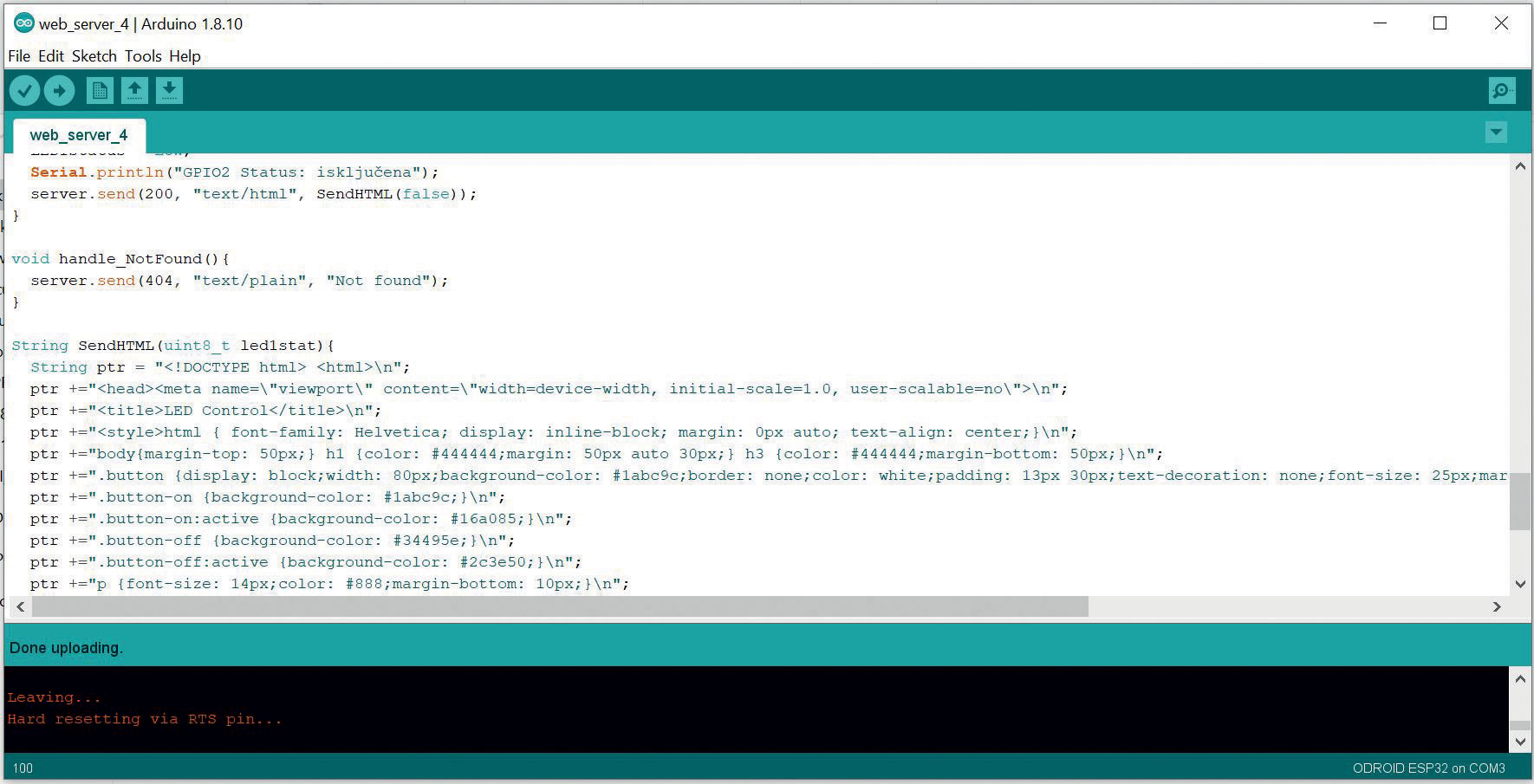
Korak 7:
Važne funkcije SendHTML () i server.send ()
SendHTML () funkcija služi za generiranje web stranice kad god web poslužitelj dobije zahtjev od klijenta. Povezuje HTML kôd u neki niz i vraća se na server.send () funkciju
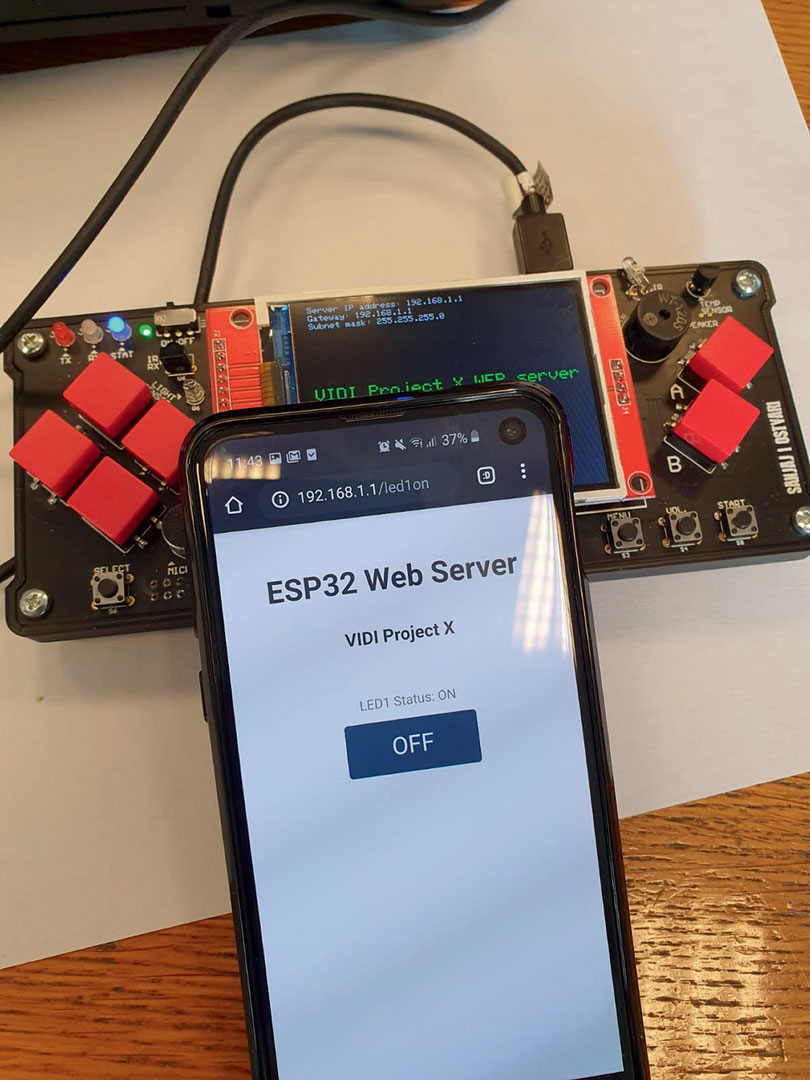
Upaljena plava LED-ica rezultat je i deklarirane funkcije void handle_led1on()
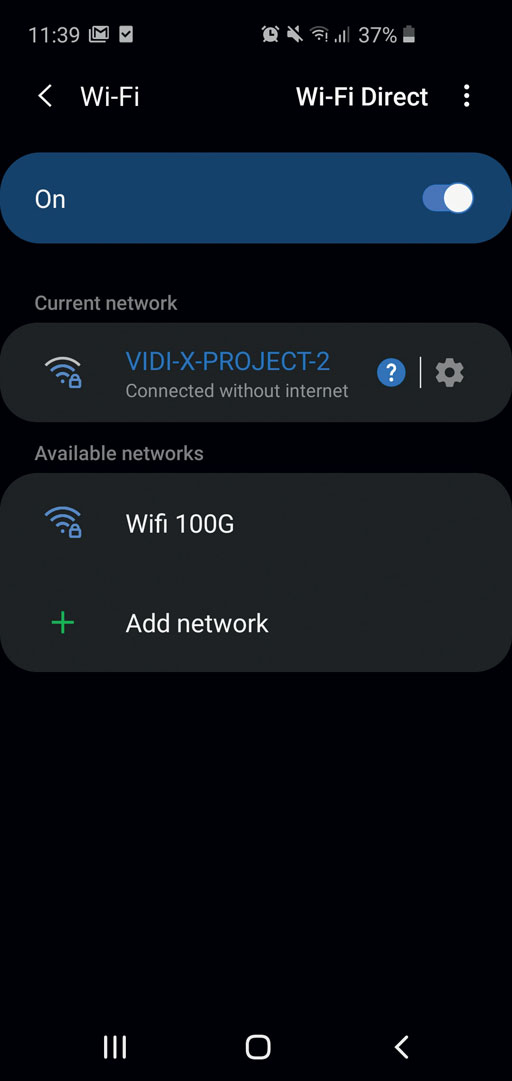
