Prije nešto malo više od pola godine u časopisu VIDI predstavljen je poseban preglednik Sizzy, koji je prije svega namijenjen programerima. Osim standardnih mogućnosti uobičajenih za preglednike, Sizzy podržava brojne dodatke kakvi se baš ne susreću često (bar ne u osnovnim verzijama) kod drugih preglednika. Da ovakvi specijalizirani preglednici namijenjeni dizajnerima i programerima imaju svoje mjesto na tržištu, najbolje pokazuje činjenica da dovoljna količina ljudi plaća za njegovo korištenje kako bi mogao opstati na tržištu.
U današnjem tekstu demonstrirat ćemo kako se dugogodišnji vodeći predstavnik na području preglednika (naravno, Chrome) može naoružati brojnim dodacima kako bi postao jednostavniji i djelotvorniji za svakodnevno korištenje programerima i web dizajnerima.
Budući da je tekst namijenjen čitateljima koji razvijaju IT rješenja, podrazumijevamo da znaju kako u online trgovini dodataka za Chrome pronaći, preuzeti te aktivirati i deaktivirati različita proširenja, pa se time nećemo posebno baviti u tekstu.
Spomenimo na kraju uvoda i to da se neka proširenja koja se mogu pronaći u online trgovini plaćaju, i to ponekad prilično papreno. Tako da treba dobro razmisliti treba li vam uistinu neko proširenje, odnosno hoće li vam se njegova kupovina isplatiti. Možda postoji i nešto lošija, ali besplatna alternativa, pa treba procijeniti opravdava li eventualno ulaganje u neko proširenje dobivene rezultate.
U nastavku teksta slijedi opis nekoliko različitih proširenja za Chrome iz različitih kategorija, tako da njihov redoslijed u nabrajanju nije određen kvalitetom.
Web Developer
Prvo proširenje koje je svakako dobro imati instalirano u Chrome pregledniku (i to ne samo ako ste dizajner ili programer) je Web Developer. Ovaj dodatak spada u onu dobro poznatu narodnu kategoriju „Katica za sve“. I da bi stvar bila još bolja, korištenje Web Developera je potpuno besplatno. Nakon instalacije i aktiviranja alata na raspolaganju vam je posebna alatna traka na vrhu preglednika u kojoj „nema što nema“.
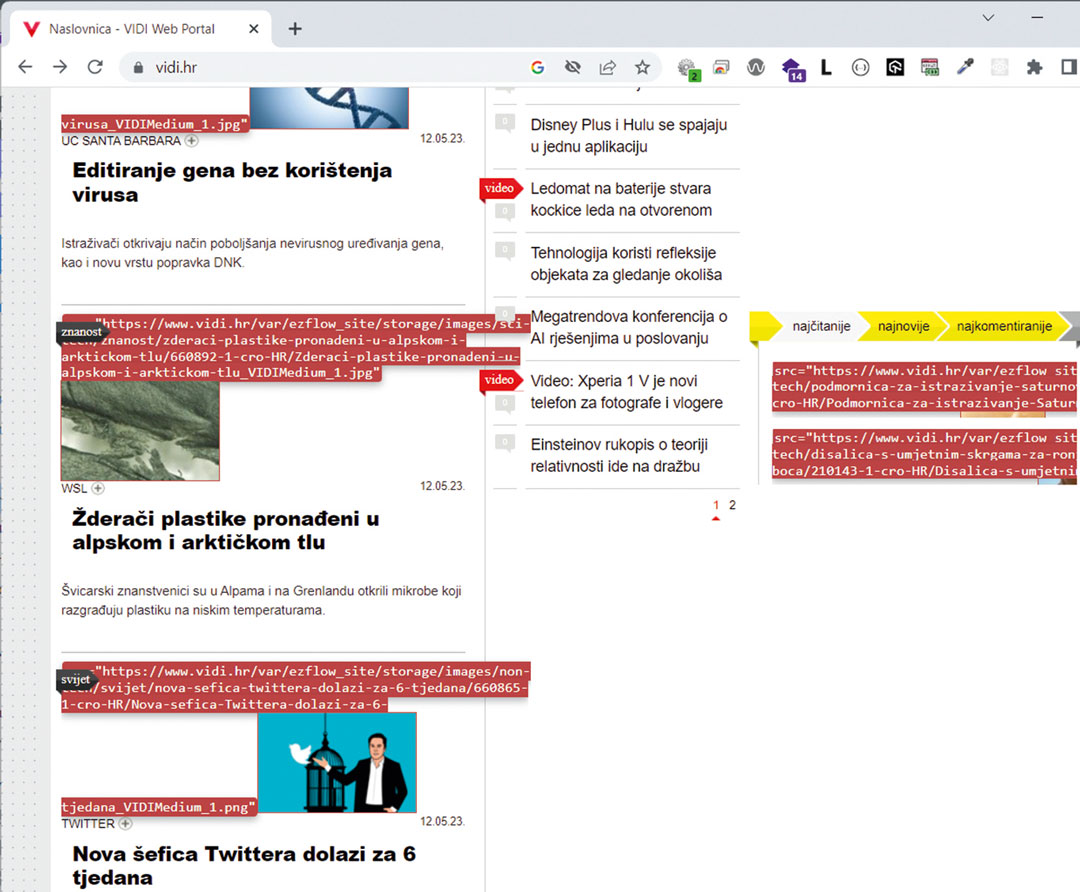
Osim pregleda različitih informacija o trenutno otvorenom sadržaju u pregledniku, pomoću ovog alata moguće je upravljati kolačićima, JavaScript kodom, CSS-om, slikama, obrascima (uključujući i pregled skrivenih podataka poput lozinki), poviješću pregledavanja sadržaja, itd. Također, možete vrlo jednostavno provjeriti ispravnost različitih dijelova stranice ili postaviti prozor preglednika na točno određene dimenzije. Vrlo korisno ako vas kod pripreme pratećih slika za tekst kojeg upravo čitate urednik „tlači“ da slike budu točno određenih dimenzija.
Sve u svemu, na raspolaganju je toliko različitih opcija da bismo samo njihovim detaljnijim nabrajanjem popunili današnji tekst. Zbog toga Web Developer dobiva apsolutnu preporuku za korištenje. Nema nikakvog razloga da ga ne instalirate u Chrome, tim više što je njegovo korištenje besplatno.
Zbog kvalitete alata spomenut ćemo i web stranicu autora, gdje možete dati neobaveznu donaciju za nastavak razvoja alata: https://chrispederick.com/work/web-developer/help/
Web Developer: Prikaz dodatnih podataka o slikama na stranici
LT Debug
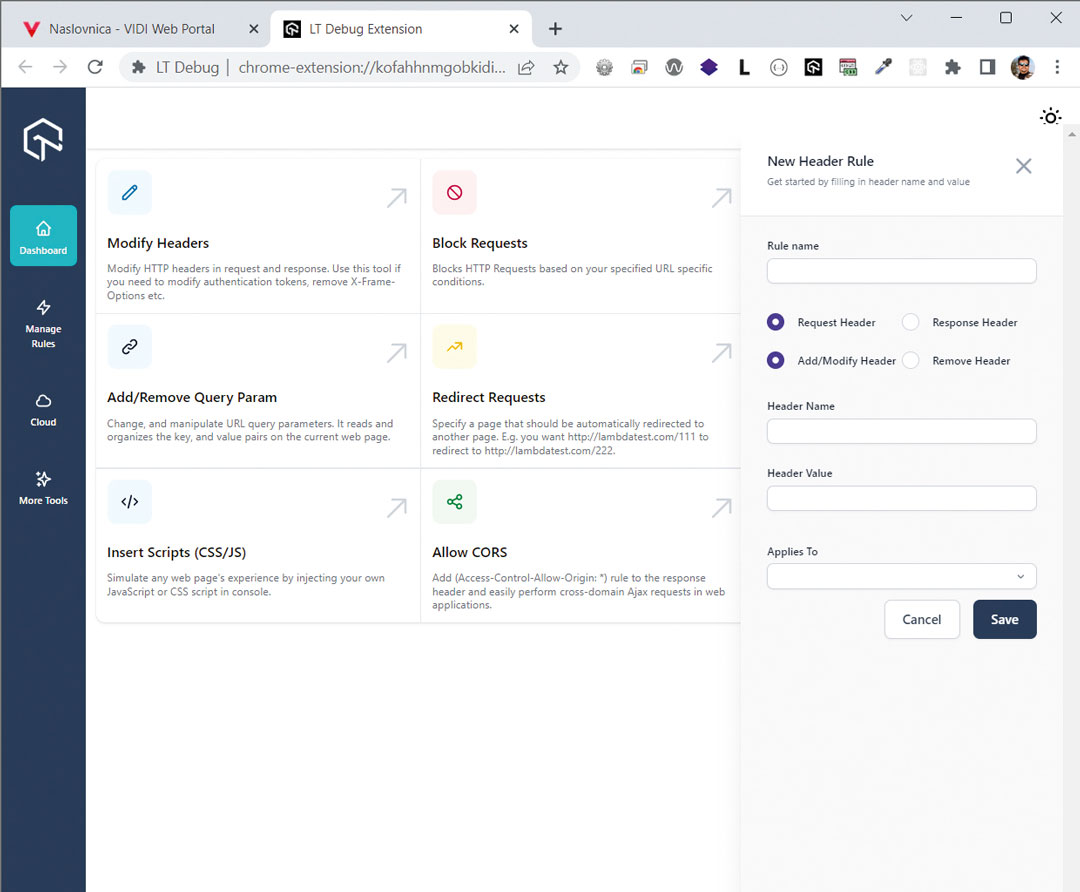
LT Debug je Chrome proširenje s brojnim ugrađenim funkcijama za jednostavnije pronalaženje problema na samim web stranicama. Neke od najvažnijih mogućnosti alata koje ističe sam proizvođač su blokiranje, preusmjeravanje i izmjena sadržaja HTTP zaglavlja, promjena parametara u upitima, zamjena agenata, izravno umetanje vlastitih CSS i JS dijelova radi testiranja i još dosta toga. Drugim riječima, pomoću alata LT Debug možete jednostavno simulirati različite stvari kod testiranja vlastitog rješenja, za koje biste se inače trebali pomučiti na neki drugi način.