Kako je naš server u AP modu pronalazimo SSID, upisujemo lozinki i spajamo se
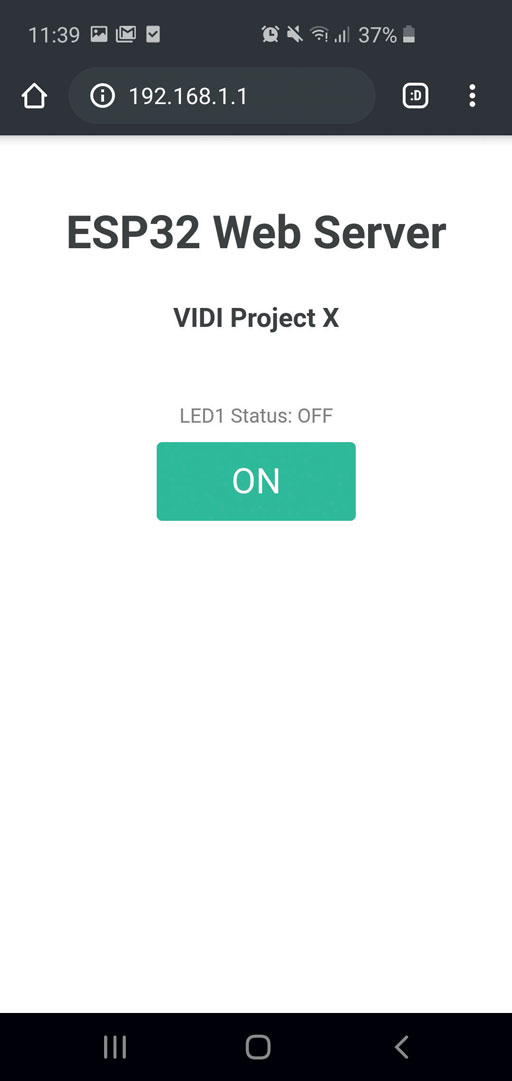
Još nije gotovo. Nakon uspješnog spajanja, u browser našeg mobitela upisujemo IP adresu 192.168.1.1 i pokrećemo našu testnu stranicu na kojoj dominira jedan gumb koji koristimo za paljenje i gašenje plave LED-ice spojene na PIN2. Kôd web stranice na serveru je čisti HTML/CSS.
Kod pronađite na poveznici https://github.com/VidiLAB-com/Vidi-X/tree/master/VIDI_X_web_server