Posebno je zanimljivo da LT Debug omogućava automatsko i paralelno testiranje vlastitog rješenja u ogromnom broju kombinacija operativnih sustava i preglednika (preko 3.000), što zaista nije jednostavno konfigurirati samostalno.
Alat je besplatan u osnovnoj verziji koja ima postavljena ograničenja u broju i dužini paralelnog testiranja. Za naprednije mogućnosti testiranja na raspolaganju su verzije po cijenama od 15 i 25 dolara mjesečno, ili po cijeni posebno dogovorenoj u izravnom kontaktu s proizvođačem (https://www.lambdatest.com).
LT Debug: Primjer različitih mogućnosti u otkrivanju problema
React Developer Tools
Osim proširenja opće namjene kakva su bila prethodna dva, za Chrome postoje i posebna proširenja povezana s korištenjem određene razvojne tehnologije. Takvo proširenje je, na primjer, React Developer Tools (https://github.com/facebook/react).
Kao što sam naziv proširenja govori, ono je namijenjeno za jednostavno pregledavanje i pronalaženje problema povezanih s korištenjem JavaScript biblioteke React. Odabirom neke React komponente moguće je izravno pregledati sve detalje povezane s komponentom i tako jednostavnije pronaći, odnosno riješiti problem.
React Developer Tools: Primjer korištenja na stranici s React sadržajem
CSS Viewer
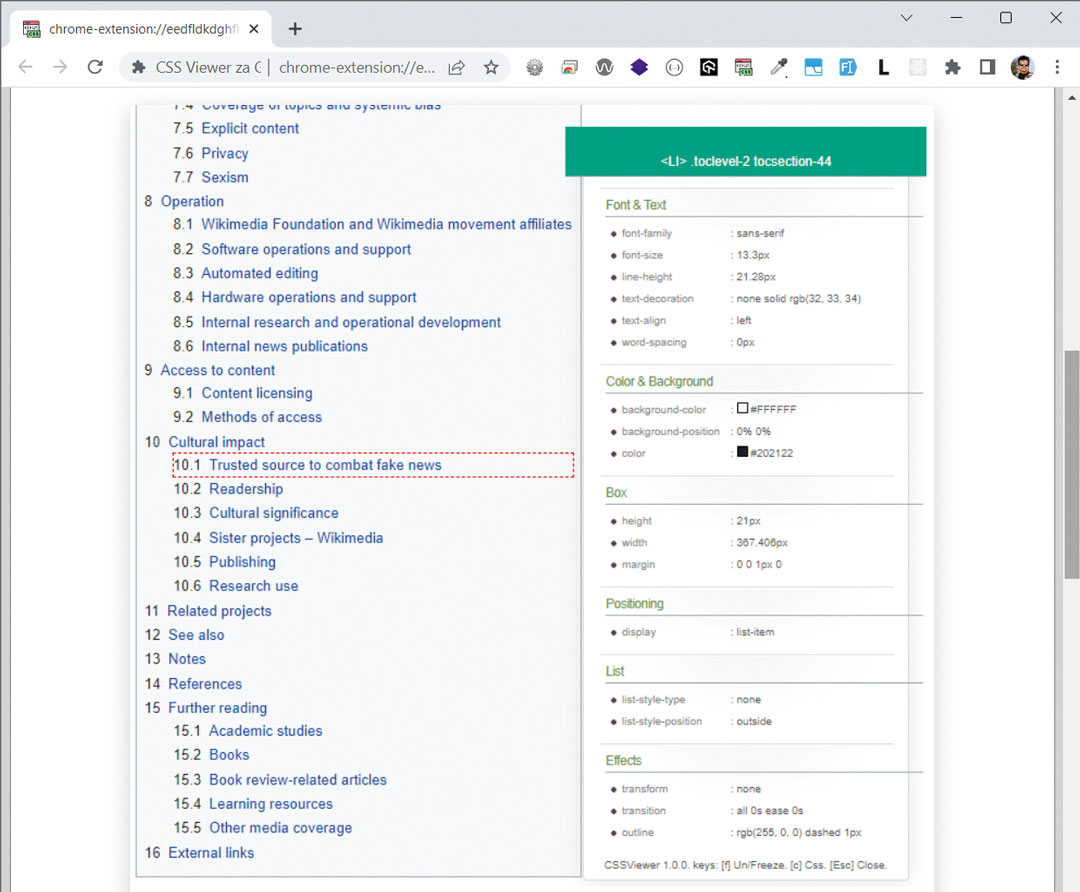
Ako tijekom razvoja web rješenja prije svega želite analizirati različite CSS dijelove, onda bi pravo rješenje za vas moglo biti proširenje pod nazivom CSS Viewer. Iako se slične informacije mogu pronaći i u osnovnoj verziji preglednika, ili pomoću proširenja opće namjene (kao što su prva dva spomenuta alata), pomoću ovog proširenja to je podignuto na najvišu moguću razinu.
Kako djeluje CSS Viewer, najlakše je provjeriti instaliranjem proširenja u vlastiti Chrome preglednik.
CSS Viewer: Primjer korištenja
Session Buddy
Još jedno odlično i besplatno proširenje krije se pod nazivom Session Buddy. Česta je praksa da se prilikom razvoja različitih IT rješenja (to čak niti ne moraju nužno biti web rješenja) u pregledniku otvore brojne dodatne web stranice s korisnim uputama za uporabu razvojnih alata, biblioteka, primjera programskog koda i slično. U pravilu je riječ o potpuno različitim sadržajima ako, primjerice, programer koristi LAMP ili Visual Studio tehnologiju (da ne idemo u još dublje detalje).
Session Buddy vam omogućava da sve trenutno otvorene stranice organizirate u posebne grupe i spremite ih za kasnije korištenje. Na taj način jednostavno je napraviti prelazak s jedne grupe otvorenih stranica na drugu grupu. Ovo može biti korisno i za druge kategorije korisnika koji nisu nužno programeri. Kod „običnih“ web korisnika jedna grupa stranica mogu biti dnevne vijesti, druga glazba, treća malo „slobodniji“ sadržaji i slično.
Kao i kod Web Developera, tako i u slučaju ovog proširenja kao zadovoljni korisnik možete napraviti donaciju preko web adrese: https://sessionbuddy.com/
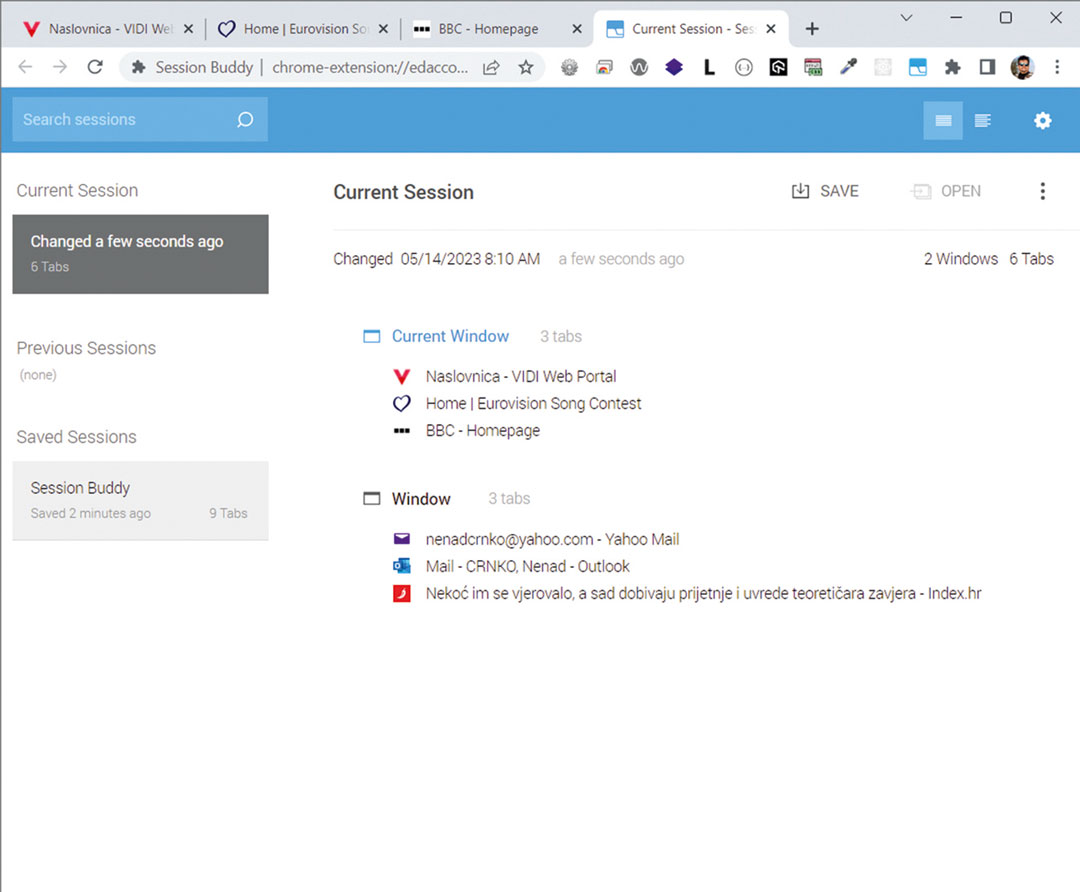
Session Buddy: Primjer organiziranja stranica u grupe
JSON Viewer
Kod razvoja novih web rješenja prije ili kasnije ćete naletjeti na to da vam je potreban pregled JSON sadržaja na lijepo formatiran način. U tom slučaju u preglednik treba dodati neko od proširenja za pregled takvih sadržaja.
Iako JSON Viewer nije najnovije, a vjerojatno ni najbolje proširenje takve vrste, jedna od velikih prednosti je to (osim što je također besplatno) da je javno dostupan cjelokupni izvorni kod (https://github.com/tulios/json-viewer). Tako jednim udarcem možete ubiti dvije muhe. Osim što imate na raspolaganju alat koji korektno odrađuje svoju namjenu, od njegovog izvornog koda možete krenuti u razvoj sličnih (ili potpuno drugačijih) proširenja.
Spomenimo na ovom mjestu kako slični alati postoje i za hrpu drugih popularnih formata (npr. XML). Pa ako neku stranicu ili podatke ne možete odmah vidjeti na željeni način, jednostavno malo „prekopajte“ po popisu Chrome proširenja i dodajte u preglednik to što vam nedostaje.
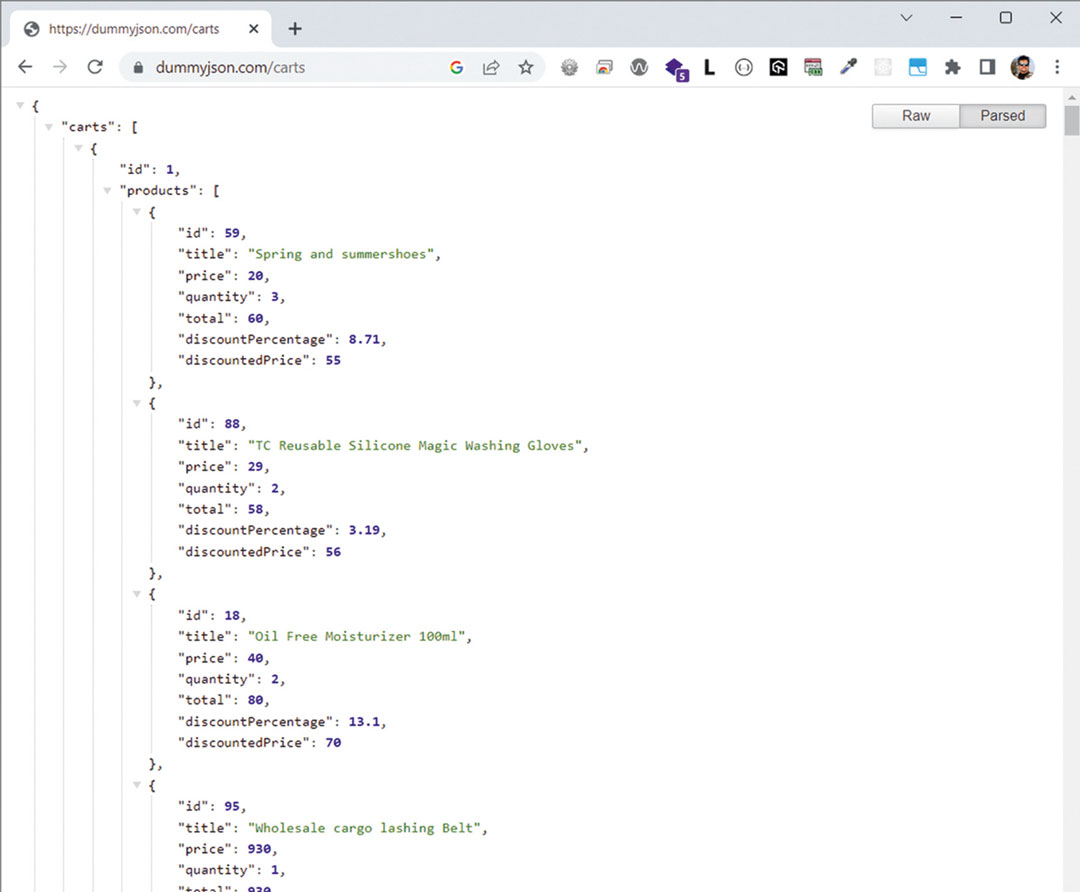
JSON Viewer: Lijepo formatirani prikaz JSON podataka
Fake Filler
Proširenje Fake Filler (https://fakefiller.com/) je vrlo jednostavan dodatak koji olakšava život u slučajevima kada je potrebno često ponavljati testiranje unosa podataka. Na primjer, na stranici za registraciju korisnika.
Na takvim stranicama će Fake Filler pronaći i sam popuniti sve što je potrebno. Iako to nisu baš pravi podaci, nego nešto što je više u stilu „Lorem ipsum“, alat ipak dobro prepoznaje da je nešto telefonski broj ili email, pa na takvo mjesto zapisuje izmišljeni, ali dobro formatirani podatak. Na primjer, ako je na stranici potrebno upisati lozinku i njezinu potvrdu, Fake Filler „zna“ da ta dva podatka trebaju biti jednaka.
Ponovno, alat je besplatan u osnovnoj verziji koja omogućava automatsko popunjavanje do najviše 25 podatka. Za više od toga postoji komercijalna verzija po cijeni od 3,99 dolara mjesečno. Osim za Chrome, alat je dostupan za Edge i Firefox.
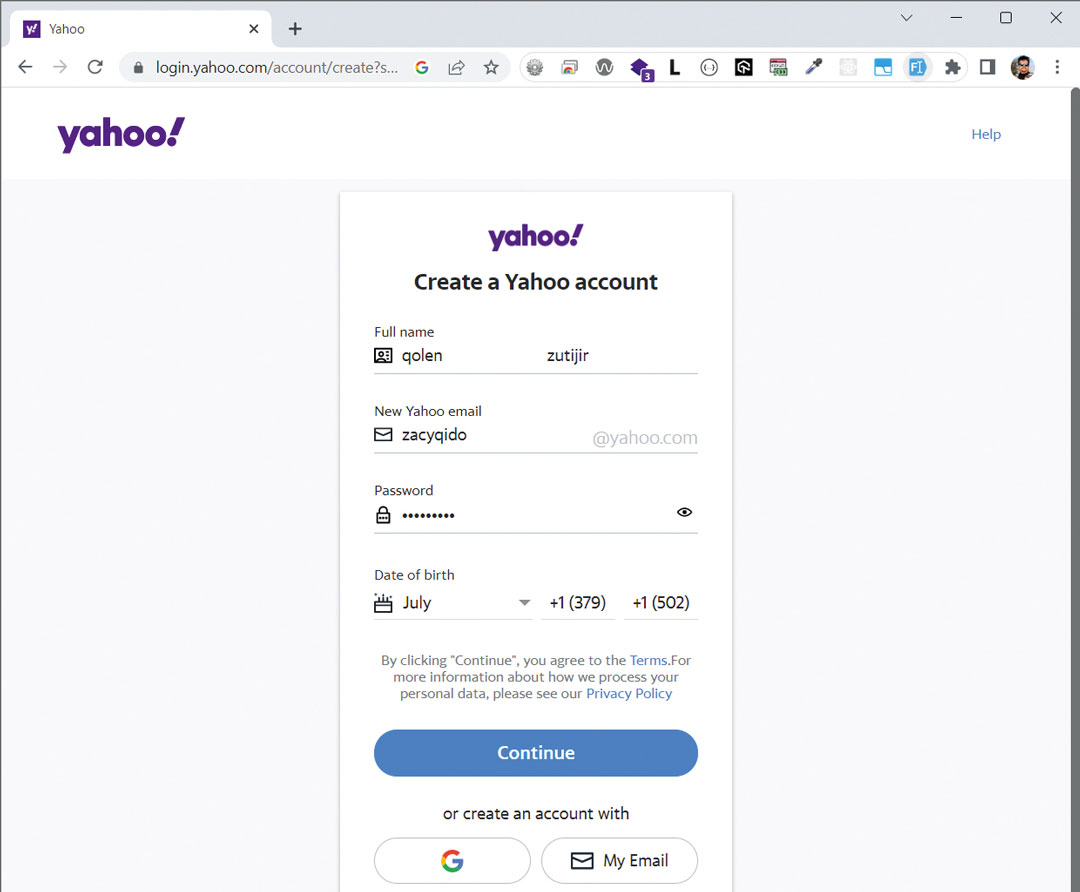
Fake Filler Automatsko popunjavanje stranice za registraciju
Lorem Ipsum Generator
Ako vam način na koji Fake Filler popunjava podatke nije dovoljan, onda možete posegnuti za dodatnim proširenjem Lorem Ipsum Generator (https://getlorem.com/). Pomoću njega možete generirati željeni broj znakova, riječi, elemenata popisa ili cijelih paragrafa, a onda ih po potrebi umetnuti na bilo koje mjesto.
Sam naziv proširenja govori o tome kakvi se podaci njime generiraju. Vrlo jednostavno, korisno i besplatno proširenje.
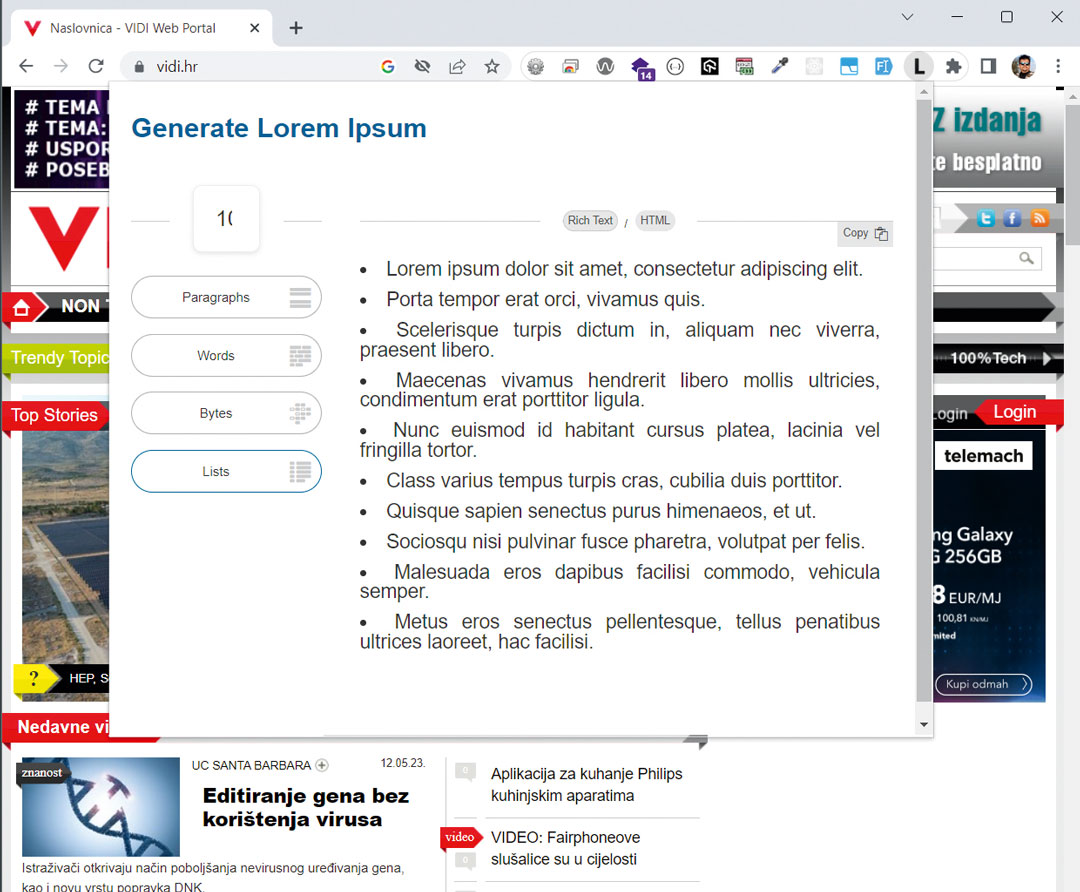
Lorem Ipsum Generator: Generiranje dobro poznatog sadržaja za testiranje
ColorZilla
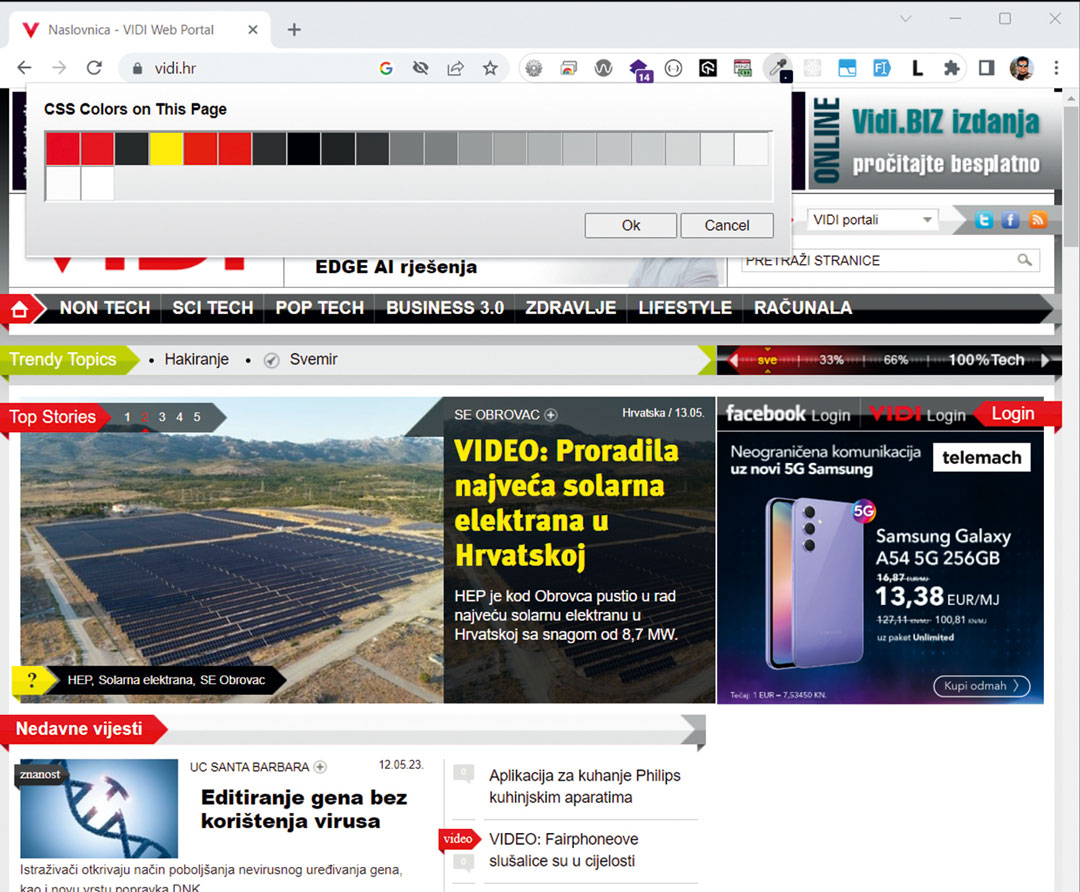
Prema broju korisnika jedno od najpopularnijih proširenja za Chrome. Proširenje ColorZilla (https://www.colorzilla.com/chrome/) omogućava izvođenje različitih operacija povezanih s bojama. Na primjer, „uzimanje“ boje s bilo kojeg dijela stranice kako bi se dobio njezin točan kod, ili njezina izravna primjena, odnosno izmjena na željeni način.
Također, moguće je analizirati i sve boje koje se koriste u nekom rješenju, kako bi se sve skupa svelo na određeni opseg boja i slično.
ColorZilla Analiza boja koje se pojavljuju na stranici
Chrome Remote Desktop
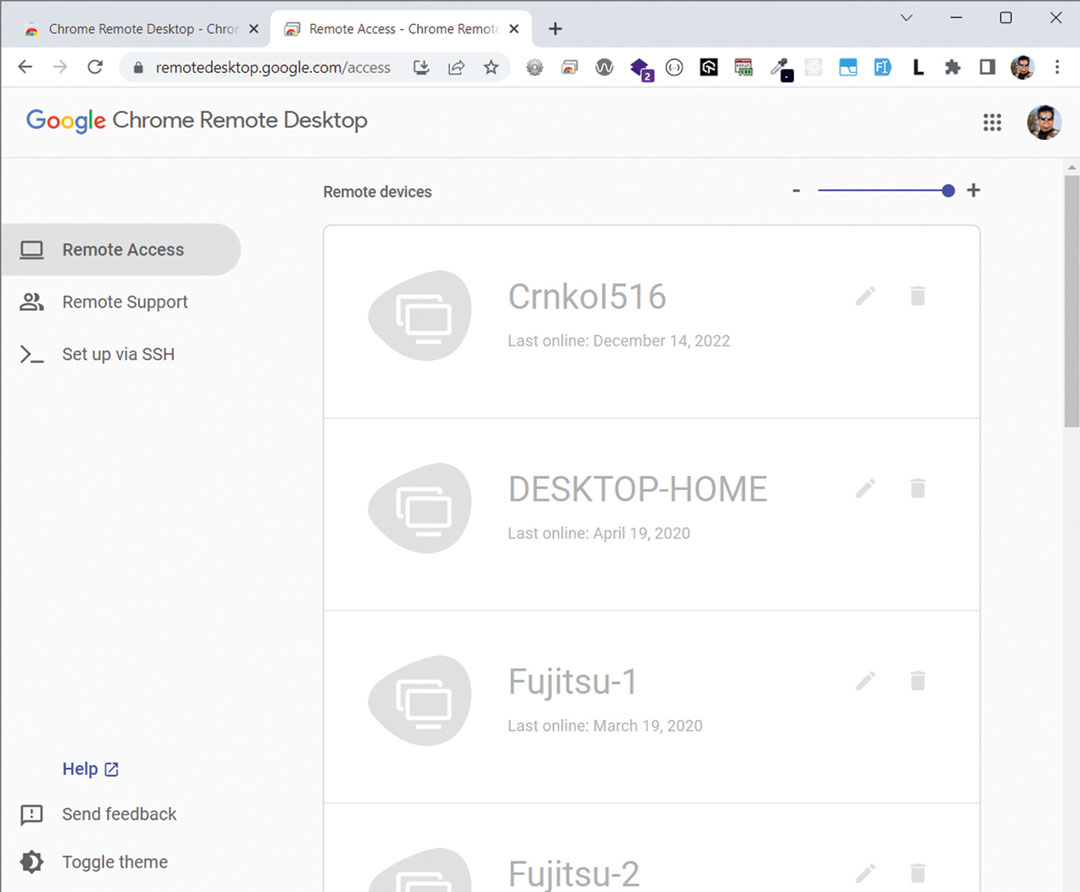
Za kraj, jedno proširenje izabrano prema čuvenoj frazi pokojnog Ćire Blaževića: „imam i ja pravo na jednog svog“. To znači da je najvažniji kriterij prema kojem je ovo proširenje uključeno u popis taj da se dopada autoru teksta. Chrome Remote Desktop omogućava daljinski i besplatni pristup bilo kojem računalu na koje je pomoću ovog proširenja instaliran Chrome Remote Desktop Native Client. Nakon instalacije iz svojeg Chrome preglednika možete daljinski gledati i raditi na drugom računalu (najčešće prilikom pomaganja udaljenim korisnicima), kao što je to uobičajeno u posebnim alatima za takvu namjenu (npr. TeamViewer). Najvažnije – bez nekakvih posebnih vremenskih ili cjenovnih ograničenja.
Da bi čitava stvar bila još bolja, takva podrška dostupna je na svim operativnim sustavima gdje je dostupan i Chrome. Što znači, čak i na Android uređajima.
Koliko korištenje ovog dodatka može biti sjajna stvar, uvidjet ćete kada prvi put pomognete korisniku vašeg IT rješenja „izravnim pogledom“ na njegovo računalo s vlastitog mobitela dok se nalazite na kavi u omiljenom kafiću.
Chrome Remote Desktop Moguće je povezivanje na velik broj računala
Kako izgleda korištenje većine nabrojenih alata, prikazano je na pratećim slikama uz tekst, nakon primjene na „kućnoj“ web adresi https://www.vidi.hr/. Tamo gdje to nije bilo moguće, korištene su i druge web adrese.
Nadamo se da je današnji tekst uspio napraviti mali uvod u svijet Chrome proširenja koja pomažu kod razvoja softvera. Njihovim instaliranjem, kao i drugih sličnih alata, možda niti nema potrebe za plaćanjem posebnih preglednika za razvoj softvera.